CORS
프로토콜 + 서버(도메인명) + 포트번호 세가지를 합친 것을 Origin이라고 부른다.
flicker라는 사이트에서 JSONP를 하려면..
1. flicker public api 검색
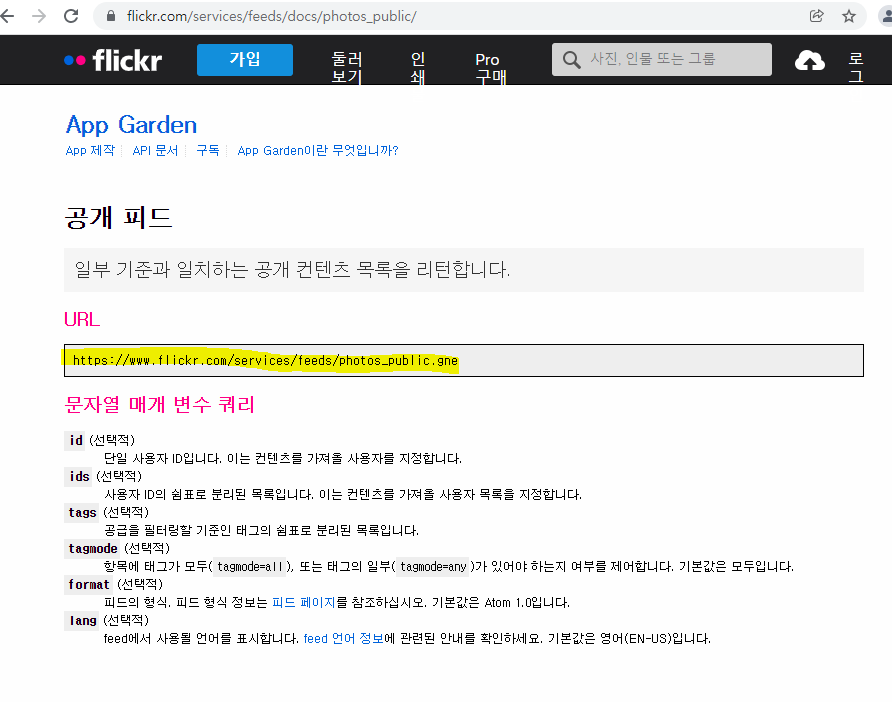
2. 사이트 접속해서 URL 복사,

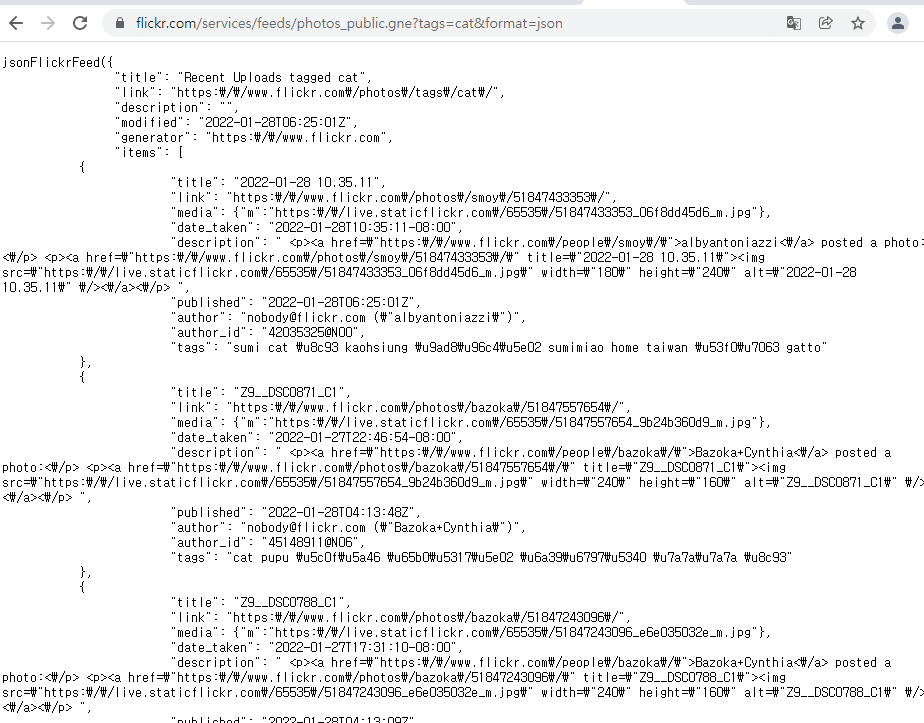
3. 새 창에 https://www.flickr.com/services/feeds/photos_public.gne?tags=cat&format=json 검색
결과 :

JSONP.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<!-- script src는 CORS 제약을 받지 않음
아래처럼 사용하는 것을 jsonp(JSON PADDING) 라고 부름
-->
<script>
var v_items
var f_insertImg = function(){
v_wrapper.innerHTML = "";
console.log(v_items); //디버깅
for(var i=0; i<v_items.length; i++){
var v_img = document.createElement("img");
v_img.src = v_items[i].media.m;
v_img.width = 100;
v_img.height = 100;
v_wrapper.appendChild(v_img);
}
}
function jsonFlickrFeed(p_data){
// console.log(document.body);
v_items = p_data.items;
setTimeout(f_insertImg, 1000); //시간차를 줘봄
/*
for(var i=0; i<v_items.length; i++){
console.log(v_items[i].media.m);
}
*/
}
</script>
<script id="sleepy_godong" src="https://www.flickr.com/services/feeds/photos_public.gne?tags=cat&format=json"></script>
</head>
<body>
<h1>이미지 검색 서비스</h1>
검색어<input type="text" id="id_sch" value="">
<div id="wrapper"></div>
<script>
var v_preURL = "https://www.flickr.com/services/feeds/photos_public.gne?tags="
var v_postURL = "&format=json";
var v_schTxt = document.querySelector("#id_sch");
var f_enter = function(){
if(event.keyCode == 13){
var v_schVal = v_schTxt.value;
var v_url = v_preURL + v_schVal + v_postURL;
var v_old = document.querySelector("#sleepy_godong");
document.head.removeChild(v_old);
var v_script = document.createElement("script");
v_script.setAttribute("id","sleepy_godong");
v_script.src = v_url;
document.head.appendChild(v_script);
f_insertImg(); // 이미지 넣도록
}
}
v_schTxt.addEventListener("keydown", f_enter);
var v_wrapper = document.querySelector("#wrapper");
window.addEventListener("load", f_insertImg);
</script>
</body>
</html>JSON PADDING을 이용하여 검색어 서비스 빌려오기 (open API 이용)
