시작 전 용어 정리
- NODE: Javascript Runtime (JRE)
- NVM: Node Version Manager (window용 버전이 나중에 생겨서 Linux/Unix용과 별도), 관리자 권한으로 해야 함
- NPM: Node Package Manager (Maven과 비슷)
- NPX: Node Package eXecutor (패키지 실행기, 없으면 자동 설치)
- JSX: Javascript Syntax eXtension (자바스크립트 안에 태그를 쓸 수 있음), Component 표현의 핵심
node.js
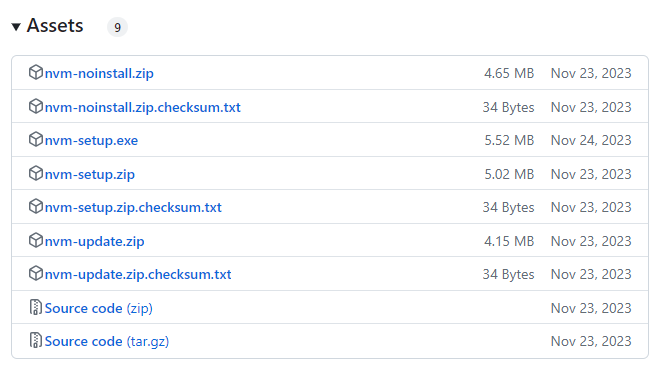
https://github.com/coreybutler/nvm-windows/releases

nvm-setup.exe 설치
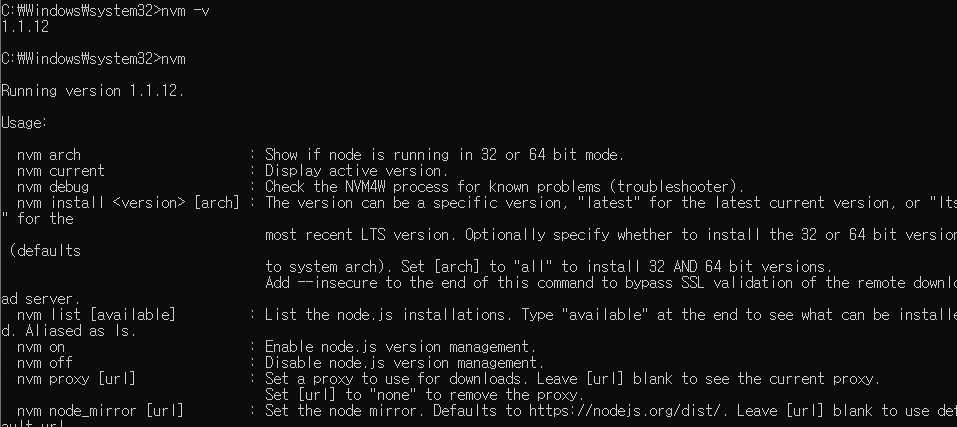
cmd는 관리자 권한으로 열깅

-v는 버전 확인
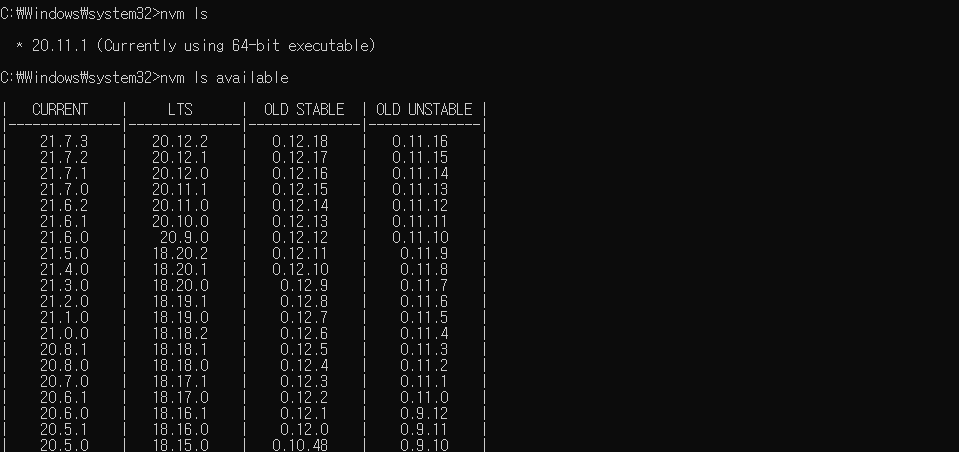
nvm은 사용 가능한 명령어 확인 가능

nvm의 여러 버전이 있다 이것보다 많음

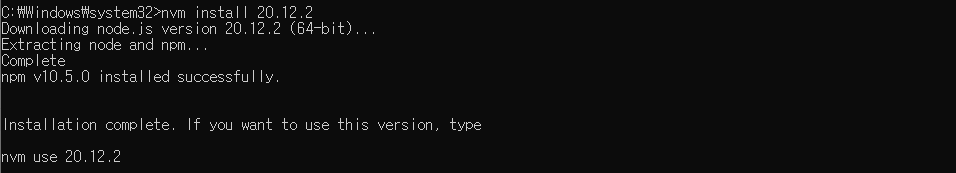
원하는 버전 설치하깅

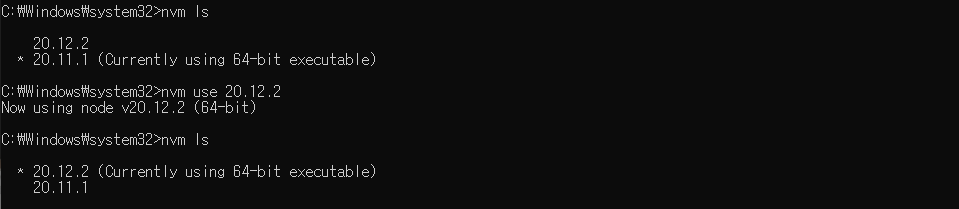
nvm use로 나 이거 쓸 거다! 해줌
별표 표시되어 있으면 설정된 것

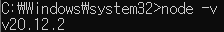
-v는 노드 확인
(여기까지 노드 설치, nvm은 노드 관리 툴)
react

폴더 하나 만들고

터미널 열고

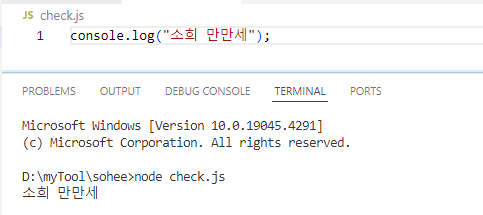
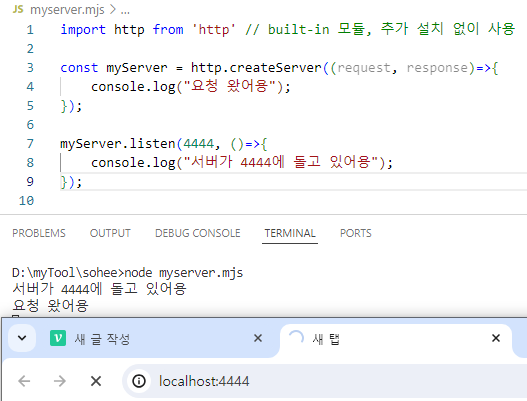
확인용 코드 작성 후 터미널 명령어 입력하면 실행됨

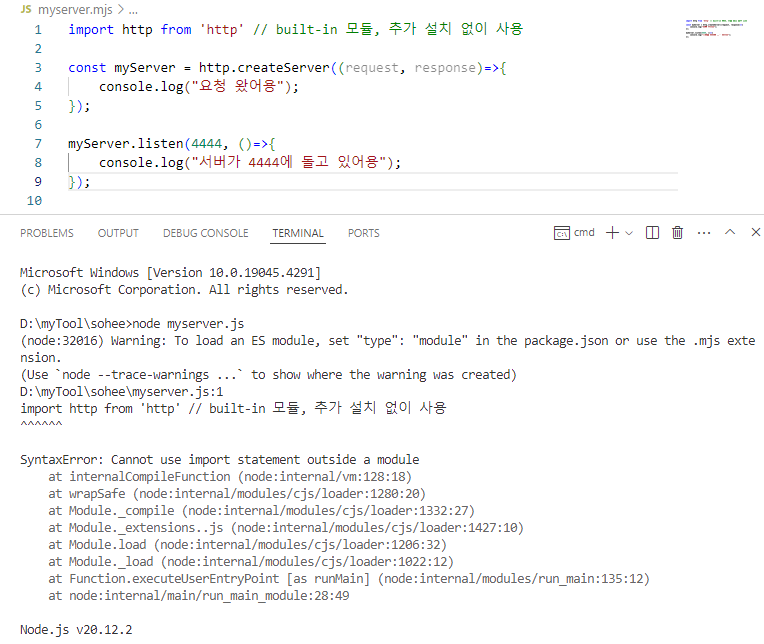
오류나서 .mjs로 바꿔야..

request는 있고 response는 없어서 계속 돌기만 함

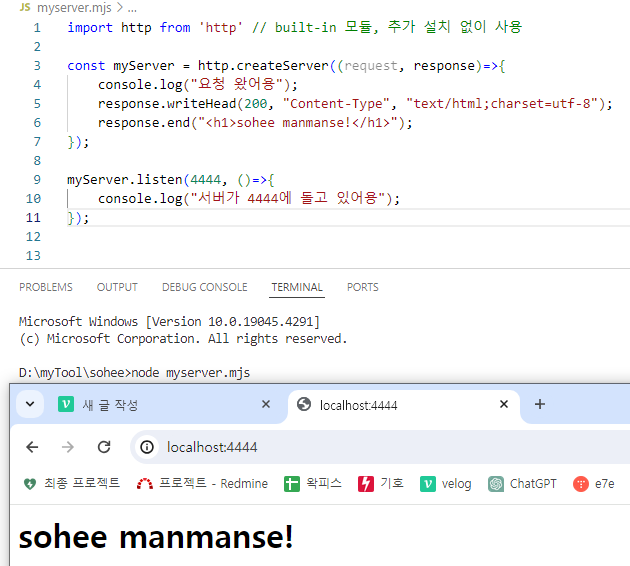
response 추가하면 됨

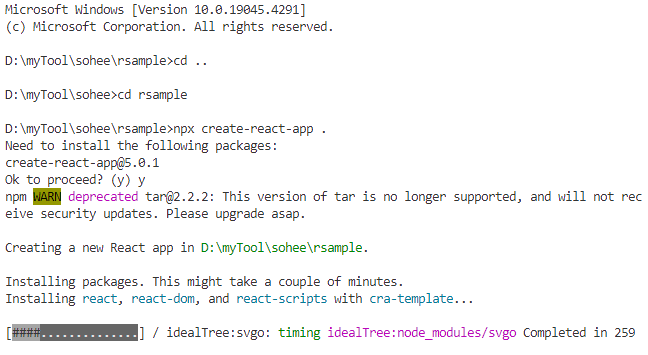
스프링에서 라이브러리처럼 뭔가 다운 받는 중
여기서는 라이브러리를 모듈이라 부름

다운받는데 오래 걸리니까 확장 프로그램 먼저 추가하러 가자

다시 가면 다 되어있음
시키는대로 npm start 입력
하면

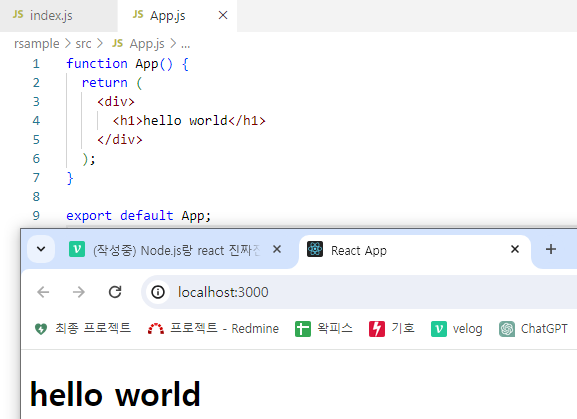
혼자 열심히 돌아가고 나서 이 창이 뜬당

보통 요래 옆에 띄워놓고 개발한다고 하심

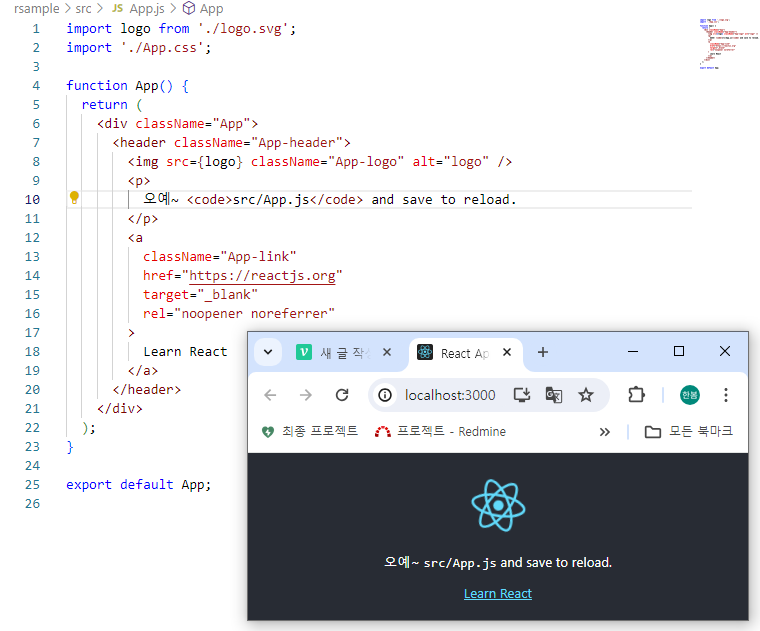
잘바뀜
public 폴더 내에 실제로 필요한 index.html 제외 다 필요없어서 지움
src 폴더 내 App.js, index.js 제외한 것들도 지우기
그러면 아래만 남음

index.js, App.js도 아래처럼 정리


이렇게 됨

component 탭이 생김

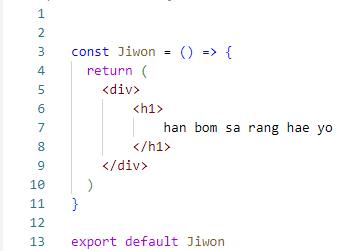
컴포넌트는 부모가 하나여야 한다
부모가 둘 이상이면 오류남
마켓 가서 react 검색 후 다운받기

이제 컴포넌트를 만들어보자
컴포넌트는 관례적으로 대문자로 시작
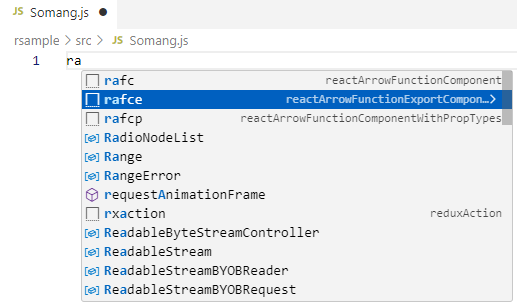
ra만 쳐도 나온다
rafce 선택

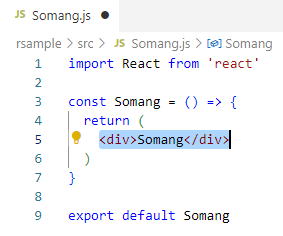
드래그한 부분에 원하는 컴포넌트를 만들면 됨


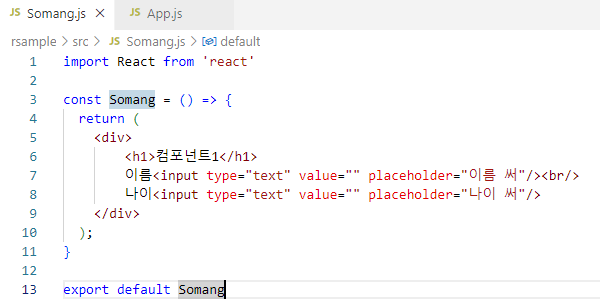
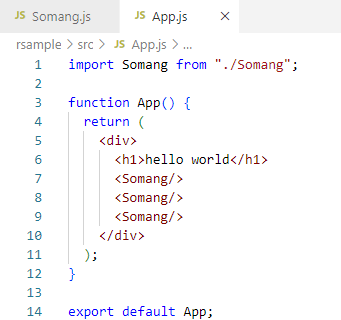
이렇게 해주고 App.js 가서

임포트 하고 컴포넌트 3개 써주면

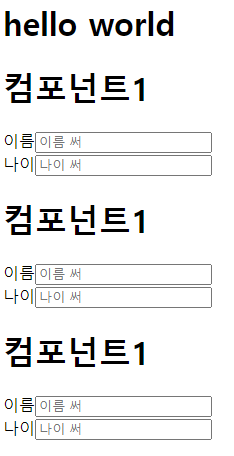
3개가 된다! 손쉽다!

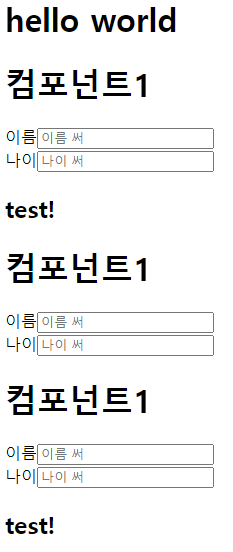
요래 됐다면 어떤 컴포넌트를 import 했을지 생각해보장
귀여운 걸로 마무링