
✅ 1주차 목표
- 가상 디바이스 혹은 본인의 디바이스에 화면을 나타낼 수 있다.
- 바텀 네비게이션 뷰 템플릿을 이해하였고, 이를 적용할 수 있다.
- DataBinding을 사용하여 Layout의 View를 연결할 수 있다.
1. 하단 내비게이션 바 구성하기
① 디폴트 패키지 하위로, MainActivity를 추가한다.
② res 디렉토리 하위로, menu 패키지를 추가하고, menu 패키지 하위로, bottom_nav_menu.xml 파일을 추가한다.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/homeFragment"
android:icon="@drawable/ic_bottom_home_no_select"
app:showAsAction="always"
android:title="홈"/>
<item
android:id="@+id/lookFragment"
android:icon="@drawable/ic_bottom_look_no_select"
app:showAsAction="always"
android:title="둘러보기" />
<item
android:id="@+id/searchFragment"
android:icon="@drawable/ic_bottom_search_no_select"
app:showAsAction="always"
android:title="검색" />
<item
android:id="@+id/lockerFragment"
android:icon="@drawable/ic_bottom_locker_no_select"
app:showAsAction="always"
android:title="보관함" />
</menu>- menu 컨테이너
- Android 앱의 메뉴(Menu)를 정의하는 루트 태그로, 이 태그 내에 모든 메뉴 항목들이 정의되어야 한다.
- 메뉴는 상단 액션 바(ActionBar), 툴바(Toolbar) 등에 표시할 메뉴 항목을 정의하는 데에 사용된다. 여기서는 하단 네비게이션 바로 사용될 예정이다.
- showAsAction
- 메뉴 항목이 화면에 어떻게 표시될지를 설정한다.
- "always"는 항상 표시됨을 의미한다.
- title: 메뉴 항목의 텍스트 레이블을 지정한다.

③ activity_main.xml 파일에 아래의 내용을 입력한다.
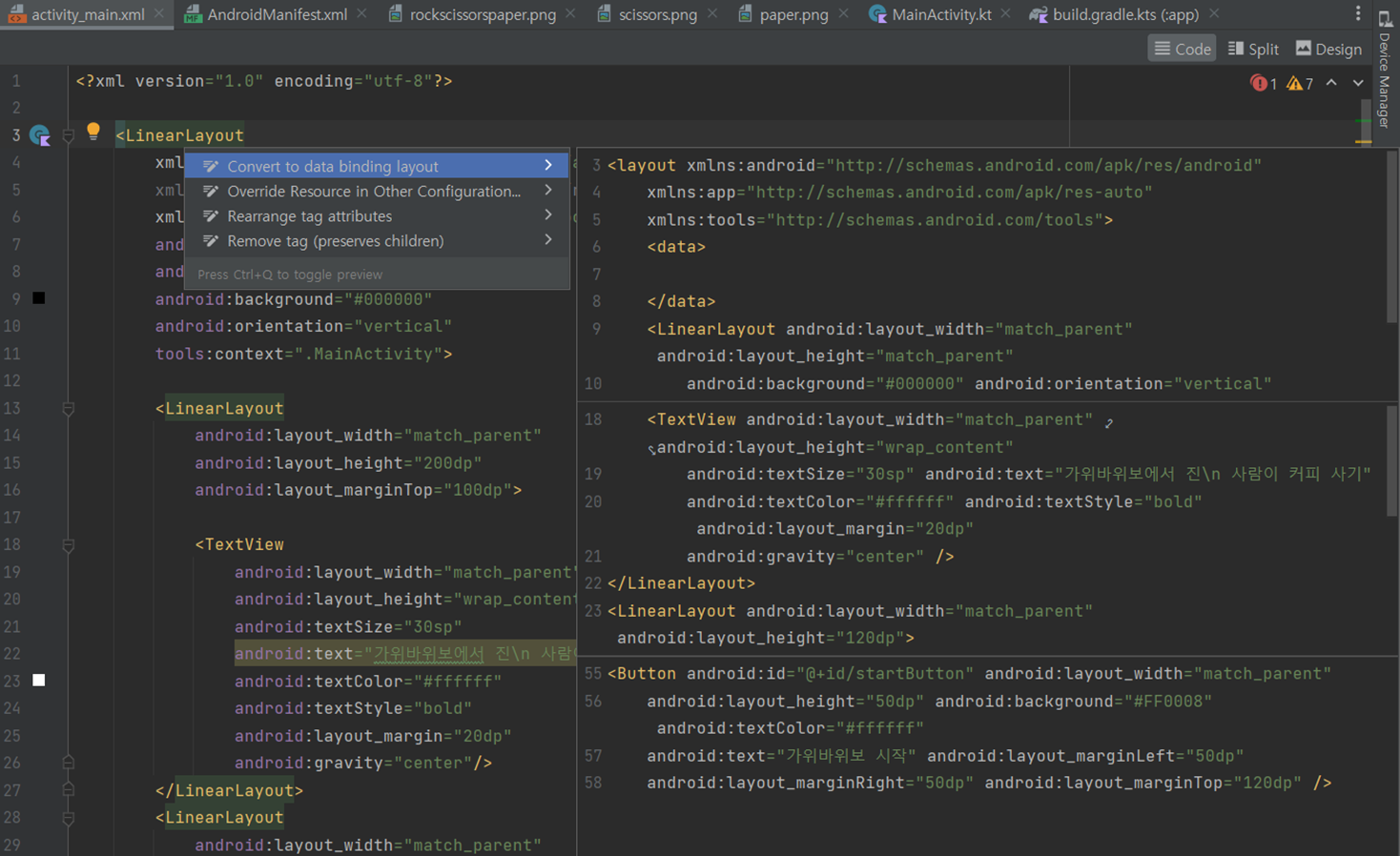
- 참고로 data binding을 사용하기 위해 layout 컨테이너를 사용해야 할 때, 최상단 뷰에 우클릭을 통해 보다 간편하게 적용할 수 있다.

<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:id="@+id/main_frm"
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toTopOf="@id/main_player_cl"
app:layout_constraintTop_toTopOf="parent" />
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/main_player_cl"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#F9F9F9"
android:paddingVertical="5dp"
app:layout_constraintBottom_toTopOf="@id/main_bnv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="20dp"
android:orientation="vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/main_miniplayer_title_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="라일락"
android:textColor="@color/black"
android:textSize="13sp" />
<TextView
android:id="@+id/main_miniplayer_singer_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="아이유 (IU)"
android:textSize="12sp" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent">
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/btn_miniplayer_previous" />
<ImageView
android:id="@+id/main_miniplayer_btn"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/btn_miniplayer_play" />
<ImageView
android:id="@+id/main_pause_btn"
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/btn_miniplay_pause"
android:visibility="gone" />
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:src="@drawable/btn_miniplayer_next" />
<ImageView
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginHorizontal="15dp"
android:src="@drawable/btn_miniplayer_go_list" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
<com.google.android.material.bottomnavigation.BottomNavigationView
android:id="@+id/main_bnv"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:itemIconSize="20dp"
app:itemIconTint="@drawable/btm_color_selector"
app:itemTextColor="@drawable/btm_color_selector"
app:labelVisibilityMode="labeled"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:menu="@menu/bottom_nav_menu" />
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>- layout 컨테이너
- data binding을 사용하기 위해선, root 요소가 layout 컨테이너여야 한다.
- FrameLayout
- 단 하나의 자식 뷰(View)만을 가질 수 있는 가장 간단한 레이아웃 형태
- 여기서는, Android Fragment를 호스팅하기 위한 컨테이너로 사용되었다. FrameLayout을 사용하면, Fragment를 동적으로 교체하거나 표시할 수 있게 된다.
- layout_height="0dp"는 ConstraintLayout 내의 다른 요소들을 우선 배치하고, 남는 공간(의 높이)을 전부 사용하겠다는 의미이다.
- 결과적으로, main_player_cl과 main_bnv는 고정적으로 하단에 배치되고, 남은 공간이 Fragment에 할당된다.

④ 데이터 바인딩을 사용하기 위해 Module 수준의 build.gradle 파일에 아래의 내용을 추가한다.
android {
...
buildFeatures{
dataBinding = true
}
}⑤ 디폴트 패키지 하위로, SongActivity, AlbumFragment, HomeFragment, LockerFragment, LookFragment, SearchFragment를 추가한다.
※ Fragment
Fragment는 "조각", "파편"이라는 뜻으로, 화면의 일부 또는 재사용 가능한 UI 구성 요소를 나타내기 위해 사용한다. 다시 말해 하나의 Activity 내에서 여러 개의 fragment 조각을 조합함으로써, 화면을 동적으로 구성할 수 있게 되는 것이다.
Fragment는 자체 생명 주기를 가지며, activity의 생명 주기와 독립적으로 관리된다. 이로 인해 화면 회전 또는 다른 구성 변경 시에도 fragment 상태를 보존할 수 있다.
⑥ LockerFragment를 아래와 같이 수정한다.
class LockerFragment : Fragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_locker, container, false)
}
}⑦ LookFragment도 아래와 같이 수정한다.
class LookFragment : Fragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_look, container, false)
}
}⑧ SearchFragment도 아래와 같이 수정한다.
class SearchFragment : Fragment() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_search, container, false)
}
}⑨ 디폴트 패키지 하위로, Song이라는 data class를 추가한다.
data class Song(
val title : String = "",
val singer : String = ""
)2. Fragment 전환하기
① MainActivity에 아래의 내용을 입력한다.
class MainActivity : AppCompatActivity() {
lateinit var binding: ActivityMainBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
initBottomNavigation()
val song = Song(binding.mainMiniplayerTitleTv.text.toString(), binding.mainMiniplayerSingerTv.text.toString())
binding.mainPlayerCl.setOnClickListener {
val intent = Intent(this, SongActivity::class.java)
}
binding.mainPlayerCl.setOnClickListener {
val intent = Intent(this,SongActivity::class.java)
intent.putExtra("title", song.title)
intent.putExtra("singer",song.singer)
startActivity(intent)
}
}
private fun initBottomNavigation(){
supportFragmentManager.beginTransaction()
.replace(R.id.main_frm, HomeFragment())
.commitAllowingStateLoss()
binding.mainBnv.setOnItemSelectedListener{ item ->
when (item.itemId) {
R.id.homeFragment -> {
supportFragmentManager.beginTransaction()
.replace(R.id.main_frm, HomeFragment())
.commitAllowingStateLoss()
return@setOnItemSelectedListener true
}
R.id.lookFragment -> {
supportFragmentManager.beginTransaction()
.replace(R.id.main_frm, LookFragment())
.commitAllowingStateLoss()
return@setOnItemSelectedListener true
}
R.id.searchFragment -> {
supportFragmentManager.beginTransaction()
.replace(R.id.main_frm, SearchFragment())
.commitAllowingStateLoss()
return@setOnItemSelectedListener true
}
R.id.lockerFragment -> {
supportFragmentManager.beginTransaction()
.replace(R.id.main_frm, LockerFragment())
.commitAllowingStateLoss()
return@setOnItemSelectedListener true
}
}
false
}
}
}- supportFragmentManager.beginTransaction()
.replace(R.id.main_frm, HomeFragment())
.commitAllowingStateLoss()- supportFragmentManager.beginTransaction(): 현재 액티비티의 FragmentManager를 가져와 새로운 FragmentTransaction을 시작한다. FragmentManager는 Fragment의 추가, 교체 및 관리를 담당한다.
- replace(): main_frm이라는 FrameLayout 컨테이너에 HomeFragment를 추가하거나 교체한다.
- commitAllowingStateLoss(): FragmentTransaction을 커밋하는 메서드이다.
- 결과적으로, MainActivity를 실행시켰을 때 HomeFragment(default)가 화면에 표시된다.
- setOnItemSelectedListener: BottomNavigationView의 항목을 클릭할 때 발생하는 이벤트를 처리
- when (item.itemId)
- 클릭된 BottomNavigationView의 항목의 ID에 따라 다른 동작을 수행하기 위해 사용하였다.
- return@setOnItemSelectedListener true: 항목 선택 이벤트를 처리한 후 true를 반환한다. 이로써 Fragment 변경이 완료된다.
- false: 항목 선택 이벤트가 소비되지 않도록 하여 다른 코드나 리스너에서 추가적으로 처리할 수 있도록 만든다. 여기서는 단순히 when의 문법을 지키기 위해 사용되었다.
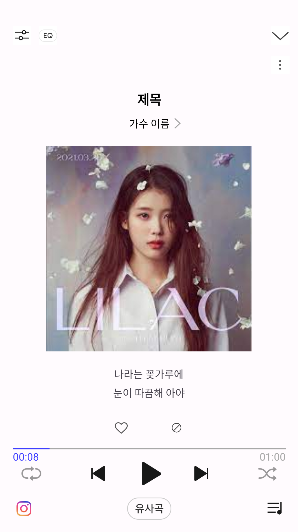
② activity_song.xml 파일에 아래의 내용을 입력한다.
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageButton
android:id="@+id/song_setting_ib"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginStart="20dp"
android:layout_marginTop="40dp"
android:background="@color/white"
android:scaleType="fitXY"
android:src="@drawable/btn_player_setting"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageButton
android:id="@+id/song_eq_ib"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginStart="10dp"
android:background="@color/white"
android:scaleType="fitXY"
android:src="@drawable/btn_player_eq_off"
app:layout_constraintBottom_toBottomOf="@+id/song_setting_ib"
app:layout_constraintStart_toEndOf="@+id/song_setting_ib"
app:layout_constraintTop_toTopOf="@+id/song_setting_ib" />
<ImageButton
android:id="@+id/song_down_ib"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginEnd="15dp"
android:background="@color/white"
android:scaleType="fitXY"
android:src="@drawable/nugu_btn_down"
app:layout_constraintBottom_toBottomOf="@+id/song_eq_ib"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_eq_ib" />
<ImageButton
android:id="@+id/song_more_ib"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginTop="15dp"
android:background="@color/white"
android:scaleType="fitXY"
android:src="@drawable/btn_player_more"
app:layout_constraintEnd_toEndOf="@+id/song_down_ib"
app:layout_constraintStart_toStartOf="@+id/song_down_ib"
app:layout_constraintTop_toBottomOf="@+id/song_down_ib" />
<TextView
android:id="@+id/song_music_title_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="제목"
android:textColor="@color/black"
android:textSize="18sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/song_more_ib" />
<TextView
android:id="@+id/song_singer_name_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="가수 이름"
android:textColor="@color/black"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="@+id/song_music_title_tv"
app:layout_constraintStart_toStartOf="@+id/song_music_title_tv"
app:layout_constraintTop_toBottomOf="@+id/song_music_title_tv" />
<ImageView
android:id="@+id/song_singer_more_iv"
android:layout_width="20dp"
android:layout_height="20dp"
android:src="@drawable/btn_main_arrow_more"
app:layout_constraintBottom_toBottomOf="@+id/song_singer_name_tv"
app:layout_constraintStart_toEndOf="@+id/song_singer_name_tv"
app:layout_constraintTop_toTopOf="@+id/song_singer_name_tv" />
<ImageView
android:id="@+id/song_album_iv"
android:layout_width="280dp"
android:layout_height="280dp"
android:layout_marginTop="20dp"
android:scaleType="fitXY"
android:src="@drawable/img_album_exp2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.496"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/song_singer_more_iv" />
<TextView
android:id="@+id/song_music_lyrics_01_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="나라는 꽃가루에"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="@+id/song_album_iv"
app:layout_constraintStart_toStartOf="@+id/song_album_iv"
app:layout_constraintTop_toBottomOf="@+id/song_album_iv" />
<TextView
android:id="@+id/song_music_lyrics_02_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:text="눈이 따끔해 아야"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="@+id/song_music_lyrics_01_iv"
app:layout_constraintStart_toStartOf="@+id/song_music_lyrics_01_iv"
app:layout_constraintTop_toBottomOf="@+id/song_music_lyrics_01_iv" />
<LinearLayout
android:id="@+id/song_like_iv_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="25dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="@+id/song_album_iv"
app:layout_constraintStart_toStartOf="@+id/song_album_iv"
app:layout_constraintTop_toBottomOf="@+id/song_music_lyrics_02_iv">
<ImageView
android:id="@+id/song_like_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/ic_my_like_off" />
<ImageView
android:id="@+id/song_unlike_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginStart="50dp"
android:src="@drawable/btn_player_unlike_off" />
</LinearLayout>
<View
android:id="@+id/song_progressbar_backgroud_view"
android:layout_width="match_parent"
android:layout_height="2dp"
android:layout_marginStart="20dp"
android:layout_marginTop="15dp"
android:layout_marginEnd="20dp"
android:background="@color/gray_color"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/song_like_iv_layout" />
<View
android:id="@+id/song_progressbar_view"
android:layout_width="50dp"
android:layout_height="2dp"
android:layout_marginStart="20dp"
android:background="@color/select_color"
app:layout_constraintBottom_toBottomOf="@+id/song_progressbar_backgroud_view"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_progressbar_backgroud_view" />
<TextView
android:id="@+id/song_start_time_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="00:08"
android:textColor="@color/select_color"
app:layout_constraintStart_toStartOf="@+id/song_progressbar_backgroud_view"
app:layout_constraintTop_toBottomOf="@+id/song_progressbar_backgroud_view" />
<TextView
android:id="@+id/song_end_time_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="01:00"
android:textColor="@color/gray_color"
app:layout_constraintEnd_toEndOf="@+id/song_progressbar_backgroud_view"
app:layout_constraintTop_toBottomOf="@+id/song_progressbar_backgroud_view" />
<LinearLayout
android:id="@+id/song_player_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_vertical"
app:layout_constraintBottom_toTopOf="@+id/song_related_iv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/song_progressbar_view">
<ImageView
android:id="@+id/song_previous_iv"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginEnd="10dp"
android:src="@drawable/btn_miniplayer_previous" />
<ImageView
android:id="@+id/song_miniplayer_iv"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/btn_miniplayer_play" />
<ImageView
android:id="@+id/song_pause_iv"
android:layout_width="60dp"
android:layout_height="60dp"
android:src="@drawable/btn_miniplay_mvpause"
android:visibility="gone" />
<ImageView
android:id="@+id/song_next_iv"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginStart="10dp"
android:src="@drawable/btn_miniplayer_next" />
</LinearLayout>
<ImageView
android:id="@+id/song_repeat_iv"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginEnd="30dp"
android:src="@drawable/nugu_btn_repeat_inactive"
app:layout_constraintBottom_toBottomOf="@+id/song_player_layout"
app:layout_constraintEnd_toStartOf="@+id/song_player_layout"
app:layout_constraintTop_toTopOf="@+id/song_player_layout" />
<ImageView
android:id="@+id/song_random_iv"
android:layout_width="60dp"
android:layout_height="60dp"
android:layout_marginStart="30dp"
android:src="@drawable/nugu_btn_random_inactive"
app:layout_constraintBottom_toBottomOf="@+id/song_player_layout"
app:layout_constraintStart_toEndOf="@+id/song_player_layout"
app:layout_constraintTop_toTopOf="@+id/song_player_layout" />
<ImageView
android:id="@+id/song_instagram_iv"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginStart="20dp"
android:layout_marginBottom="20dp"
android:src="@drawable/btn_actionbar_instagram"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="parent" />
<ImageView
android:id="@+id/song_list_iv"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_marginEnd="20dp"
android:layout_marginBottom="20dp"
android:src="@drawable/btn_player_go_list"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent" />
<ImageView
android:id="@+id/song_related_iv"
android:layout_width="80dp"
android:layout_height="30dp"
android:layout_marginBottom="20dp"
android:src="@drawable/btn_player_related"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
③ HomeFragment에 아래의 내용을 입력한다.
class HomeFragment : Fragment() {
lateinit var binding : FragmentHomeBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
}
override fun onCreateView(
inflater: LayoutInflater, container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
binding = FragmentHomeBinding.inflate(inflater, container, false)
binding.homeAlbumImgIv1.setOnClickListener {
(context as MainActivity).supportFragmentManager.beginTransaction().replace(R.id.main_frm, AlbumFragment()).commitAllowingStateLoss()
}
return binding.root
}
}- context를 사용하여 현재 Fragment의 액티비티(MainActivity)에 액세스하고, 해당 액티비티의 supportFragmentManager를 사용하여 main_frm을 AlbumFragment로 교체한다.
- Fragment의 onCreateView 메서드에서 binding을 inflate로 바인딩 객체를 초기화(binding = FragmentHomeBinding.inflate)하고, binding.root를 반환하여 해당 레이아웃을 화면에 표시하는 경우가 대부분이다.
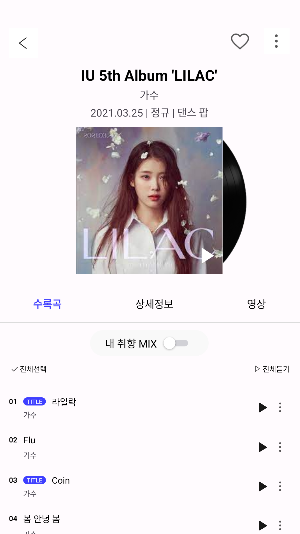
④ fragment_album.xml 파일에 아래의 내용을 입력한다.
<?xml version="1.0" encoding="utf-8"?>
<layout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/album_like_iv"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginEnd="15dp"
android:src="@drawable/ic_my_like_off"
app:layout_constraintBottom_toBottomOf="@+id/album_more_iv"
app:layout_constraintEnd_toStartOf="@+id/album_more_iv"
app:layout_constraintTop_toTopOf="@+id/album_more_iv" />
<ImageView
android:id="@+id/album_more_iv"
android:layout_width="35dp"
android:layout_height="35dp"
android:layout_marginTop="40dp"
android:layout_marginEnd="15dp"
android:background="@color/white"
android:scaleType="fitXY"
android:src="@drawable/btn_player_more"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/album_lp_iv"
android:layout_width="wrap_content"
android:layout_height="180dp"
android:layout_marginStart="155dp"
android:src="@drawable/img_album_lp"
app:layout_constraintBottom_toBottomOf="@+id/album_album_iv"
app:layout_constraintStart_toStartOf="@+id/album_album_iv"
app:layout_constraintTop_toTopOf="@+id/album_album_iv" />
<ImageView
android:id="@+id/album_back_iv"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginStart="15dp"
android:layout_marginTop="40dp"
android:background="@color/white"
android:scaleType="fitXY"
android:src="@drawable/btn_arrow_black"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/album_music_title_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:text="IU 5th Album 'LILAC'"
android:textColor="@color/black"
android:textSize="20sp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/album_back_iv" />
<TextView
android:id="@+id/album_singer_name_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="가수"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="@+id/album_music_title_tv"
app:layout_constraintStart_toStartOf="@+id/album_music_title_tv"
app:layout_constraintTop_toBottomOf="@+id/album_music_title_tv" />
<TextView
android:id="@+id/album_music_title_info_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp"
android:text="2021.03.25 | 정규 | 댄스 팝"
android:textSize="14sp"
app:layout_constraintEnd_toEndOf="@+id/album_singer_name_tv"
app:layout_constraintStart_toStartOf="@+id/album_singer_name_tv"
app:layout_constraintTop_toBottomOf="@+id/album_singer_name_tv" />
<ImageView
android:id="@+id/album_album_iv"
android:layout_width="200dp"
android:layout_height="200dp"
android:layout_marginTop="10dp"
android:scaleType="fitXY"
android:src="@drawable/img_album_exp2"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/album_music_title_info_tv" />
<ImageView
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginEnd="5dp"
android:layout_marginBottom="5dp"
android:src="@drawable/widget_black_play"
app:layout_constraintBottom_toBottomOf="@+id/album_album_iv"
app:layout_constraintEnd_toEndOf="@+id/album_album_iv" />
<LinearLayout
android:id="@+id/linearLayout4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="@+id/album_album_iv"
app:layout_constraintStart_toStartOf="@+id/album_album_iv"
app:layout_constraintTop_toBottomOf="@+id/album_album_iv">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="수록곡"
android:textColor="@color/select_color"
android:textStyle="bold" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="100dp"
android:text="상세정보"
android:textColor="@color/black" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="100dp"
android:text="영상"
android:textColor="@color/black" />
</LinearLayout>
<!--3주차 탭레이아웃-->
<!-- <com.google.android.material.tabs.TabLayout-->
<!-- android:id="@+id/album_tabLayout_tl"-->
<!-- android:layout_width="match_parent"-->
<!-- android:layout_height="wrap_content"-->
<!-- app:tabMaxWidth="0dp"-->
<!-- app:tabGravity="fill"-->
<!-- app:tabMode="fixed"-->
<!-- app:tabIndicatorFullWidth="false"-->
<!-- app:tabRippleColor="@android:color/transparent"-->
<!-- app:layout_constraintEnd_toEndOf="parent"-->
<!-- app:layout_constraintStart_toStartOf="parent"-->
<!-- app:layout_constraintTop_toBottomOf="@+id/album_album_iv"-->
<!-- app:tabIndicatorColor="@color/select_color"-->
<!-- app:tabIndicatorGravity="bottom"-->
<!-- app:tabSelectedTextColor="@color/select_color" />-->
<View
android:id="@+id/album_line_view"
android:layout_width="match_parent"
android:layout_height="1dp"
android:layout_marginTop="15dp"
android:background="#dcdcdc"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/linearLayout4" />
<androidx.core.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="0dp"
android:fillViewport="true"
android:orientation="vertical"
android:overScrollMode="never"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/album_line_view">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/song_mix_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:background="@drawable/textview_background_radius"
android:orientation="horizontal"
android:paddingStart="20dp"
android:paddingTop="5dp"
android:paddingEnd="20dp"
android:paddingBottom="5dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent">
<TextView
android:id="@+id/song_mix_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="내 취향 MIX"
android:textColor="@color/black" />
<ImageView
android:id="@+id/song_mixoff_tg"
android:layout_width="50dp"
android:layout_height="25dp"
android:layout_gravity="center"
android:src="@drawable/btn_toggle_off" />
<ImageView
android:id="@+id/song_mixon_tg"
android:layout_width="50dp"
android:layout_height="25dp"
android:layout_gravity="center"
android:src="@drawable/btn_toggle_on"
android:visibility="gone" />
</LinearLayout>
<ImageView
android:id="@+id/song_all_select_iv"
android:layout_width="15dp"
android:layout_height="15dp"
android:layout_marginStart="15dp"
android:layout_marginTop="10dp"
android:src="@drawable/btn_playlist_select_off"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/song_mix_layout" />
<TextView
android:id="@+id/song_all_select_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="전체선택"
android:textColor="@color/black"
android:textSize="10sp"
app:layout_constraintBottom_toBottomOf="@+id/song_all_select_iv"
app:layout_constraintStart_toEndOf="@+id/song_all_select_iv"
app:layout_constraintTop_toTopOf="@+id/song_all_select_iv" />
<ImageView
android:id="@+id/song_all_listen_iv"
android:layout_width="15dp"
android:layout_height="15dp"
android:src="@drawable/icon_browse_arrow_right"
app:layout_constraintBottom_toBottomOf="@+id/song_all_listen_tv"
app:layout_constraintEnd_toStartOf="@+id/song_all_listen_tv"
app:layout_constraintTop_toTopOf="@+id/song_all_listen_tv" />
<TextView
android:id="@+id/song_all_listen_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="15dp"
android:text="전체듣기"
android:textColor="@color/black"
android:textSize="10sp"
app:layout_constraintBottom_toBottomOf="@+id/song_all_select_tv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_all_select_tv" />
<LinearLayout
android:id="@+id/song_music_list_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:orientation="vertical"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/song_all_select_tv">
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/song_lalac_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/song_list_order_01_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="10dp"
android:text="01"
android:textColor="@color/black"
android:textSize="10sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/song_list_title_01_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:background="@drawable/textview_background_select_color_radius"
android:paddingStart="5dp"
android:paddingEnd="5dp"
android:text="TITLE"
android:textColor="@color/white"
android:textSize="8sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_order_01_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_order_01_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_order_01_tv" />
<TextView
android:id="@+id/song_music_title_01_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="라일락"
android:textColor="@color/black"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_title_01_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_title_01_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_title_01_tv" />
<TextView
android:id="@+id/song_singer_name_01_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:text="가수"
android:textSize="10sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/song_list_title_01_tv"
app:layout_constraintTop_toBottomOf="@+id/song_list_title_01_tv" />
<ImageView
android:id="@+id/song_play_01_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/btn_miniplayer_play"
app:layout_constraintBottom_toBottomOf="@+id/song_more_01_iv"
app:layout_constraintEnd_toStartOf="@+id/song_more_01_iv"
app:layout_constraintTop_toTopOf="@+id/song_more_01_iv" />
<ImageView
android:id="@+id/song_more_01_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginEnd="15dp"
android:src="@drawable/btn_player_more"
app:layout_constraintBottom_toBottomOf="@+id/song_singer_name_01_tv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_music_title_01_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/song_flu_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/song_list_order_02_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="10dp"
android:text="02"
android:textColor="@color/black"
android:textSize="10sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/song_music_title_02_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="Flu"
android:textColor="@color/black"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_order_02_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_order_02_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_order_02_tv" />
<TextView
android:id="@+id/song_singer_name_02_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:text="가수"
android:textSize="10sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/song_music_title_02_tv"
app:layout_constraintTop_toBottomOf="@+id/song_music_title_02_tv" />
<ImageView
android:id="@+id/song_play_02_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/btn_miniplayer_play"
app:layout_constraintBottom_toBottomOf="@+id/song_more_02_iv"
app:layout_constraintEnd_toStartOf="@+id/song_more_02_iv"
app:layout_constraintTop_toTopOf="@+id/song_more_02_iv" />
<ImageView
android:id="@+id/song_more_02_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginEnd="15dp"
android:src="@drawable/btn_player_more"
app:layout_constraintBottom_toBottomOf="@+id/song_singer_name_02_tv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_music_title_02_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/song_coin_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/song_list_order_03_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="10dp"
android:text="03"
android:textColor="@color/black"
android:textSize="10sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/song_list_title_03_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:background="@drawable/textview_background_select_color_radius"
android:paddingStart="5dp"
android:paddingEnd="5dp"
android:text="TITLE"
android:textColor="@color/white"
android:textSize="8sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_order_03_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_order_03_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_order_03_tv" />
<TextView
android:id="@+id/song_music_title_03_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="Coin"
android:textColor="@color/black"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_title_03_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_title_03_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_title_03_tv" />
<TextView
android:id="@+id/song_singer_name_03_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:text="가수"
android:textSize="10sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/song_list_title_03_tv"
app:layout_constraintTop_toBottomOf="@+id/song_list_title_03_tv" />
<ImageView
android:id="@+id/song_play_03_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/btn_miniplayer_play"
app:layout_constraintBottom_toBottomOf="@+id/song_more_03_iv"
app:layout_constraintEnd_toStartOf="@+id/song_more_03_iv"
app:layout_constraintTop_toTopOf="@+id/song_more_03_iv" />
<ImageView
android:id="@+id/song_more_03_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginEnd="15dp"
android:src="@drawable/btn_player_more"
app:layout_constraintBottom_toBottomOf="@+id/song_singer_name_03_tv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_music_title_03_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/song_spring_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/song_list_order_04_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="10dp"
android:text="04"
android:textColor="@color/black"
android:textSize="10sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/song_music_title_04_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="봄 안녕 봄"
android:textColor="@color/black"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_order_04_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_order_04_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_order_04_tv" />
<TextView
android:id="@+id/song_singer_name_04_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:text="가수"
android:textSize="10sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/song_music_title_04_tv"
app:layout_constraintTop_toBottomOf="@+id/song_music_title_04_tv" />
<ImageView
android:id="@+id/song_play_04_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/btn_miniplayer_play"
app:layout_constraintBottom_toBottomOf="@+id/song_more_04_iv"
app:layout_constraintEnd_toStartOf="@+id/song_more_04_iv"
app:layout_constraintTop_toTopOf="@+id/song_more_04_iv" />
<ImageView
android:id="@+id/song_more_04_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginEnd="15dp"
android:src="@drawable/btn_player_more"
app:layout_constraintBottom_toBottomOf="@+id/song_singer_name_04_tv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_music_title_04_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/song_celebrity_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/song_list_order_05_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="10dp"
android:text="05"
android:textColor="@color/black"
android:textSize="10sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/song_music_title_05_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="Celebrity"
android:textColor="@color/black"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_order_05_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_order_05_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_order_05_tv" />
<TextView
android:id="@+id/song_singer_name_05_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:text="가수"
android:textSize="10sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/song_music_title_05_tv"
app:layout_constraintTop_toBottomOf="@+id/song_music_title_05_tv" />
<ImageView
android:id="@+id/song_play_05_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/btn_miniplayer_play"
app:layout_constraintBottom_toBottomOf="@+id/song_more_05_iv"
app:layout_constraintEnd_toStartOf="@+id/song_more_05_iv"
app:layout_constraintTop_toTopOf="@+id/song_more_05_iv" />
<ImageView
android:id="@+id/song_more_05_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginEnd="15dp"
android:src="@drawable/btn_player_more"
app:layout_constraintBottom_toBottomOf="@+id/song_singer_name_05_tv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_music_title_05_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:id="@+id/song_sing_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/song_list_order_06_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="15dp"
android:layout_marginTop="10dp"
android:text="06"
android:textColor="@color/black"
android:textSize="10sp"
android:textStyle="bold"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/song_music_title_06_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="8dp"
android:text="돌림노래 (Feat. DEAN)"
android:textColor="@color/black"
android:textSize="12sp"
app:layout_constraintBottom_toBottomOf="@+id/song_list_order_06_tv"
app:layout_constraintStart_toEndOf="@+id/song_list_order_06_tv"
app:layout_constraintTop_toTopOf="@+id/song_list_order_06_tv" />
<TextView
android:id="@+id/song_singer_name_06_tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="10dp"
android:text="가수"
android:textSize="10sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintStart_toStartOf="@+id/song_music_title_06_tv"
app:layout_constraintTop_toBottomOf="@+id/song_music_title_06_tv" />
<ImageView
android:id="@+id/song_play_06_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:src="@drawable/btn_miniplayer_play"
app:layout_constraintBottom_toBottomOf="@+id/song_more_06_iv"
app:layout_constraintEnd_toStartOf="@+id/song_more_06_iv"
app:layout_constraintTop_toTopOf="@+id/song_more_06_iv" />
<ImageView
android:id="@+id/song_more_06_iv"
android:layout_width="25dp"
android:layout_height="25dp"
android:layout_marginEnd="15dp"
android:src="@drawable/btn_player_more"
app:layout_constraintBottom_toBottomOf="@+id/song_singer_name_06_tv"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="@+id/song_music_title_06_tv" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
</androidx.core.widget.NestedScrollView>
</androidx.constraintlayout.widget.ConstraintLayout>
</layout>
⑤ AlbumFragment에 아래의 내용을 입력한다.
class AlbumFragment : Fragment() {
lateinit var binding: FragmentAlbumBinding
override fun onCreateView(
inflater: LayoutInflater,
container: ViewGroup?,
savedInstanceState: Bundle?
): View? {
binding = FragmentAlbumBinding.inflate(inflater,container,false)
binding.albumBackIv.setOnClickListener {
(context as MainActivity).supportFragmentManager.beginTransaction()
.replace(R.id.main_frm, HomeFragment())
.commitAllowingStateLoss()
}
binding.songLalacLayout.setOnClickListener {
Toast.makeText(activity, "LILAC", Toast.LENGTH_SHORT).show()
}
binding.songFluLayout.setOnClickListener {
Toast.makeText(activity,"FLU", Toast.LENGTH_SHORT).show()
}
binding.songCoinLayout.setOnClickListener {
Toast.makeText(activity,"Coin", Toast.LENGTH_SHORT).show()
}
binding.songSpringLayout.setOnClickListener {
Toast.makeText(activity,"봄 안녕 봄", Toast.LENGTH_SHORT).show()
}
binding.songCelebrityLayout.setOnClickListener {
Toast.makeText(activity,"Celebrity", Toast.LENGTH_SHORT).show()
}
binding.songSingLayout.setOnClickListener {
Toast.makeText(activity,"돌림노래 (Feat. DEAN)", Toast.LENGTH_SHORT).show()
}
return binding.root
}
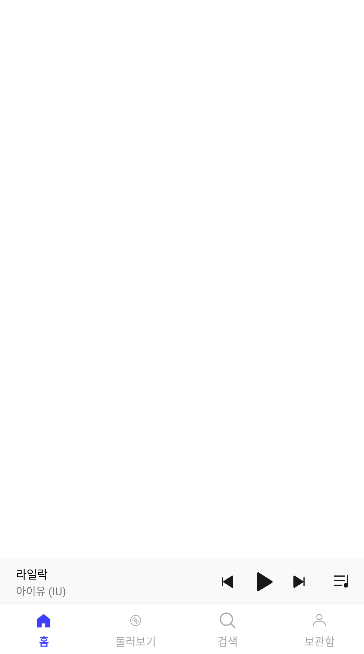
}이제 코드를 실행시켜보자. 앱을 실행시키면, HomeFragment가 기본 화면으로 나타날 것이고, 하단 네비게이션 Bar를 이용해 Fragment를 전환할 수 있을 것이다. 또한, 앨범을 클릭하여 AlbumFragment로 전환할 수 있으며, 음악 재생 Bar를 클릭하여, SongActivity로 전환할 수 있다.
