table
- table태그는 html에서 표를 만드는 태그다
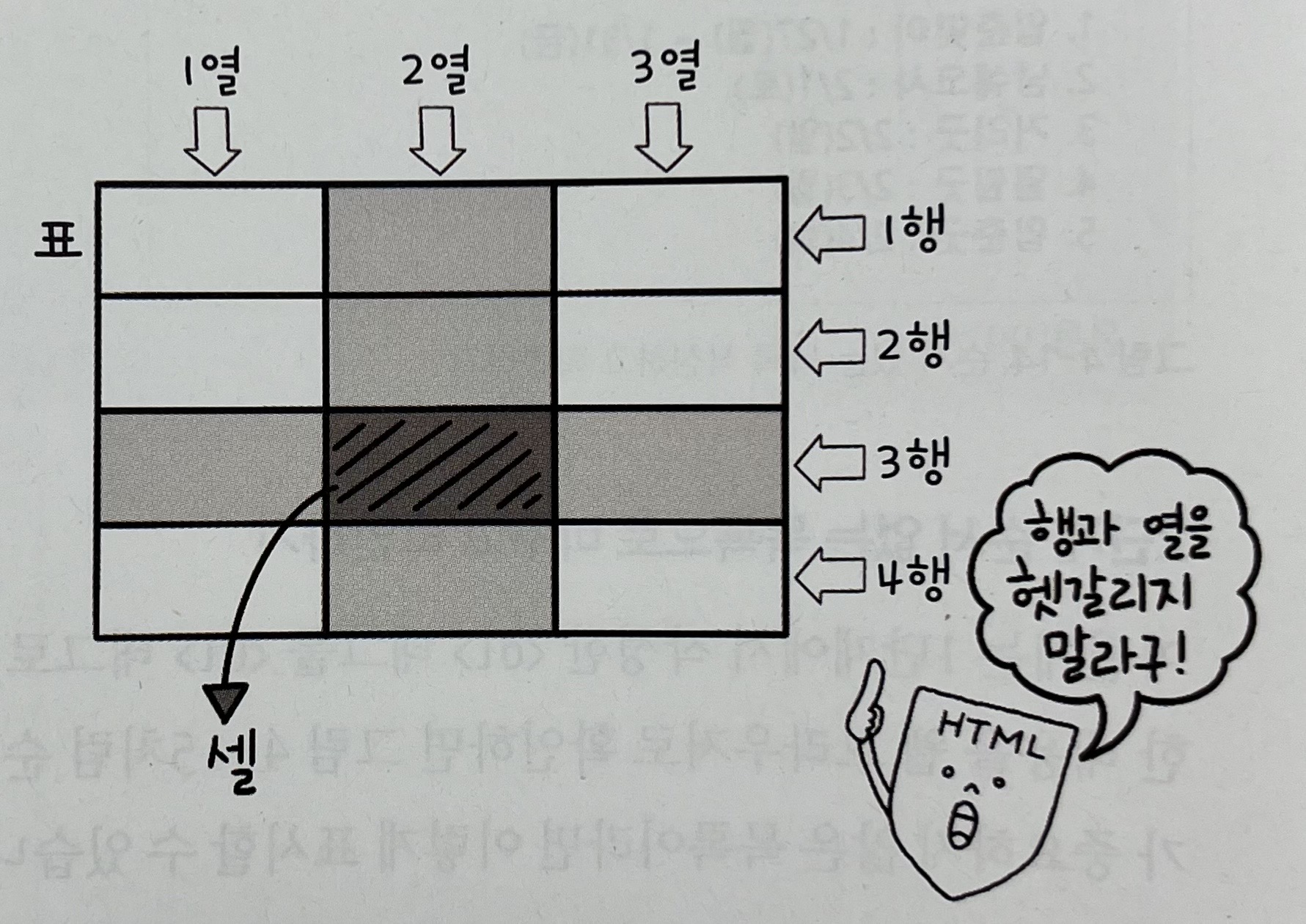
- 표는 행과 열, 셀로 이루어져있다.
- 셀은 행과 열이 만나 이루어진 곳으로 표의 내용이 들어가는 한 칸을 의미한다.

- table태그의 시작과 끝이 표의 시작과 끝을 알려준다.
- 표와 관련된 태그는 table태그 안에 전부 넣는다.
caption
- 표에 제목을 넣고 싶을 때 caption이라는 태그를 이용한다.
-
caption태그 사용 시 제목이 표 위쪽 중앙에 표시됨
-
코드
<table border="1">
<caption>표 제목</caption>
<tr>
<th>제목1</th>
<td>내용1</td>
<td>내용2</td>
</tr>
<tr>
<th>제목2</th>
<td>내용3</td>
<td>내용4</td>
</tr>
<tr>
<th>제목3</th>
<td>내용5</td>
<td>내용6</td>
</tr>
</table>- 결과
표 제목 제목1 내용1 내용2 제목2 내용3 내용4 제목3 내용5 내용6
tr
- tr은 행을 만드는 태그다.
- th또는 td태그로 행 안에 셀을 만든다.
- tr과 th또는 td태그가 모두 모여야 셀을 만들 수 있다.
th
- th태그는 tr태그 내부에 사용된다.
- td태그와 똑같이 셀을 만들 때 사용이 된다.
- td태그와 다른 점
- th태그를 사용하면 내용이 진하게 표시된다.
- 셀 안에서 중앙 배열이 된다.
-
표 작성 시 제목에 해당되는 내용을 작성 시 주로 사용된다.
-
코드
<table>
<h1>수습 국원 지원 양식</h1>
<tr>
<th rowspan="3">개인정보</th>
<th>이름</th>
<td>홍길동</td>
</tr>
<tr>
<th>학과/학번</th>
<td>컴공과/2322150426</td>
</tr>
<tr>
<th>연락처</th>
<td>010-1234-5678</td>
</tr>
<tr>
<th>지원 분야</th>
<td colspan="2">백엔드 개발자</td>
</tr>
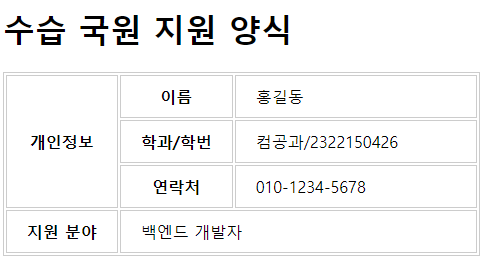
</table>- 결과
- 위 사진에서 굵은 폰트와 가운데 정렬된 내용이 th태그를 사용한 내용인 것을 볼 수 있다.
td
- td태그는 tr태그 내부에 사용된다.
- th태그와 똑같이 셀을 만들 때 사용이 된다.
- th태그를 사용한 셀과는 다르게 일반 글씨 굵기다.
- 셀 내에서 정렬도 기본값인 왼쪽정렬인 것을 알 수 있다.
셀 병합
- 엑셀처럼 셀을 합칠 수 있다.
- 셀을 합치는 것은 열이나 행에 따라 다른 속성을 사용한다.
- 사용법은 위 지원양식 코드에서처럼 태그 내에서 속성으로 명시해줌으로써 사용할 수 있다.

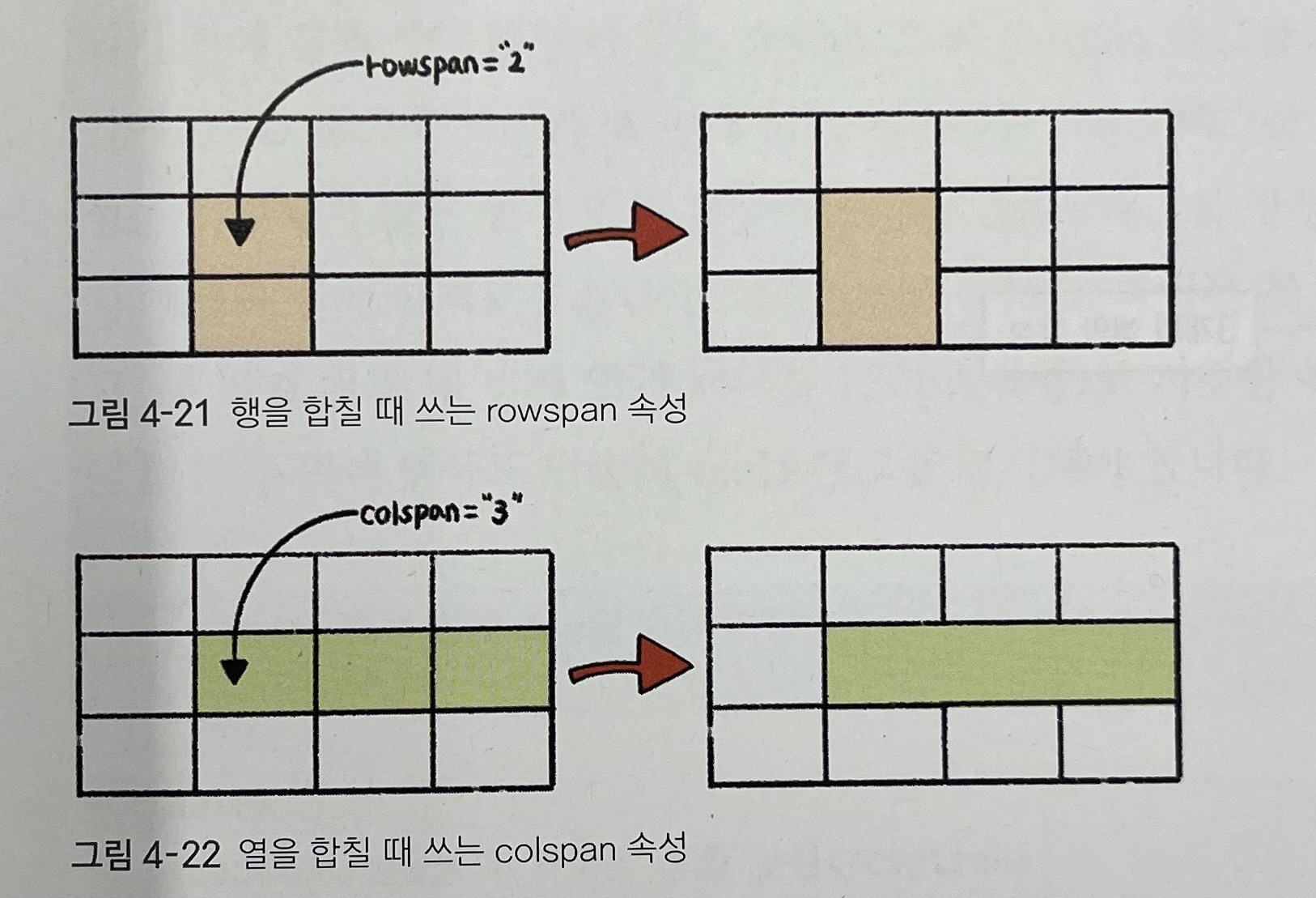
- rowspan
- 행끼리 합칠 때 사용
- 위 지원양식 사진에서 개인정보에 해당한다.
- colspan
- 열끼리 합칠 때 사용
- 위 지원양식 사진에서 지원분야에 해당한다.