
1. Lighthouse란?
Google에서 웹페이지 품질을 측정하기 위해서 만든 자동화된 오픈 소스 도구이다.
Lighthouse는 웹 페이지의 성능, 접근성 및 SEO에 대한 부분을 최적화 할 수 있도록 도와준다.
개발자 도구에 Lighthouse 항목으로 들어가면 사용할 수 있다.
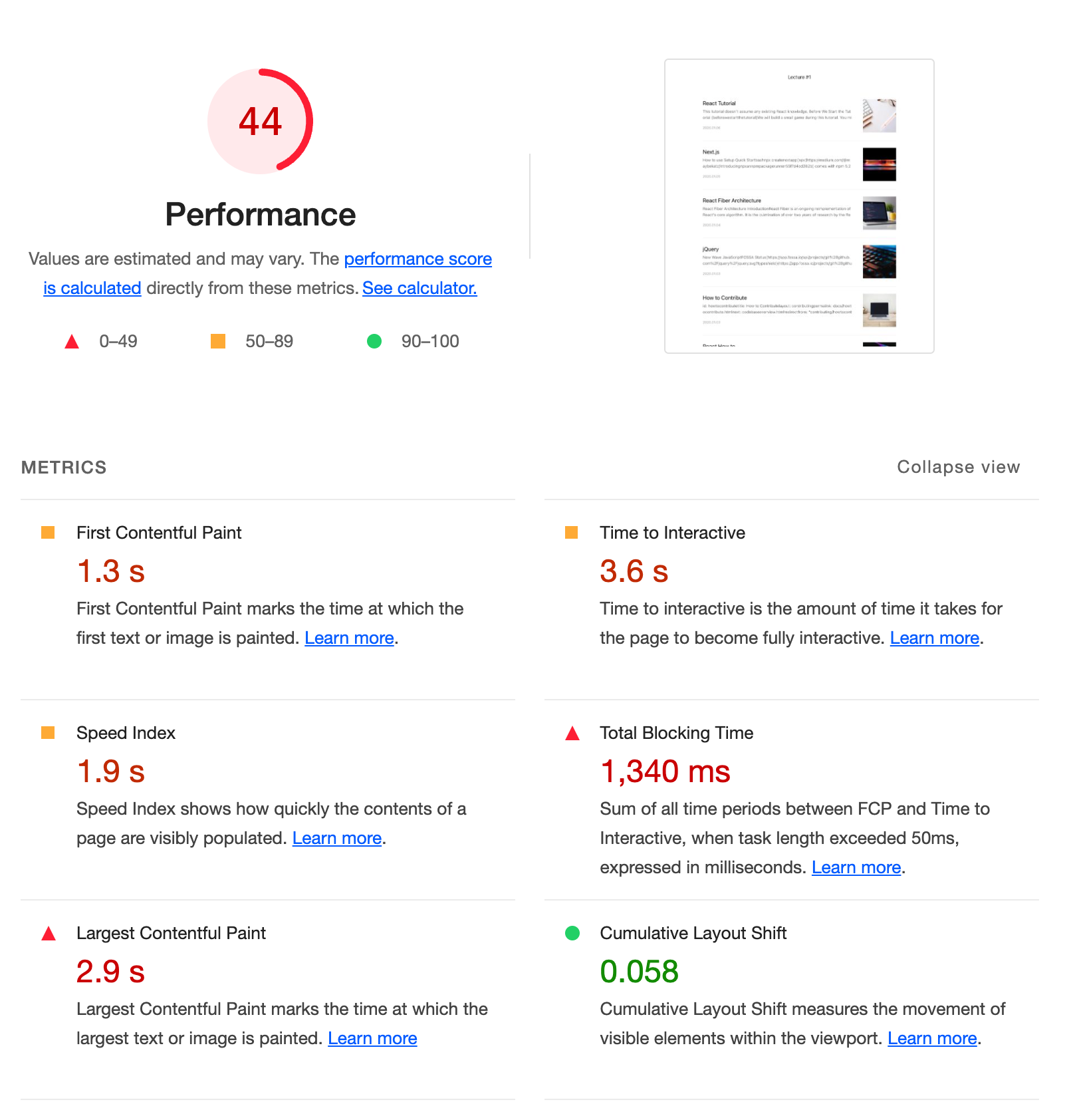
1-2 PERFOMANCE & METRICS
Metrics 검사 지표에 의해서 Perfomance 점수가 정해진다.
Metrics는 각각의 항목 요소들이 어떠한 문제 때문에 얼마나 시간이 소요되는지 알려주고 그 문제들이 점수에 반영된다.


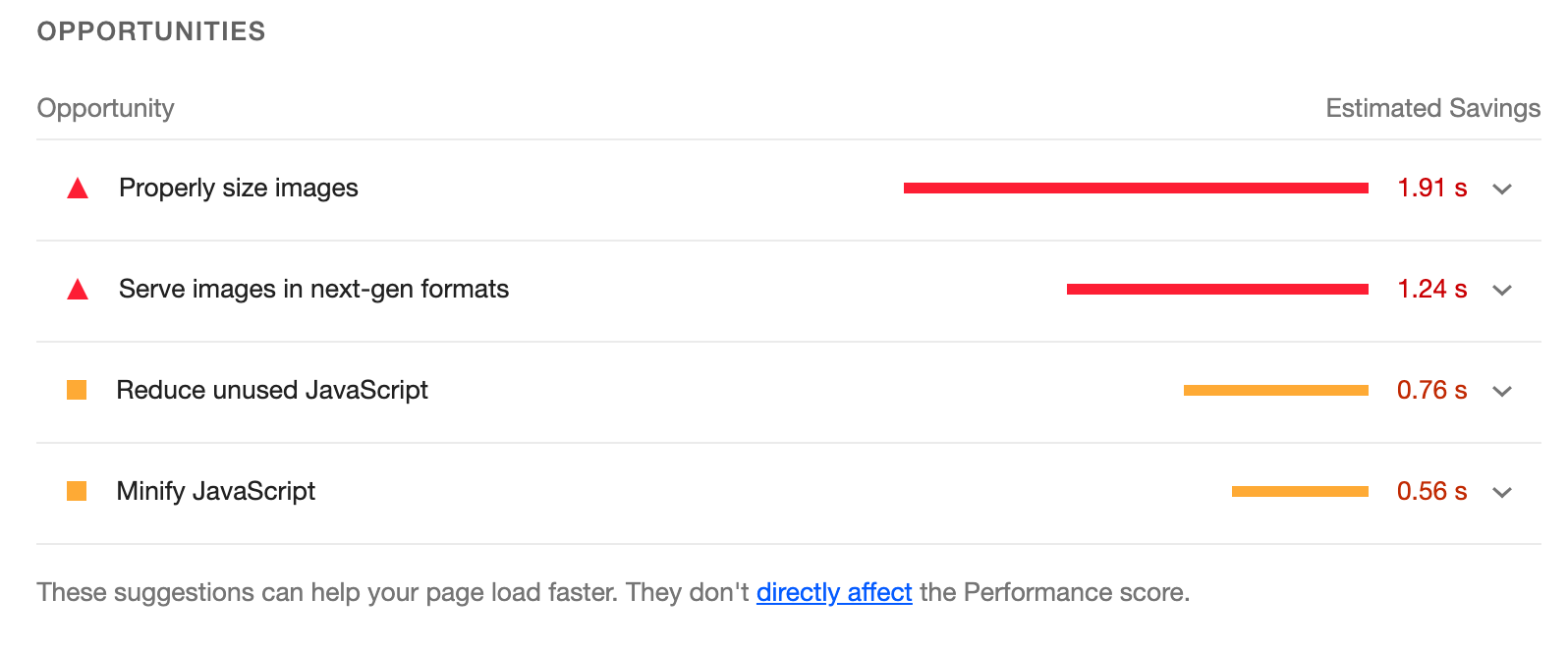
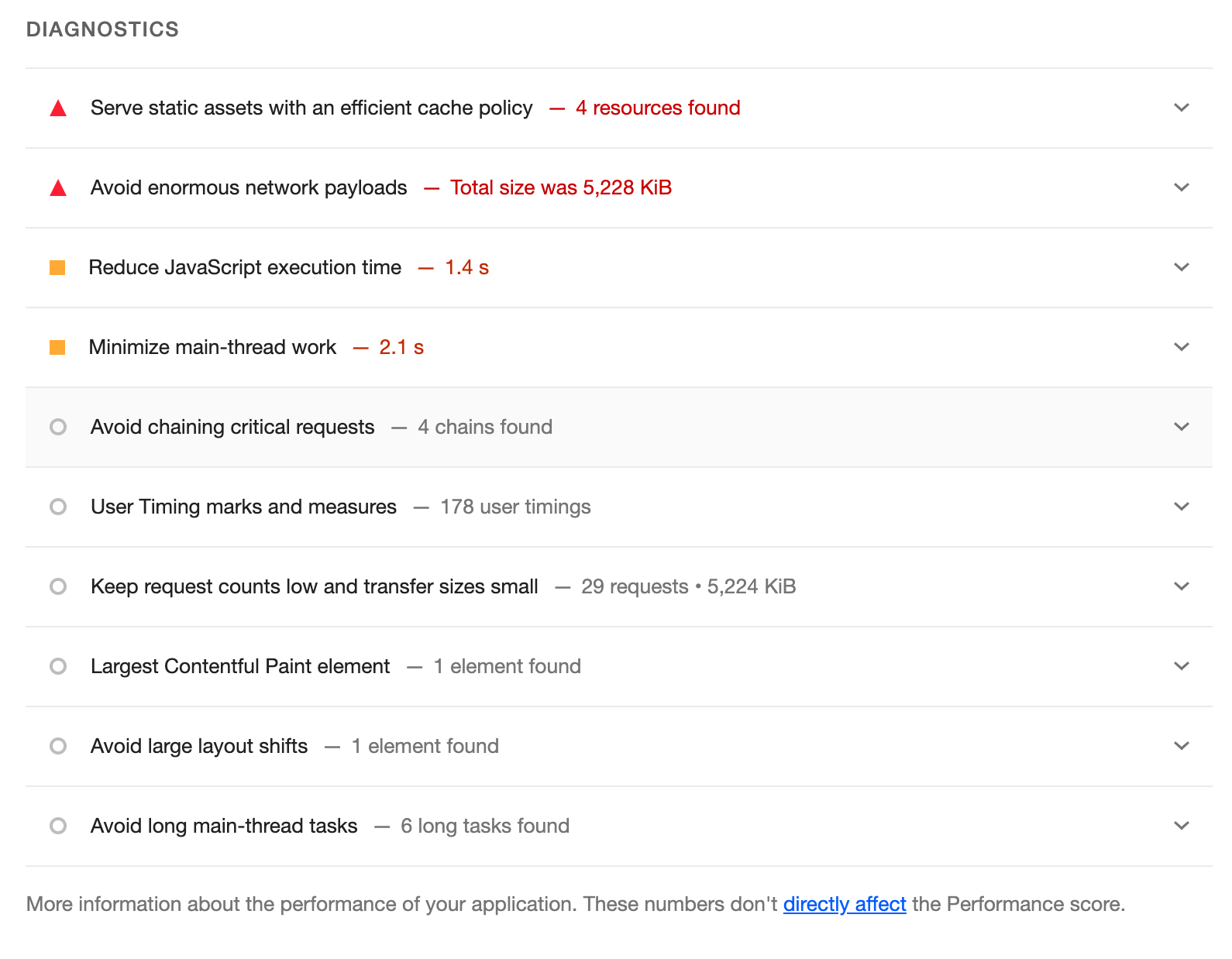
1-3 OPPORTUNITIES & DIAGNOSTICS
Opportunities 와 diagnostics 는 페이지의 문제점과 해결법을 말해준다.
Opportunities는 리소스 관점에서 가이드를 제시해준다. 즉, 로딩 성능 최적화랑 연관이 있고 Diagnostics는 페이지의 실행 관점에서 가이드를 제시해준다. 즉, 렌더링 최적화랑 연관이 있다.

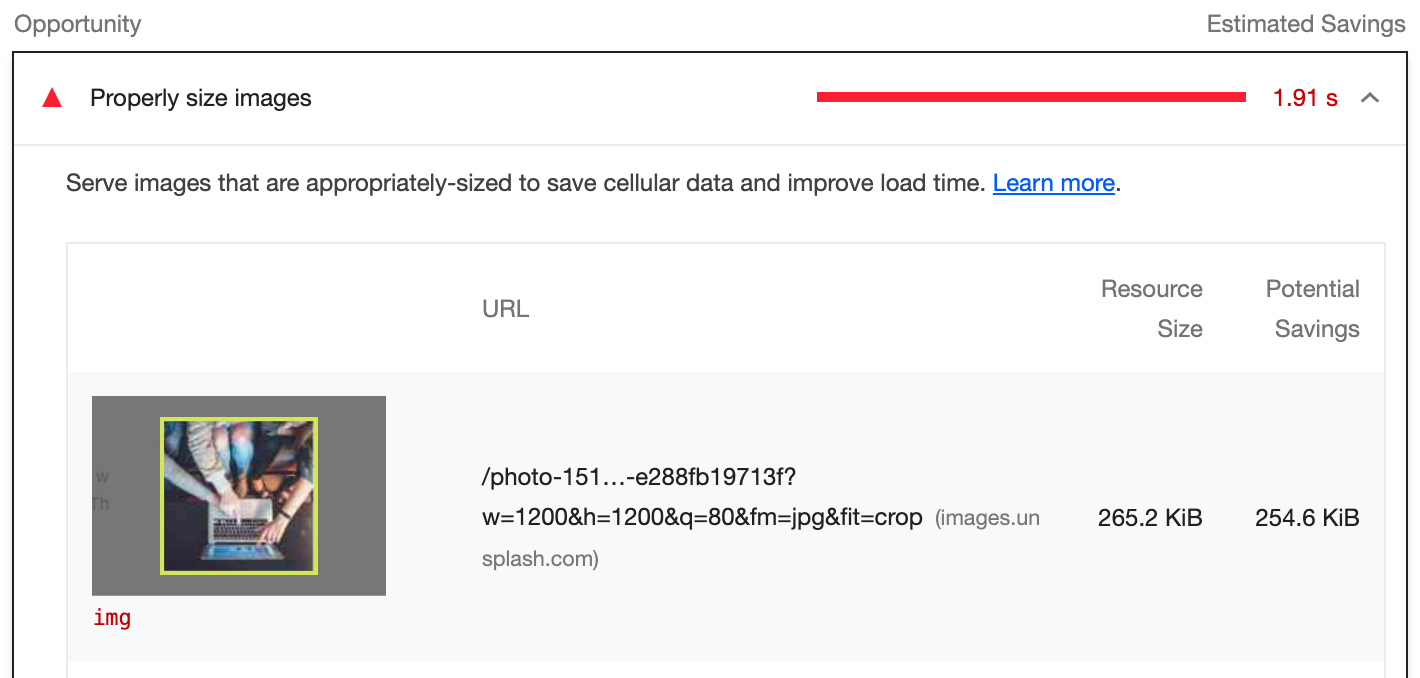
Property size images
property size images는 이미지 사이즈를 최적화해라 라는 의미인데 해당 텝을 누르면 아래와 같이 현재 사용하고 있는 Resource size 와 최적화 했을 때 얼마나 saving 할 수 있는 Potential Savings가 나와 있다.

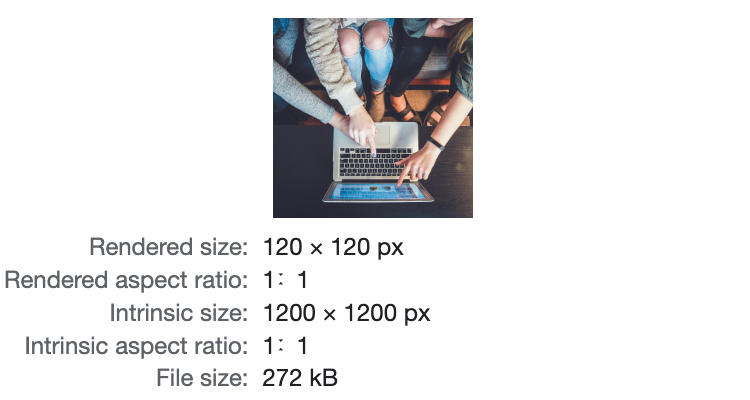
해당 이미지에 size를 확인하기 위해 HTML Elements를 보자

HTML Elements에서 확인해보니 렌더링 사이즈가 120 × 120 px이고 Intrinsic(실제) 사이즈는 1200 × 1200 px이다. 그렇기 때문에 우리가 필요한 사이즈는 120인데 1200을 사용하고 있으니 100배 정도의 자원을 낭비하고 있다.
만약 해당 이미지가 API를 통해 전달되는 Data 값인 경우에는 Image CDN을 사용하거나
unsplash 사이트에서 제공하는 이미지를 활용한 경우에는 아래와 코드와 같이 image url 뒷 부분에 쿼리 스트링을 사용해줌으로써 Intrinsic 사이즈를 200 × 200 px로 바꾸어 줄 수 있다.
/* 파라미터 참고: https://unsplash.com/documentation#supported-parameters */
function getParametersForUnsplash({width, height, quality, format}) {
return `?w=${width}&h=${height}&q=${quality}&fm=${format}&fit=crop`
}
// props.image = https://images.unsplash.com/photo-1516321497487-e288fb19713f?w=1200&h=1200&q=80&fm=jpg&fit=crop
<img src={props.image + getParametersForUnsplash({width: 200, height: 200, quality: 80, format: 'jpg'})} alt="thumbnail" />Image CDN이란?
https://web.dev/i18n/ko/image-cdns/
Reduce unused JavaScript
Reduce unused JavaScript는 말 뜻 그대로 사용하지 않는 js를 줄여라 라는 의미이다.
기본적으로 js 파일은 브라우저가 다른 페이지 로드 작업을 처리하지 못하도록 차단하여 페이지의 첫 paint 작업을 지연시키기 때문에 렌더링에 방해가 된다. 즉 사용하지 않는 js를 줄이면 페이지 로드 속도를 높일 수 있다.
*구체적으로 개선할 수 있는 방법*
Lighthouse에서 추천해주는 방법은React.lazy를 활용하거나loadable-components라이브러리를 사용하라고 한다.
If you are not server-side rendering, split your JavaScript bundles withReact.lazy(). Otherwise, code-split using a third-party library such as loadable-components.
React.lazy() 를 사용해서 동적으로 해당 컴포넌트를 가져와 코드 분할 하라는 의미인 것 같다.
Minify JavaScript
Minify JavaScript는 js코드의 중복, 주석, 공백 등을 줄여서 js파일을 줄여라 라는 의미이다.
Webpack 버전이 v4이상일 때 production에서는 자동으로 js를 압축해주니 크게 신경 쓸 필요 없을 것 같다.

Serve static assets with an efficient cache policy
Serve static assets with an efficient cache policy는 캐시되지 않은 모든 정적 리소스를 찾았으니 확인해봐라 라는 의미이다.
Avoid enormous network payloads
Avoid enormous network payloads는 큰 네트워크 페이로드(큰 파일)가 페이지 로드 시간과 직접적으로 관련이 있으니 확인해봐라 라는 의미이다.
1-4 PASSED AUDITS
Passed Audits는 페이지에 이미 잘 적용되어 있는 부분을 말해준다.