Internet Explorer 에서 다른 브라우저와 달리 호환이 잘 안되는 부분을 다듬어 보자.
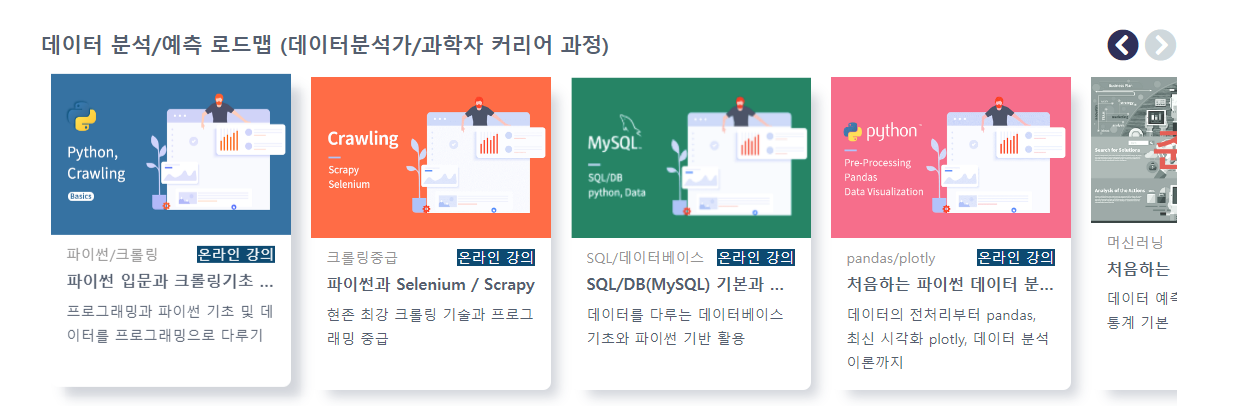
1. flex box (card 집합) 의 크로스 브라우징 해결

인터넷 익스플로어에서는 flex item 의 width를 overflow가 hidden으로 설정되어 있음에도 불구하고, flex box 너비에 최대한 많은 아이템들이 보여질 수 있도록 수축시킴.
따라서 flex-shrink:0 으로 설정시켜야함.
또한, class-card 에 있는 이미지도 실제 해당 이미지의 사이즈만큼 넘쳐서 보여질 수도 있으므로, max- width로 설정해야 한다.
.class-card{
width:240px;
box-shadow: 12px 12px 12px -5px rgba(25, 42, 70, .2);
border-radius:8px;
margin:0 10px;
transition: 0.5s;
flex-shrink:0;
}
.class-image{
max-width:240px;
border-radius:8px 8px 0 0;
}