Replit을 풀다가 안풀리는 문제가 하나 있었는데 그건 바로 function에 여러개의 인자를 전달 받아 if문 처리를 하는 문제였다.
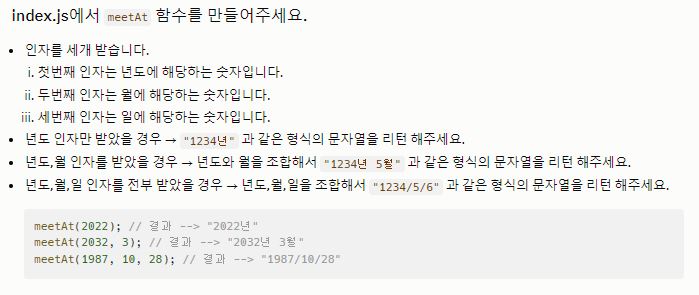
Assignment
전달 받은 인자별로 다른 문자열을 return해야 하는 문제였다.
문제의 내 코드..
function meetAt(year, month, date) { if (year) { return `${year}년` } else if (year, month) { return `${year}년 ${month}월` } else if (year, month, date) { return `${year}/${month}/${date}` } }"단순하게 ``백틱을 써서 나타내면 되는게 아닌가?? 너무쉽구만!" 라고 생각했었다. 그러나 첫번째 else if문부터 적용이 안되는 문제가 발생했다.
뭐가 문제인지 몰라서 || 나 && 같은 논리 연산자를 사용해야 하는가? 하고 조건문도 바꿔 봤지만
역시 문제는 해결되지 않았다.
Arguments
"그럼 여러개의 인자를 처리하려면 어떻게 해야하나?"하고
'function 여러인자 처리' 구글링을 해보았고, Arguments라는걸 알게되었다.
그냥 딱 보자마자 이거구나 싶었다.
- arguments 객체는 모든 함수 내에서 이용 가능한 지역 변수이고 Array형태를 가지는 객체이다.
arguments[0] arguments[1] arguments[2]위와 같이 인덱스는 0으로 시작한다. 그러나 주의할점은 Array형태를 가지지만 Array는 아니라는 것! 그렇기 때문에 pop()과 같은 Array속성을 가지지 않는다는 것이다.
그런데 lenght는 쓸수 있어서 이걸 이용해 보기로 했다.
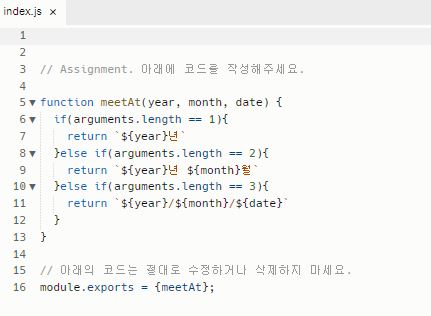
Solution
각 조건마다 배열의 길이를 반환하는 length 속성을 이용해 조건 처리를 해주었다.
물론 테스트는 통과!
앞으로 함수에서 전달받은 여러개의 인자를 처리 할 때 arguments를 이용해보려한다.