
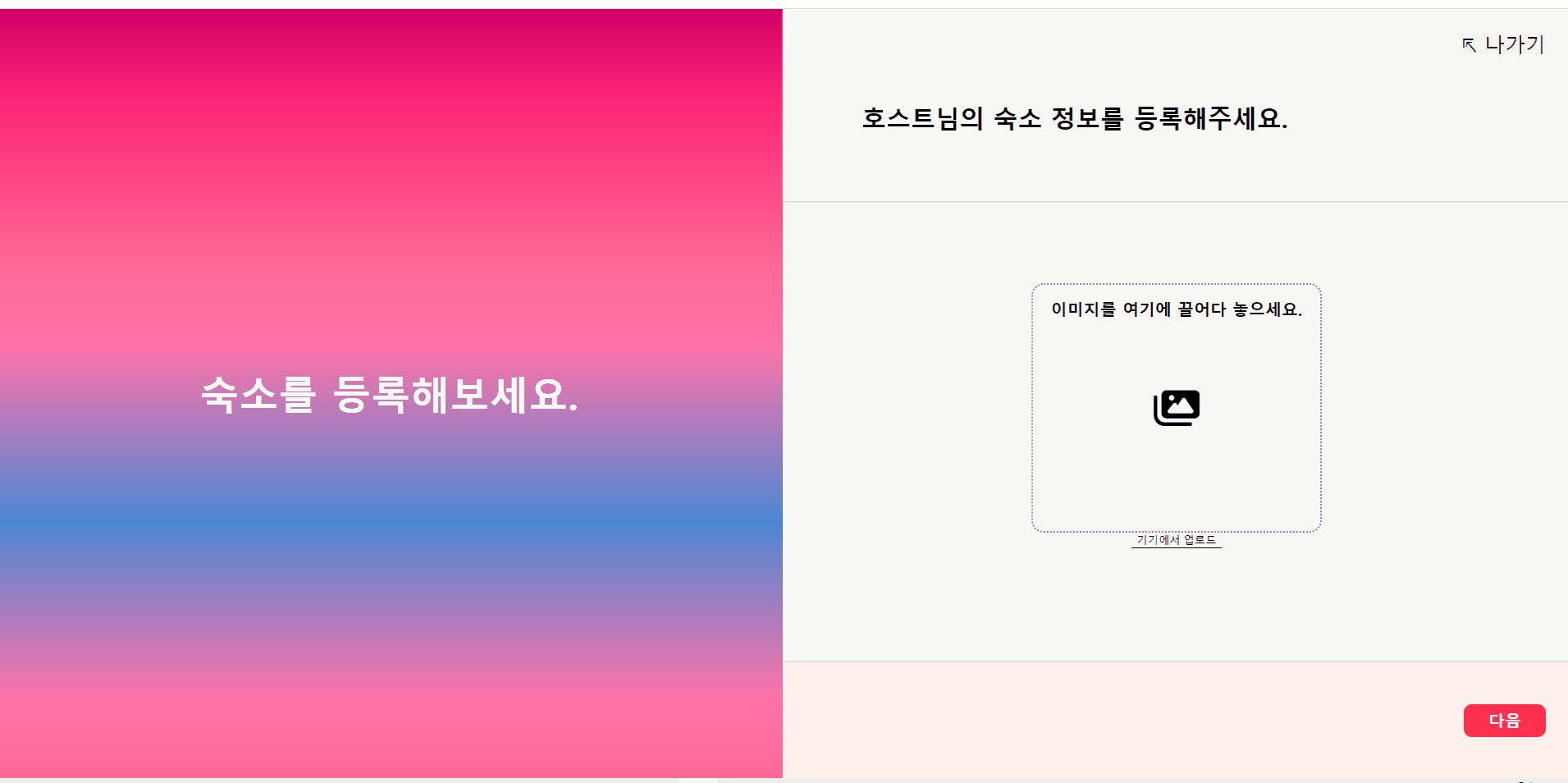
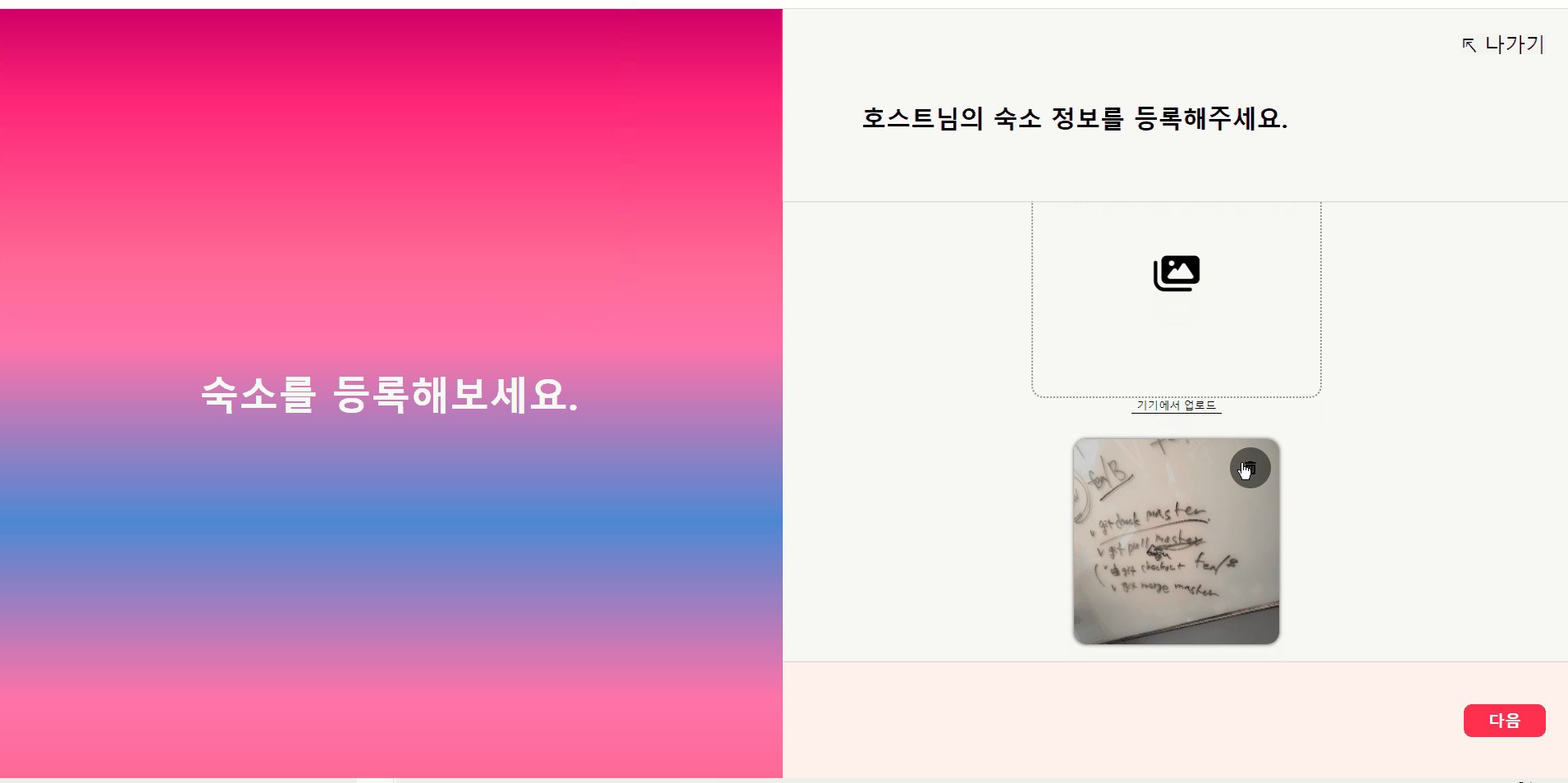
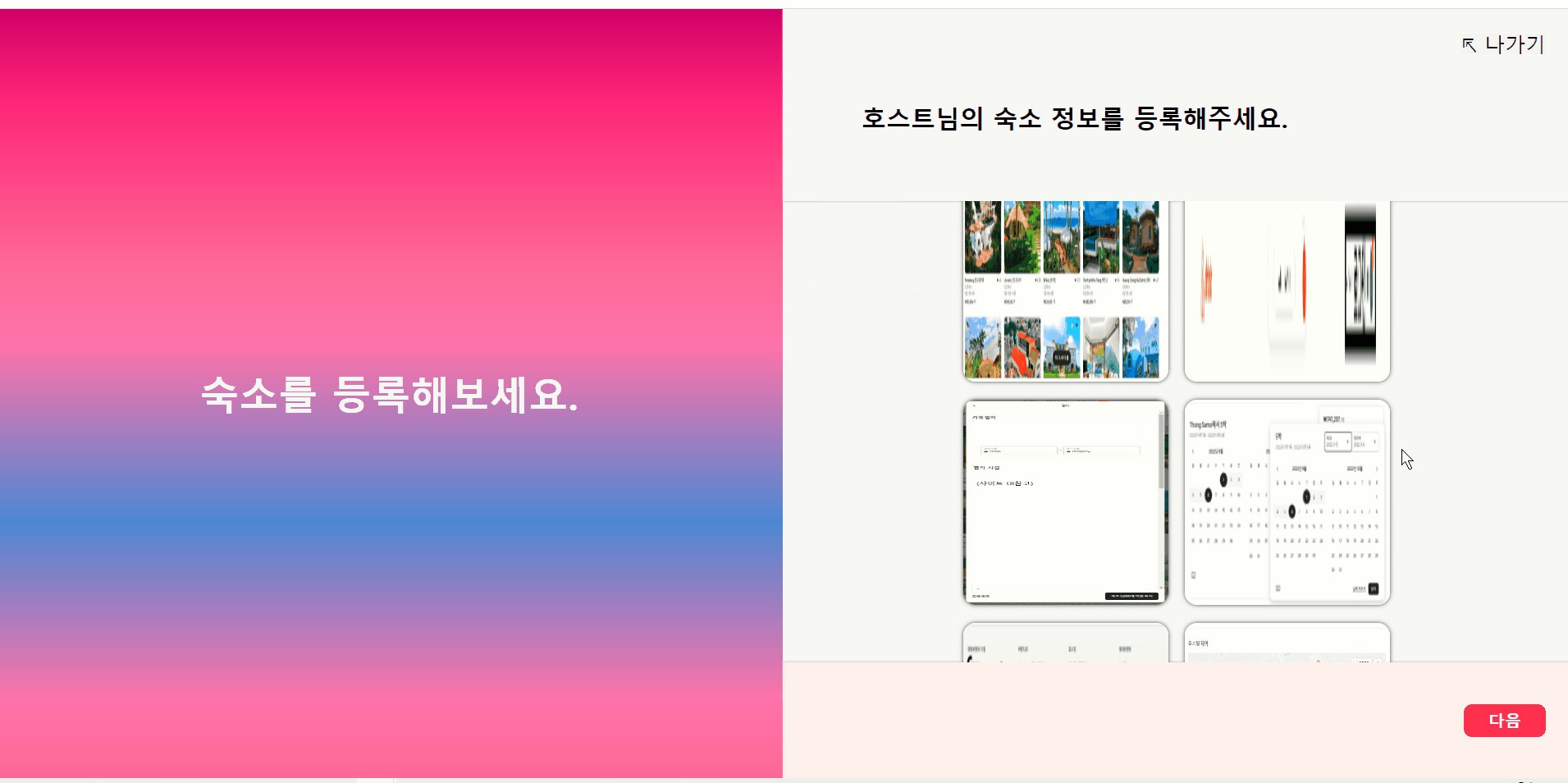
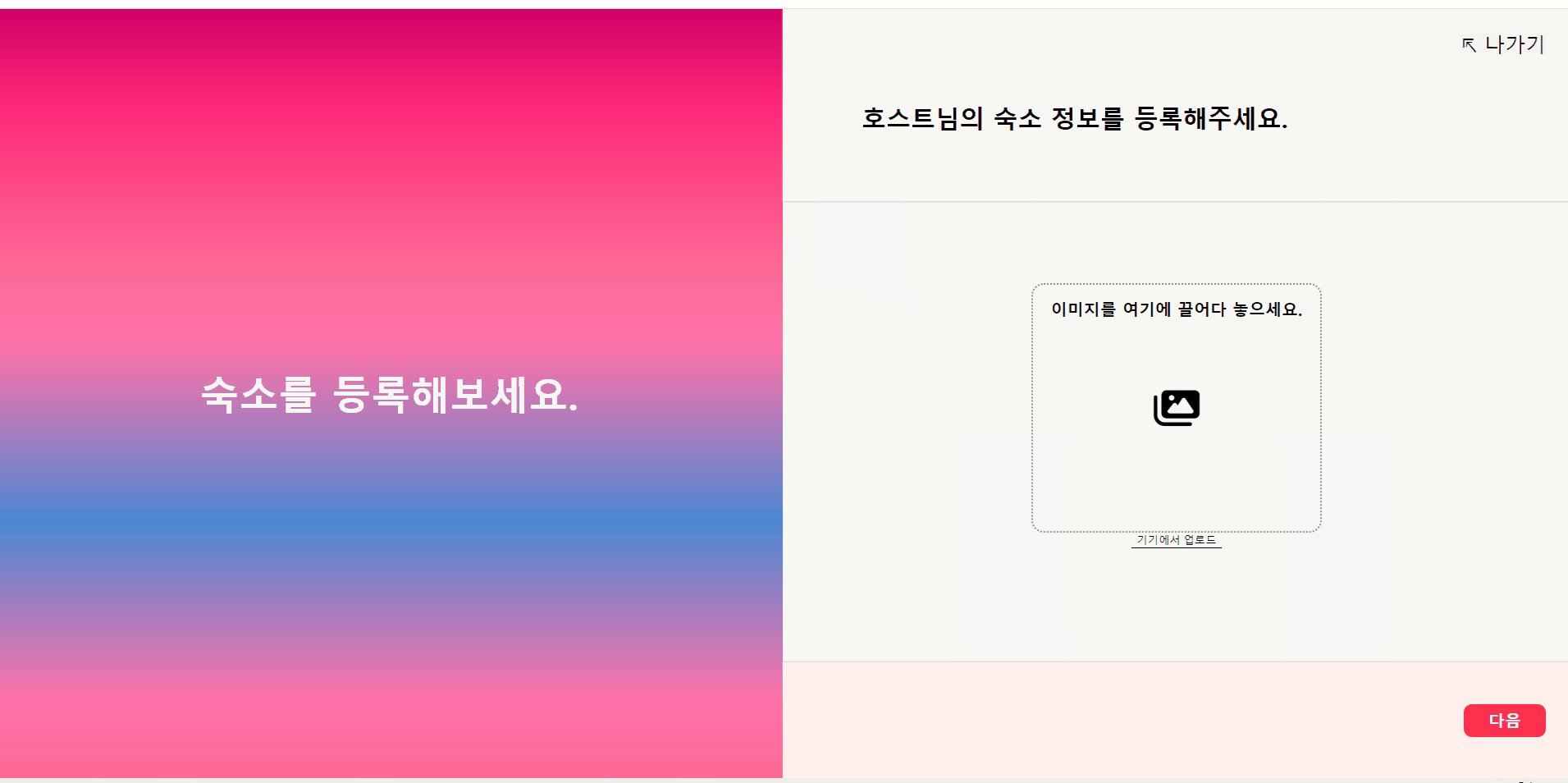
이미지를 업로드 하면 이미지 View가 보이는 기능을 구현했다.
필요한것
- input type="file"
- URL.createObjectURL()
- useState()
Step 1
<div onChange={storeImage}> <input type="file" ref={upload} multiple /> </div>ref는 업로드 button을 따로 두어 input 핸들링을 하기위해 써주었다.
- 우선 input태그의 type을 file로 두어 업로드 하는 input을 만들어 준다.
- multiple 속성을 주어 다중 업로드가 가능하도록 한다.
- 디자인을 위한 div 태그를 감싸준다.
- 이 div에는 onChange 이벤트를 주어 이벤트가 발생할시 실행될 함수를 넣어준다.
Step 2
useState에 저장
const [imageFileList, setImageFileList] = useState([]); console.log('imageFileList', imageFileList); const storeImage = ({ target }) => { // file 을 "image" 변수에 저장. 이 때 image는 Array! const image = target.files; // 기존 imageFileList에 저장된 값을 "imageList"에 저장. let imageList = [...imageFileList]; // imgae 배열의 길이만큼 for문을 돌려주고 배열에 요소를 imageList에 push해준다. for (let i = 0; i < image.length; i++) { imageList.push(image[i]); } // 이렇게 만들어진 imageList 배열을 set! setImageFileList(imageList); };
- div 태그에 onChange 이벤트가 발생할시 실행되는 storeImage함수를 만들어준다.
- storeImage 함수는 imageFileList에 이미지 파일 값을 저장해준다.
아쉬운 점
아직 구현이 완벽하게 끝난건 아니지만, 이미지 파일 형식을 png, jpg로만 가능하도록 조건을 걸어주지 못했던게 아쉽다.

필요해서 찾아왔습니다~ 👍👍👍