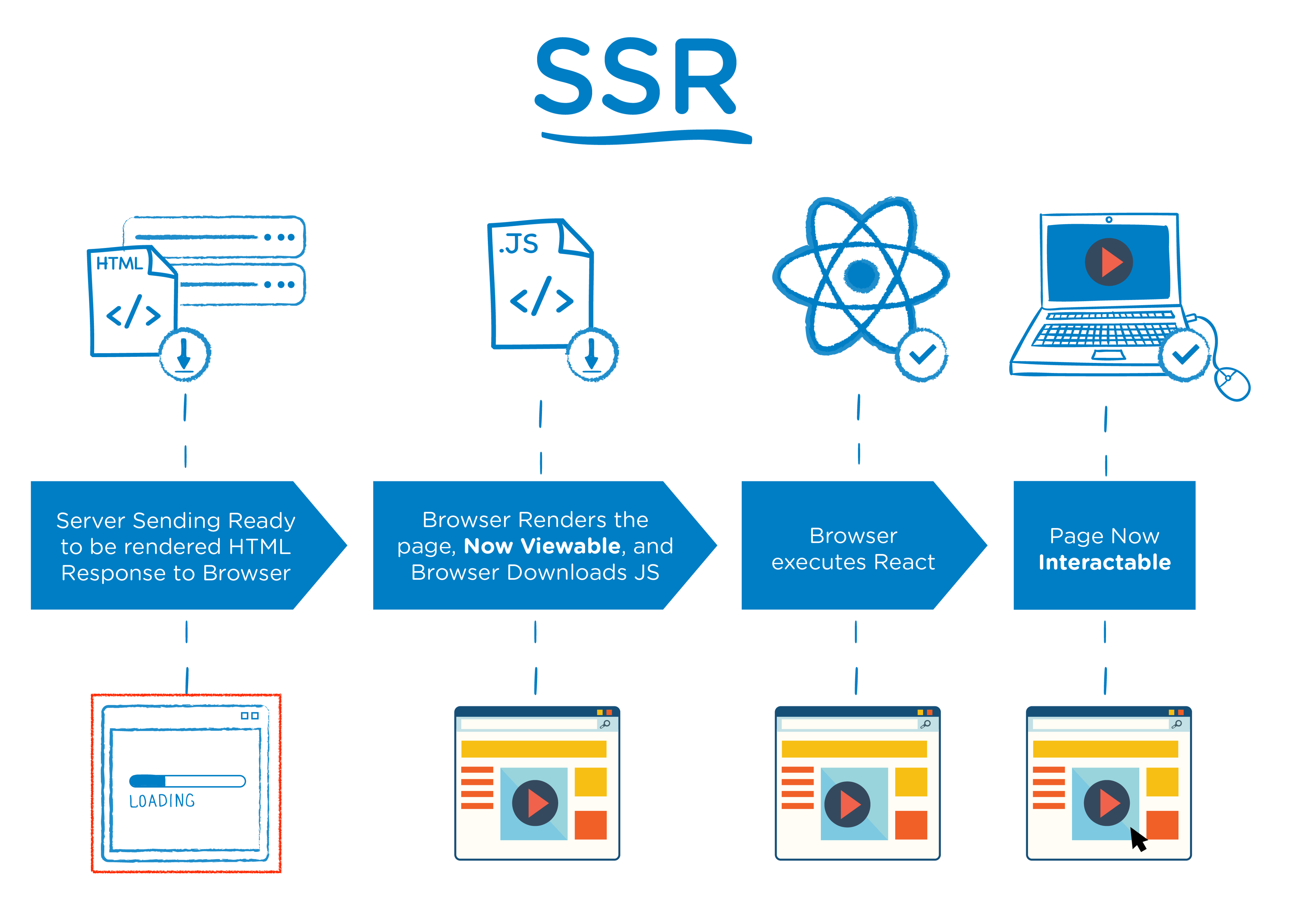
1️⃣ SSR이란?

- 서버 측 렌더링
- 페이지가 클라이언트 측에 도달하면 완전히 렌더링
- 서버 측이 페이지를 완전히 렌더링 한 후 서버에서 클라이언트로 보낸다.
- 페이지 콘텐츠에 데이터베이스의 데이터가 필요한 경우 서버는 이를 수행 한 다음 데이터를 완전히 렌더링 된 페이지로 렌더링 한 다음 클라이언트로 보낸다.
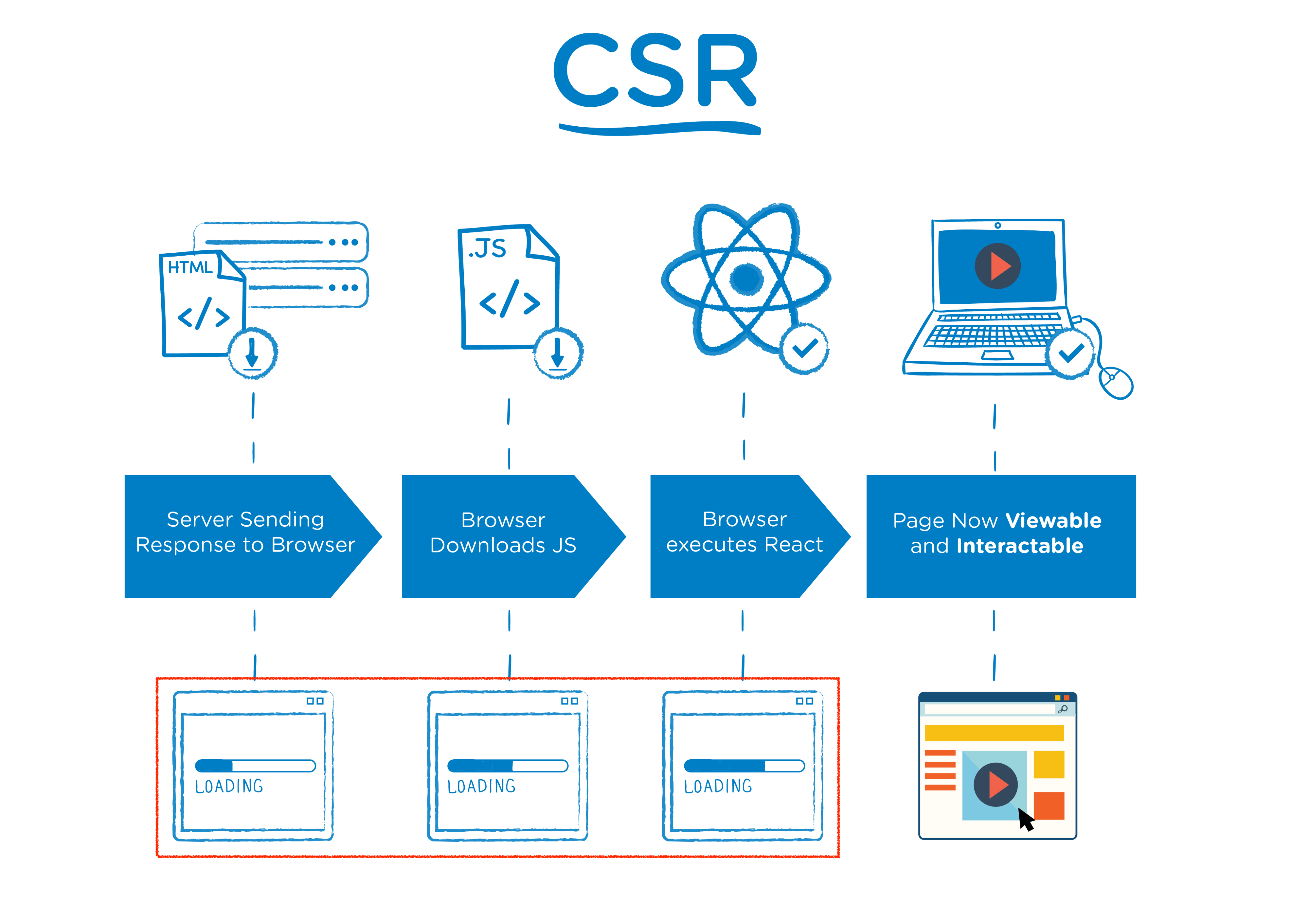
2️⃣ CSR이란?

- 클라이언트 측 렌더링
- 요청이 서버에서 수신되면 페이지를 렌더링하지 않고 대신 서버가 페이지의 골격이 될 단일 페이지를 파일과 함께 클라이언트에 보낸다.
- 그 후에 페이지를 완전히 렌더링 된 페이지로 바꾼다.
- 클라이언트는 api에 데이터를 가져 와서 페이지에 렌더링하도록 요청한다.
3️⃣ 차이점
- 페이지가 렌더링되는 위치
- CSR은 클라이언트가 다른 경로를 요청할 때마다 페이지를 새로 고치지 않고 동적으로 라우팅을 관리
4️⃣ SSR 사용하는 경우
- SEO가 우선 순위인 경우
- 웹 사이트에 더 빠른 초기로드가 필요한 경우
- 웹 사이트의 콘텐츠에 사용자 상호 작용이 많아 필요하지 않을 경우
4.1 SSR 단점
- 모든 요청에 필요한 부분만 수정하는 것이 아닌, 완전히 새페이지를 로딩하고 렌더링해준다.
- 화면 단에서 HTML요소들이 나오나 JS파일이 다운로드 되지 않아 버튼이 클릭되지않는 현상이 발생 할 수도 있다.
5️⃣ CSR 사용하는 경우 && 단점
- 사이트에 풍부한 상호 작용이있는 경우
- 웹 애플리케이션을 구축하는 경우
5.1 CSR 단점
- 첫 로딩이 느리다.
- 페이지 캐싱이 잘 안된다.
- SEO 최적화가 어렵다.
6️⃣ 참조
https://dev.to/alain2020/ssr-vs-csr-2617
https://d2.naver.com/helloworld/7804182