상황
서버: Spring boot + EC2 + Nginx
프론트: React
이미지 버켓: S3
위와 같은 상황에서, 프론트와 백이 이미지 파일을 MultipartFile 형식으로 주고 받는 상황이었다. 이 때 CORS 에러가 뜨며 이미지가 잘 받아와지지 않는 문제가 생겼다.
해결
stack overflow의 글을 읽고 nginx 파일 크기의 문제일 수도 있겠다고 생각이 들었다.
https://stackoverflow.com/questions/52971336/cors-problem-if-content-type-multipart-form-data
그래서 nginx에서 파일 업로드 크기 제한을 변경하면 해당 오류가 해결된다.
해결을 한 방법은 다음과 같다.
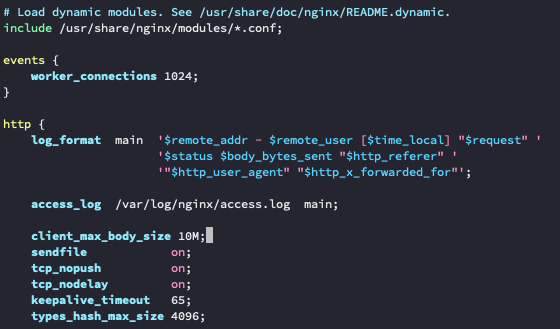
- nginx 의 conf 파일 열기
sudo vim /etc/nginx/nginx.conf- 파일에
client_max_body_size설정하기

이렇게 하면 오류가 사라진다!!
이유
파일 크기의 문제인데, 왜 cors 오류가 뜰까??
찾아보니 rejection response가 필요한 CORS 헤더를 포함하지 않아서 CORS error message가 나오는 것이라고 한다.
꽤 신기하구만