ajax
데이터 주면서 서버에 요청하는 형식
$(function() {
$("#strBtn").on("click", function() {
$.ajax({
url : "",
type : "",
data : "",
success : function(data) {
},
error : function(xhr) {
},
dataType : ""
});
});
});- 서버로 요청시 필요 설정
- url: 요청을 받아 처리할 문서 (JSP, servlet 등)
- type: 전송 방식 (get, post 등)
- data: 서버로 전송할 데이터, 없으면 생략
- 응답시 필요한 설정
- success: 성공시 실행
- error: 오류시 실행
- dataType: 응답 데이터 타입 (json, xml, html 등)
예제
jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#strBtn").on("click", function() {
$.ajax({
url : "<%=request.getContextPath() %>/json/jsonTest.do",
type : "post",
data : "choice=string",
success : function(data) {
let htmlCode = "<h3>문자열 응답 결과</h3>";
htmlCode += data;
$("#result").html(htmlCode);
},
error : function(xhr) {
alert("오류 코드: " + xhr.status);
},
dataType : "json"
});
});
$("#arrayBtn").on("click", function() {
$.ajax({
url : "<%=request.getContextPath() %>/json/jsonTest.do",
type : "post",
data : "choice=array",
success : function(data) {
// data = [10,20,30,40,50]
let htmlCode = "<h3>배열 응답 결과</h3>";
$.each(data, function(i,v) { // i에 인덱스, v에 i의 데이터
htmlCode += i + "번째 값: " + v + "<br>";
});
$('#result').html(htmlCode);
},
error : function(xhr) {
alert("오류 코드: " + xhr.status);
},
dataType : "json"
});
});
$("#objBtn").on("click", function() {
$.ajax({
url : "<%=request.getContextPath() %>/json/jsonTest.do",
type : "post",
data : "choice=object",
success : function(data) {
// data = {"num":1,"name":"홍길동","age":30}
let htmlCode = "<h3>객체 응답 결과</h3>";
htmlCode += "번호: " + data.num + "<br>";
htmlCode += "이름: " + data.name + "<br>";
htmlCode += "나이: " + data.age + "<br>";
$('#result').html(htmlCode);
},
error : function(xhr) {
alert("오류 코드: " + xhr.status);
},
dataType : "json"
});
});
$("#listBtn").on("click", function() {
$.ajax({
url : "<%=request.getContextPath() %>/json/jsonTest.do",
type : "post",
data : "choice=list",
success : function(data) {
// data = [{"num":100,"name":"이순신","age":40}, ..}]
let htmlCode = "<h3>List 객체 응답 결과</h3>";
$.each(data, function(i,v) {
htmlCode += i + "번째 자료<br>";
htmlCode += "번호: " + v.num + "<br>";
htmlCode += "이름: " + v.name + "<br>";
htmlCode += "나이: " + v.age + "<hr>";
});
$('#result').html(htmlCode);
},
error : function(xhr) {
alert("오류 코드: " + xhr.status);
},
dataType : "json"
});
});
$("#mapBtn").on("click", function() {
$.ajax({
url : "<%=request.getContextPath() %>/json/jsonTest.do",
type : "post",
data : "choice=map",
success : function(data) {
// data = {"name":"이순신","tel":"010-1234-5678","addr":"대전시 중구 오류동"}
let htmlCode = "<h3>Map 객체 응답 결과</h3>";
htmlCode += "이름: " + data.name + "<br>";
htmlCode += "전화번호: " + data.tel + "<br>";
htmlCode += "주소: " + data.addr + "<br>";
$('#result').html(htmlCode);
},
error : function(xhr) {
alert("오류 코드: " + xhr.status);
},
dataType : "json"
});
});
});
</script>
</head>
<body>
<form>
<input type="button" id="strBtn" value="문자열">
<input type="button" id="arrayBtn" value="배열">
<input type="button" id="objBtn" value="객체">
<input type="button" id="listBtn" value="List 객체">
<input type="button" id="mapBtn" value="Map 객체">
</form>
<hr>
<div id="result"></div>
</body>
</html>jsonTest.do
package kr.or.ddit.json;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.ArrayList;
import java.util.HashMap;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
import kr.or.ddit.vo.SampleVO;
@WebServlet("/json/jsonTest.do")
public class JsonTest extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("application/json; charset=utf-8"); // JSON 데이터로 응답할 때의 Content-Type
String choice = request.getParameter("choice");
Gson gson = new Gson(); // 자바의 데이터를 JSON 구조 문자열로 변환하는 객체 생성
String jsonData = null; // JSON 구조 문자열로 변환된 데이터가 저장될 변수
switch(choice) {
case "string":
String str = "안녕";
jsonData = gson.toJson(str); // 자바 데이터를 JSON 구조 문자열로 변환
break;
case "array":
int[] arr = {10, 20, 30, 40, 50};
jsonData = gson.toJson(arr);
break;
case "object":
SampleVO sample = new SampleVO(1, "홍길동", 30);
jsonData = gson.toJson(sample);
break;
case "list":
ArrayList<SampleVO> samList = new ArrayList<SampleVO>();
samList.add(new SampleVO(100, "이순신", 40));
samList.add(new SampleVO(200, "강감찬", 30));
samList.add(new SampleVO(300, "일지매", 20));
samList.add(new SampleVO(400, "성춘향", 10));
jsonData = gson.toJson(samList);
break;
case "map":
HashMap<String, String> map = new HashMap<String, String>();
map.put("name", "이순신");
map.put("tel", "010-1234-5678");
map.put("addr", "대전시 중구 오류동");
jsonData = gson.toJson(map);
break;
}
System.out.println("jsonData → " + jsonData);
// 변환된 JSON 구조의 문자열을 응답으로 전송
PrintWriter out = response.getWriter();
out.write(jsonData);
response.flushBuffer(); // 출력 버퍼 비우기
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
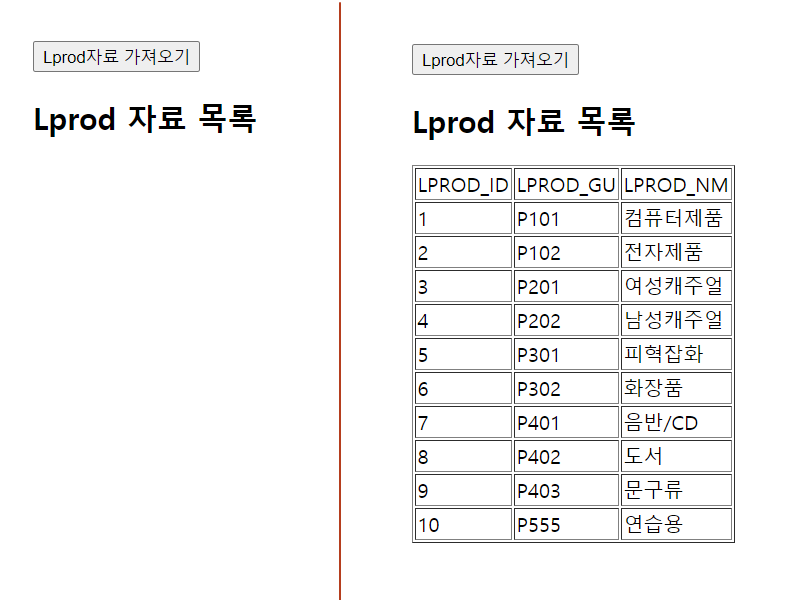
}과제

비동기 처리
jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#lprodBtn").on("click", function() {
$.ajax ({
url : "<%=request.getContextPath() %>/lprod/lprodList.do",
type : "post",
// data 생략
success : function(data) {
// console.log("data", data);
let htmlCode = "<table border='1'>";
htmlCode += "<tr><td>LPROD_ID</td><td>LPROD_GU</td><td>LPROD_NM</td></tr>";
$.each(data, function(i, v) {
htmlCode += "<tr><td>" + v.lprod_id + "</td>";
htmlCode += "<td>" + v.lprod_gu + "</td>";
htmlCode += "<td>" + v.lprod_nm + "</td></tr>";
});
htmlCode += "</table>";
$("#result").html(htmlCode);
},
error : function(xhr) {
alert("오류: " + xhr.status);
},
dataType : "json"
});
});
});
</script>
</head>
<body>
<form>
<input type="button" id="lprodBtn" value="Lprod 자료 가져오기">
</form>
<h2>Lprod 자료 목록</h2>
<div id="result"></div>
</body>
</html>servlet
package kr.or.ddit.json.controller;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.google.gson.Gson;
import kr.or.ddit.json.service.ILprodService;
import kr.or.ddit.json.service.LprodServiceImpl;
import kr.or.ddit.vo.LprodVO;
@WebServlet("/lprod/lprodList.do")
public class LprodList extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
response.setCharacterEncoding("utf-8");
response.setContentType("application/json; charset=utf-8");
ILprodService service = LprodServiceImpl.getInstance();
List<LprodVO> lprodList = service.getAllLprod();
Gson gson = new Gson();
String jsonData = gson.toJson(lprodList); // DB에서 가져온 데이터를 JSON 문자열로 변환
PrintWriter out = response.getWriter();
out.write(jsonData);
response.flushBuffer();
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}동기 처리
jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="<%=request.getContextPath() %>/js/jquery-3.7.1.min.js"></script>
<script type="text/javascript">
$(function() {
$("#lprodBtn").on("click", function() {
$.ajax ({
url : "<%=request.getContextPath() %>/lprod/lprodList.do",
type : "post",
// data 생략
success : function(data) {
// console.log("data", data);
let htmlCode = "<table border='1'>";
htmlCode += "<tr><td>LPROD_ID</td><td>LPROD_GU</td><td>LPROD_NM</td></tr>";
$.each(data, function(i, v) {
htmlCode += "<tr><td>" + v.lprod_id + "</td>";
htmlCode += "<td>" + v.lprod_gu + "</td>";
htmlCode += "<td>" + v.lprod_nm + "</td></tr>";
});
htmlCode += "</table>";
$("#result").html(htmlCode);
},
error : function(xhr) {
alert("오류: " + xhr.status);
},
dataType : "json"
});
});
$("#lprodBtn2").on("click", function() {
location.href = "<%=request.getContextPath() %>/lprod/lprodList2.do"
});
});
</script>
</head>
<body>
<form>
<input type="button" id="lprodBtn" value="Lprod 자료 가져오기(ajax)">
<input type="button" id="lprodBtn2" value="Lprod 자료 가져오기(non ajax)">
</form>
<h2>Lprod 자료 목록</h2>
<div id="result"></div>
</body>
</html>servlet
package kr.or.ddit.json.controller;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import kr.or.ddit.json.service.ILprodService;
import kr.or.ddit.json.service.LprodServiceImpl;
import kr.or.ddit.vo.LprodVO;
@WebServlet("/lprod/lprodList2.do")
public class LprodList2 extends HttpServlet {
private static final long serialVersionUID = 1L;
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("utf-8");
ILprodService service = LprodServiceImpl.getInstance();
List<LprodVO> lprodList = service.getAllLprod();
// view로 전달
request.setAttribute("lprodList", lprodList);
request.getRequestDispatcher("/basic/json/lprodList.jsp").forward(request, response);
}
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
doGet(request, response);
}
}jsp
<%@page import="kr.or.ddit.vo.LprodVO"%>
<%@page import="java.util.List"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<%
// Controller가 보내온 데이터 받기
List<LprodVO> lprodList = (List<LprodVO>)request.getAttribute("lprodList");
%>
<body>
<h2>Lprod 자료 목록 (Non Ajax)</h2>
<table border="1">
<tr>
<td>lprod_id</td><td>lprod_gu</td><td>lprod_nm</td>
</tr>
<%
for(LprodVO lvo : lprodList) {
%>
<tr>
<td><%=lvo.getLprod_id() %></td>
<td><%=lvo.getLprod_gu() %></td>
<td><%=lvo.getLprod_nm() %></td>
</tr>
<%
}
%>
</table>
</body>
</html>