회사에서 서비스 내에서 네이버 지도를 사용한다고 하여 네이버 지도 사용 방법에 대해서 정리하고 기록하려고 글을 쓰려고 한다!
1. 네이버 클라우드 플랫폼
1.1 네이버 클라우드 플랫폼
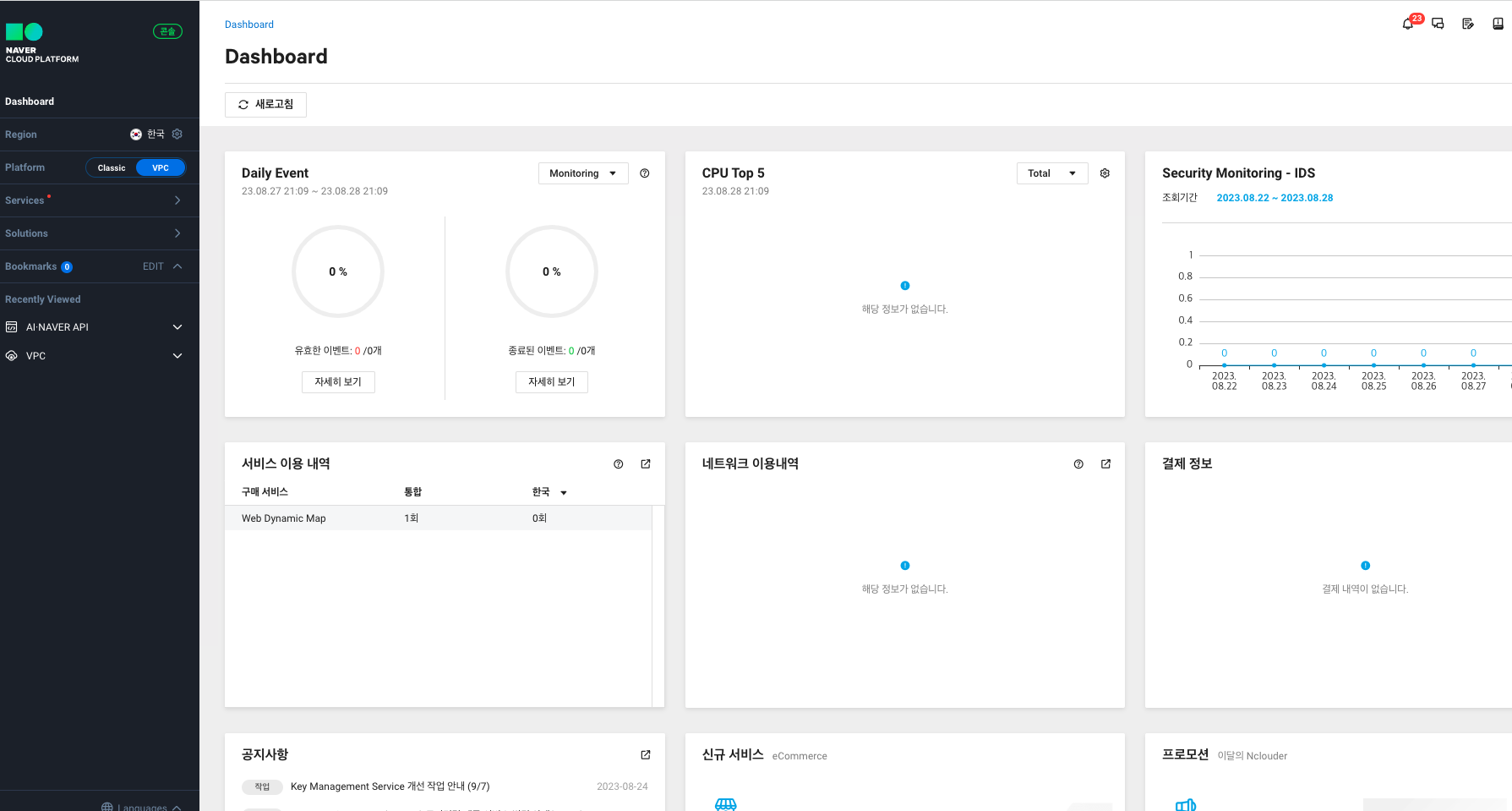
아래 이미지에 나와있는 것 처럼 네이버 클라우드 플랫폼 Dashboard(https://console.ncloud.com/dashboard)로 이동한다.

1.2 Application 등록
Application 등록을 해야하기 때문에 (https://console.ncloud.com/naver-service/application)로 이동하고, 왼쪽 상단에 Application 등록 버튼을 눌러준다.

1.3 Web Dynamic Map
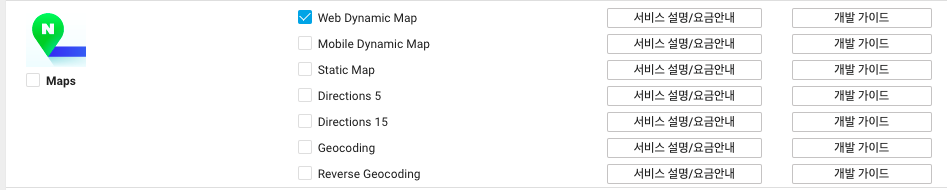
Service 선택에서 Maps에 Web Dynamic Map을 체크해준다.

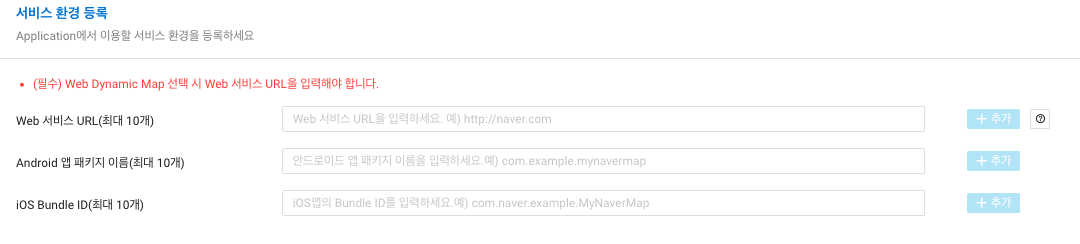
1.4 서비스 환경 등록
local, dev, stage, release 등등 사용하고자 하는 URL을 추가해주면 된다.

1.5 인증 정보
서비스 환경까지 등록을 하면 1.2 이미지에 나와있듯이 naverMap 인증 정보가 생긴다.
인증 정보를 클릭하면 Client ID가 있을 텐데 이 부분을 script 태그에 넣어주면 된다.

2. 실제 코드 적용
회사 내에서는 Next js를 쓰고 있기 때문에 Next Script를 활용하여 아래처럼 작성해주었다.
<Script
strategy="afterInteractive"
type="text/javascript"
src={`https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=${process.env.NEXT_PUBLIC_NCP_CLIENT_ID}`}
onReady={initializeMap}
/>3. 지도 화면
아래 이미지 처럼 네이버 지도가 나타나게 된다!