React - Redux 기반의 CRUD 프로젝트를 끝냈다. 프로그래밍 페어인 진혁님과 함께 가열차게 구현하고 학습했다. 이번 주, 정말로 즐겁게 성장했다고 생각한다. 구현에 대한 자신감이 상승하며, 이제 정말로 무언가를 개발하는 사람이 되어가고 있다는 생각이 든다. 스스로 솔직할 수 있는 종류의 성취감이 주는 기쁨은 꽤나 크다.

1. README.md
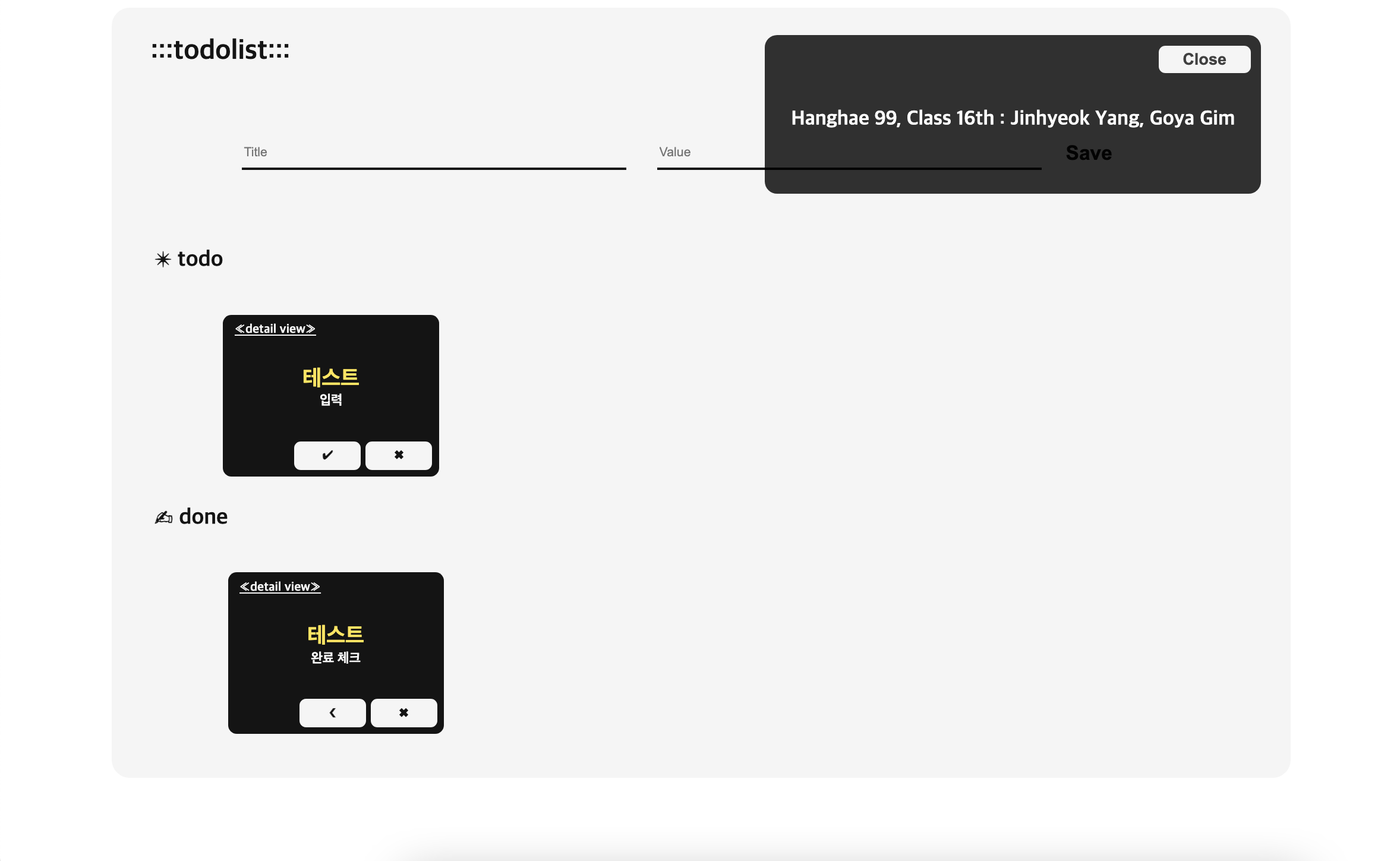
React - Redux 기반의 To Do 웹 어플리케이션
- 개발자 : 양진혁, 김동현 (김고야)
- 기술 : React JS, Redux, Styled Components, React Router Dom
- 구조 :
📁 src
|— index.js
|— index.css
|— App.jsx
|— 📁 components
|——— TodoCreate.jsx
|——— TodoItem.jsx
|——— TodoList.jsx
|——— Modal.jsx
|— 📁 modules
|——— store.js
|——— reducer.js
|——— actions.js
|— 📁 config
|——— Router.js
|— 📁 pages
|——— Home.jsx
|——— TodoDetail.jsx2. github Repository
❋ react-redux-todo :: github
3. vercel Deploy
❋ react-redux-todo :: vercel