Custom Font를 적용해봤다.
0. 사용할 폰트 준비
먼저! 사용할 폰트를 다운받는다.
나는 Leferi Font를 사용했다. 홈페이지 디자인부터.. 너무 멋짐..
xcode에서는 .ttf, .otf 모두 지원하므로, 둘 중에 아무거나 상관없다.
ttf, otf의 차이점이 궁금한 사람들은 여기에서 확인하기.
1. 폰트 추가
이제 프로젝트 파일 내에 추가한다.
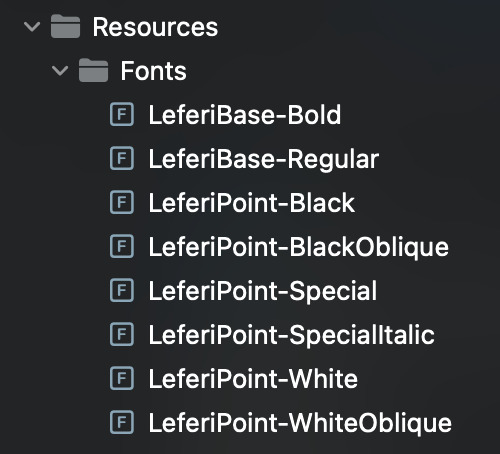
나는 아래와 같이 Resources 폴더 안에 Fonts 폴더를 두어 추가했다.

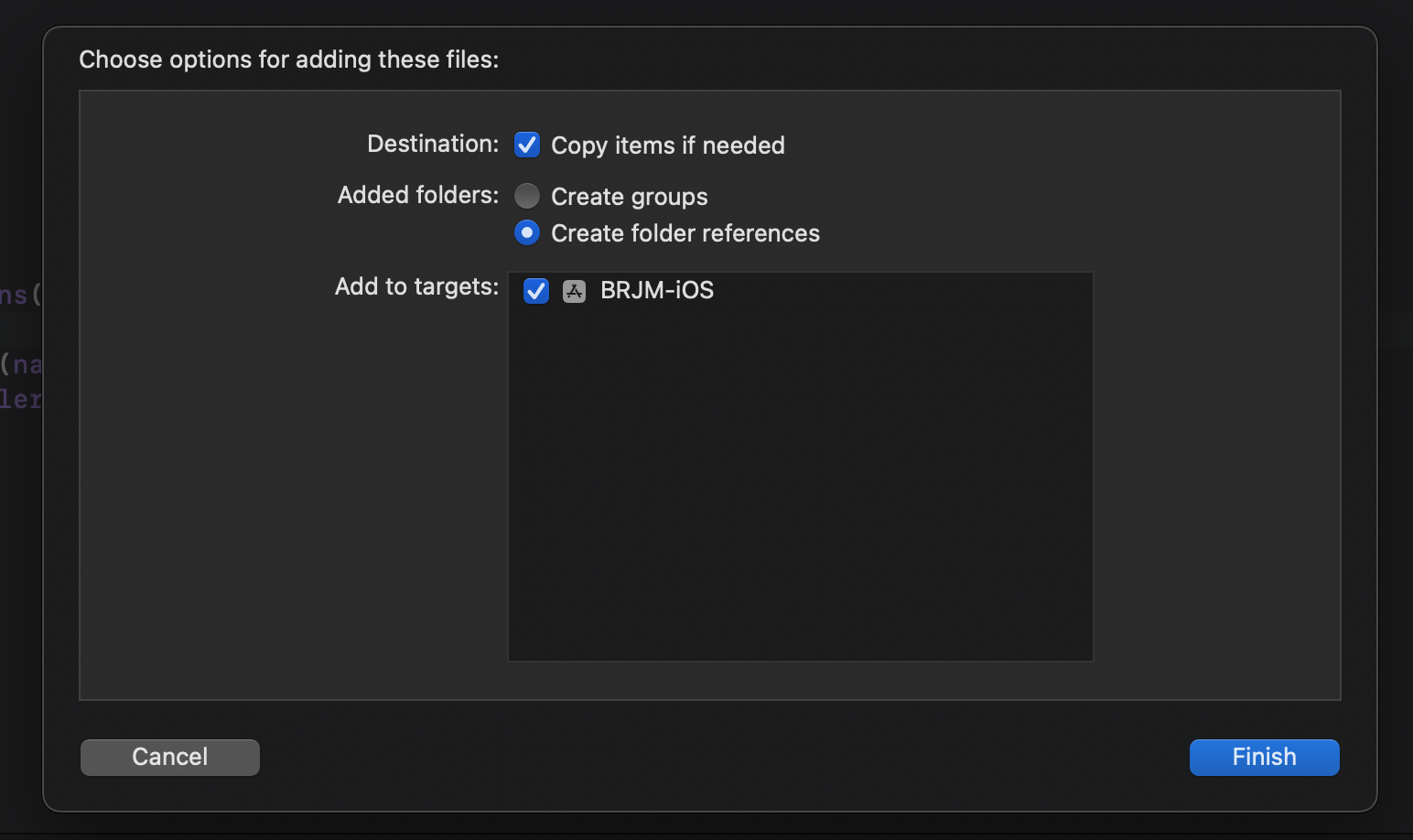
이때!! 폰트를 추가할 때

add to targets의 프로젝트를 꼭 체크해야 한다. 안 했다면 폰트 파일을 눌러 하나하나 추가해도 된다.
target을 설정해주지 않으면, 프로젝트에서 폰트가 추가된 것을 모르기 때문에 필수로 확인해야 한다.
2. info.plist 추가
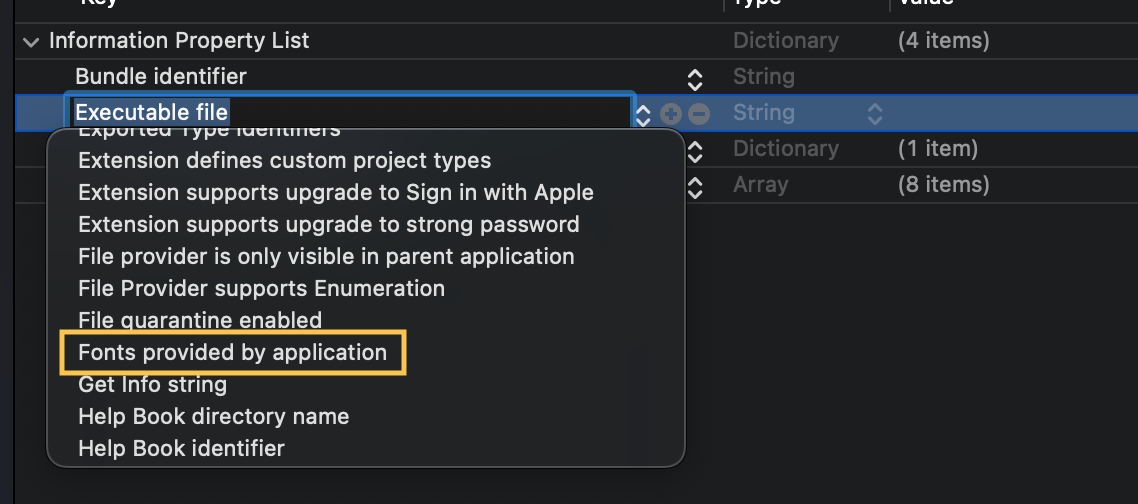
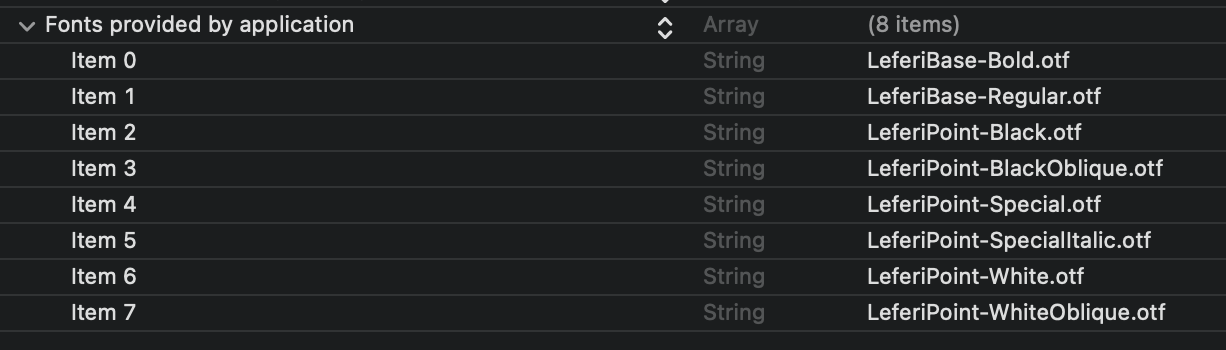
이어서 info.plist에 폰트 이름을 추가해야 한다.
+를 눌러 Fonts provided by application을 추가한다.

그리고 하위 아이템으로 폰트 이름을 모두 추가한다.

이때 중요한 점은, ✨확장자✨까지 써야 한다는 것!!
3. 폰트 적용
이제 다 끝났다. 추가한 폰트를 적용시키기만 하면 된다.
스토리보드 상에서도 추가할 수 있지만, Extension을 활용해보려고 한다.
먼저 UIFont라는 이름의 파일을 하나 생성하자.
extension UIFont {
}이 파일 안에서 폰트를 설정해줄거다.
폰트 이름을 보면, 폰트 명과 타입이 -로 연결되어 있다. 이를 활용해서 enum으로 정리하자.
/** LeferiBase */
public enum LeferiBaseType: String {
case bold = "Bold"
case regular = "Regular"
}
/** LeferiPoint */
public enum LeferiPointType: String {
case white = "White"
case whiteOblique = "WhiteOblique"
case black = "Black"
case blackOblique = "BlackOblique"
case special = "Special"
case specialItalic = "SpecialItalic"
}그리고 폰트를 사용할 함수를 구현하자.
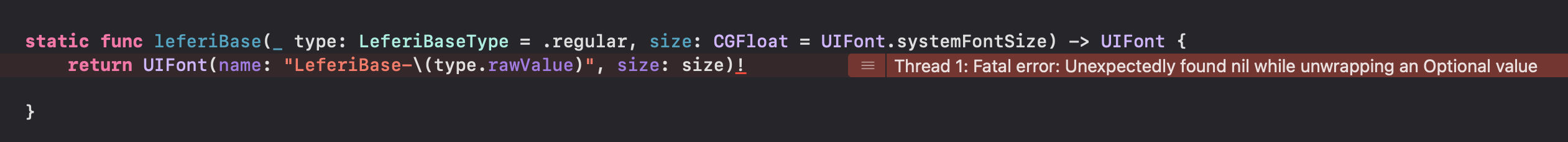
static func leferiBase(_ type: LeferiBaseType = .regular, size: CGFloat = UIFont.systemFontSize) -> UIFont {
return UIFont(name: "LeferiBase-\(type.rawValue)", size: size)!
}
static func leferiPoint(_ type: LeferiPointType = .white, size: CGFloat = UIFont.systemFontSize) -> UIFont {
return UIFont(name: "LeferiPoint-\(type.rawValue)", size: size)!
}이렇게 하면 끝이다!!
그런데...

어라ㅏ....
4. 오류..
지금까지 따라왔는데 오류가 난다구요?? nil이요??
이런 사람들은 폰트 이름이 동일한 지 확인해보자..
다음 코드를 추가해서 함수를 실행해보자.
static func printAll() {
familyNames.sorted().forEach { familyName in
print("*** \(familyName) ***")
fontNames(forFamilyName: familyName).sorted().forEach { fontName in
print("\(fontName)")
}
}
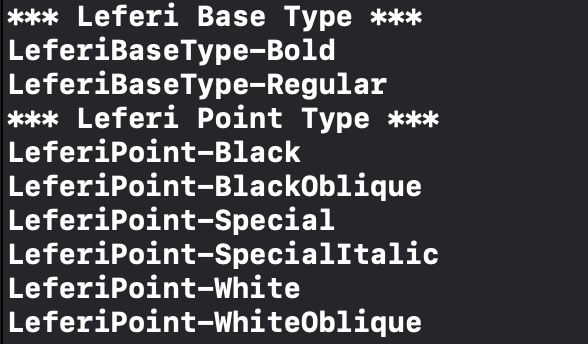
}출력 결과를 보니, 내가 설정한 이름과 다른 것을 알 수 있다...ㅠ

출력 결과대로 이름을 수정하면.. 정상적으로 동작한다.
static func leferiBase(_ type: LeferiBaseType = .regular, size: CGFloat = UIFont.systemFontSize) -> UIFont {
return UIFont(name: "LeferiBaseType-\(type.rawValue)", size: size)!
}
끝