Express application generator
express를 이용해서 프로젝트를 진행하면, 초반은 거의 비슷하다.
뒤로 갈수록 달라질 뿐.
project를 할 떄마다 같은 일을 하는 비효율성을 해결 해 주는 기능이 Express generator이다.
이는 express기본적인 구성에 해당하는 모범적인 구성을 만들어 주는 기능!
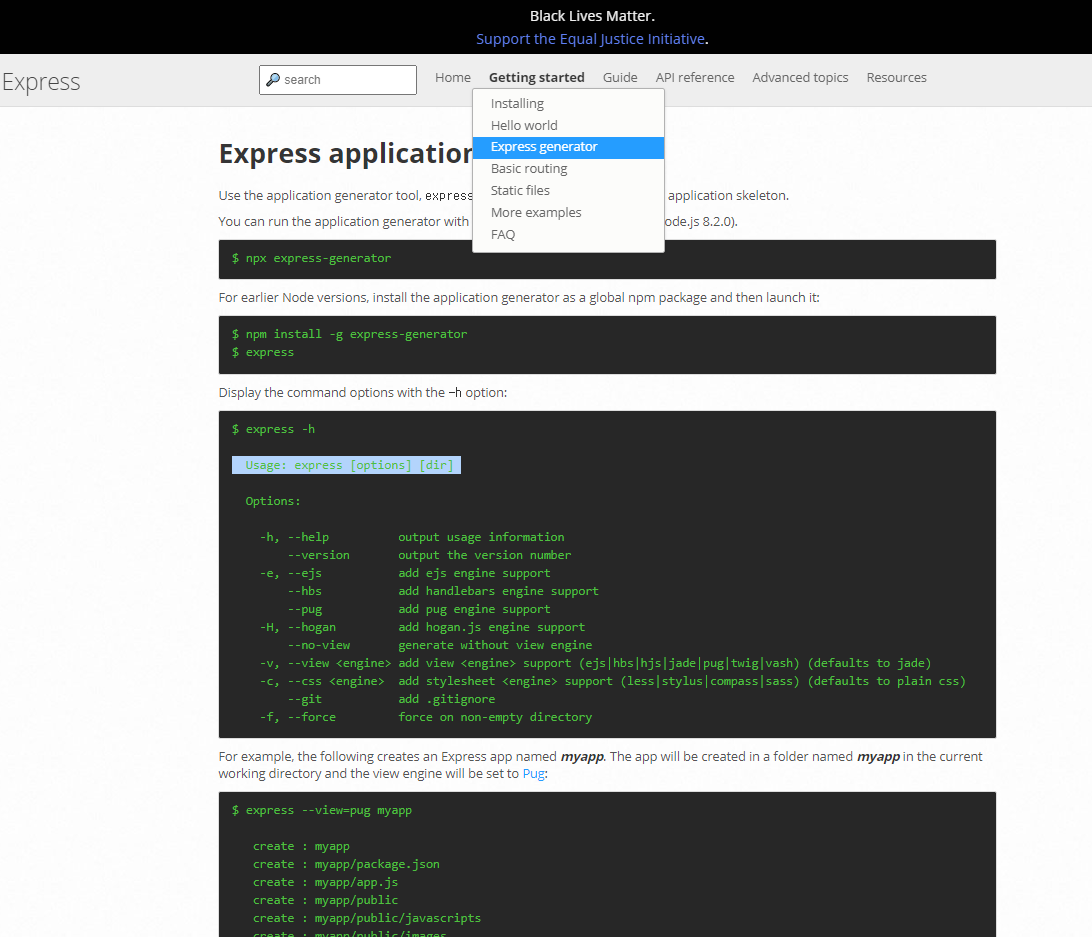
http://expressjs.com/en/starter/generator.html

1. gen 이라는 폴더 생성 & npm 설치
$ npm install express-generator -g
$ express -h
: 사용법
2. express 로 프로젝트 시작
1)
$ express myapp
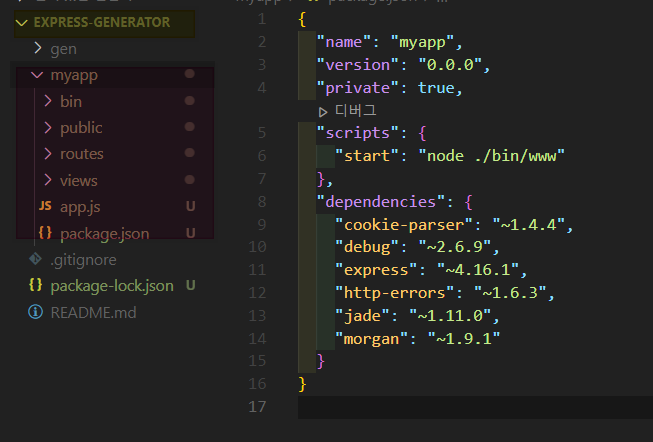
: myapp 폴더 생성 > 밑에 기본 폴더 생성됨.
package.json : express를 이용하여 웹 프로젝트를 할 때 기본적으로 쓸만한 라이브러리들이 준비되어 있다.
2) 모듈에 필요한 파일 설치.
$ cd myapp: myapp 폴더로 이동
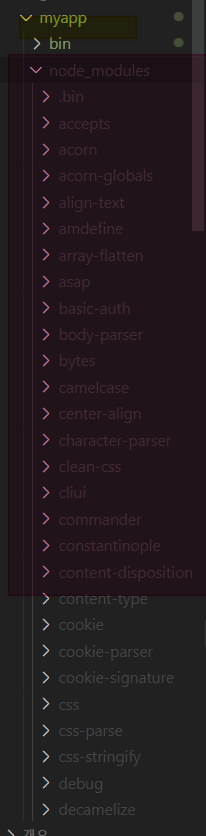
$ npm install: npm 이 packages.json 의 dependenies 항목들을 보고, 필요한 파일들을 node_modules directory안에 설치됨!

3) 서버 실행
: app.js 파일이 가장 중요한 main 파일!!
우리가 이전에 express 폴더에서 했떤 main.js 와 같은 기능의 파일이다.
다만, 이 파일의 구성이 더 모범적인 구성이다.
우리의 수업에서는 모범적인 것보다는 배우기 쉬운 코드였다.
$ npm start: package.json 파일 > "scripts" 속성 > "start" 속성 존재.

: node ./bin/www의 뜻은..
myapp directory > bin file을 실행시켜라 라는 뜻.
$ npm start
결과 )
-
화면

-
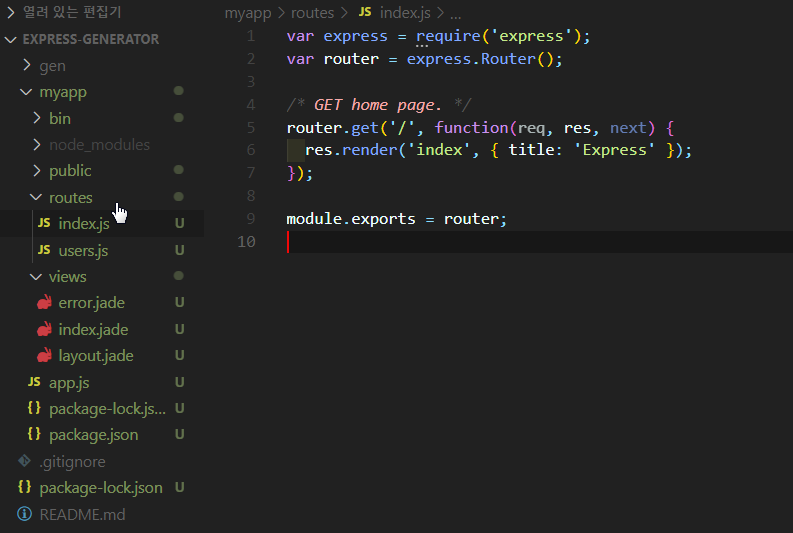
routes directory 안에 router 분리 파일이 들어있다.

-
template engine : < jade >는 html 코드를 더 적은 코드로 생성 해 줄 수 있는 별도의 문법인 언어.


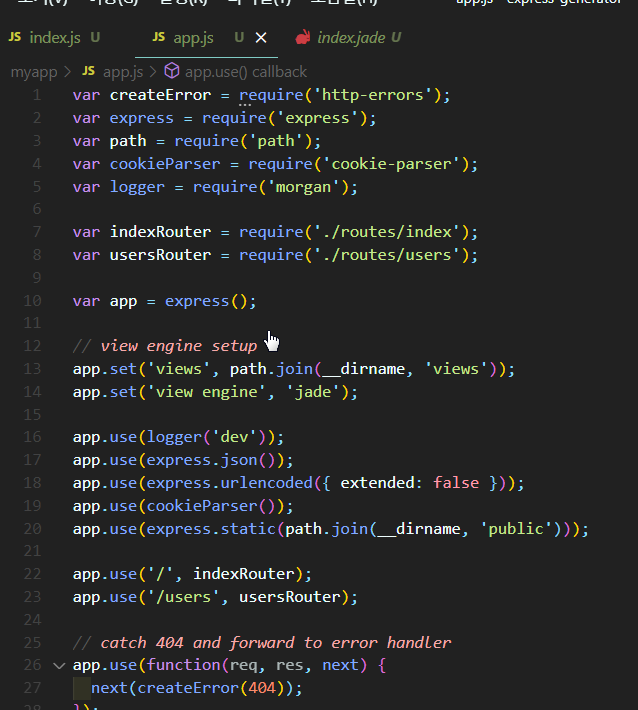
- app.js 파일을 보면..
에러를 잡는 부분 등 기본적인 셋팅이 모두 존재한다.