
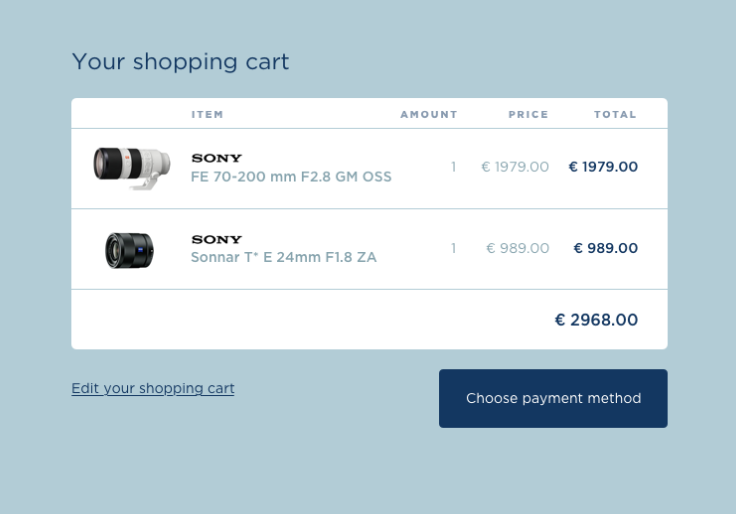
Cart 페이지 만들기 숙제
다음 시간까지 위 레이아웃을 만들어오십시오
셀 합치기 이런게 필요할 수 있는데 안배운건 당연히 구글에 검색해봐야합니다.

Table 태그 사용하기
row 와 col

vertical-align 속성을 실험해볼 이미지와 글자
<div> <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" width="32" height="32"> image with a default alignment.</div>
기본적인 table HTML 구성
<table>
<thead></thead>
<tbody>
<tr>
<td>내용</td>
<td>내용</td>
</tr>
</tbody>
</table>
table태그 내에 <tr>은 row, <td>는 column을 의미합니다.
내가 원하는 만큼 row, column을 넣어주면 표가 완성됩니다.
<tbody>, <thead>는 그냥 헤드부분 영역구분을 위해 사용하며, <td> 대신 <th> 태그를 사용하면 기본적으로 제목처럼 굵게 처리됩니다.
=> <tbody>, <thead>는 row 역할을 더 세분화!!
=> 그 안에 col들을 굵게 처리하고 싶으면, <td> 대신 <th> 태그를 사용!!
테이블 셀 내에서 상하정렬할 땐 vertical-align
td, th {
vertical-align : middle;
}
vertical-align 속성을 이용해 테이블 내에서의 상하정렬을 하실 수 있습니다.
top, bottom, middle 사용가능
inline 요소 간 상하정렬할 땐 vertical-align
<p>
<span style="font-size : 50px">Greetings</span>
<span style="font-size : 20px">안녕</span>
</p>
display : inline; 혹은 inline-block 요소들을 나란히 배치하면 상하정렬이 이상한 경우가 있습니다.
특히 큰 이미지와 글,
또는 큰 글씨옆에 있는 작은 글씨
이런걸 나란히 배치했을 때 서로 높이가 맞지 않는 경우가 많은데
이럴 때 margin-top 이런거 대신 쓰는 속성입니다.
위의 예제에서 <span>안녕</span> 여기에 vertical-align : top; 이런거 넣어서 실험해보십시오.
top, middle, bottom 말고도 super, sub, px 단위로 사용가능합니다.
(table 안에선 top, middle, bottom만 사용가능합니다)
display : table
.box {
display : table;
display : table-row;
display : table-cell;
}
가끔 div로 이루어진 요소들을 테이블화 시키고 싶을 때가 있습니다
그럴 땐 table태그로 변하길 원하는 요소에 display : table;을 적어주신 뒤에
<tr>로 변하길 원하는 요소엔 display : table-row;,
<td>로 변하길 원하는 요소엔 display : table-cell; 을 넣어주면 됩니다.
하지만 그럴 일은 거의 없기 때문에 참고로만 알아둡시다.
배운 점
nth-child 셀렉터
.cart-table td:nth-child(2) {
color: red;
}
여러 요소를 찾은 다음
원하는 n번째 요소만 스타일을 주고 싶으면 :nth-child(n) 이걸 뒤에 붙여주면 됩니다.
위의 코드는 그래서 .cart-table 안에 있는 모든 <td>를 찾은 다음
2번째 나오는 <td>에만 color를 줄 수 있습니다.
테이블에서 원하는 순서의 셀에 스타일줄 때 가끔 유용하게 사용합니다.
.cart-table td:nth-child(even) {
color: red;
}
이러면 짝수로 등장하는 td에만 스타일을 줄 수도 있고
(odd라고 쓰면 홀수입니다)
.cart-table td:nth-child(3n+0) {
color: red;
}
이러면 3의 배수로 등장하는 3,6,9,12.. 번째 등장하는 요소에만 스타일을 줄 수 있습니다.
3n + 1 이렇게 작성하면 (3의배수 +1) 번째 등장하는 요소에만 스타일을 줄 수 있습니다.
포인트1. 테두리 색상은 밑에만 넣고 싶으면
td, th {
border-bottom : 1px solid black;
}
border-bottom 쓰면 됩니다
포인트2. 셀 블록마다 width를 설정해줄 수 있습니다.
<table>
<tr>
<td class="name">상품명</td>
<td class="price">가격</td>
<td>수량</td>
</tr>
</table>
.name {
width : 50%
}
.price {
width : 20%
}
하나의 <td>에 width를 주어도 전체 열의 width가 변합니다.
나름 편리한 점이라고 볼 수 있겠습니다.
포인트3. td 여러개를 합치고 싶으면
<td colspan="4"></td>
colspan에 원하는 숫자를 넣으면 그 숫자만큼 옆의 셀을 합쳐줍니다.
간혹 border-collapse 속성을 <table>태그에 적용하면 border-radius가 안먹는 경우가 있습니다.
그럴 때 사용할만한 방법들을 소개해드립니다.
table 태그에 border-radius가 안먹을 때 1.
table {
border-collapse : collapse;
border-spacing : 0;
}
(왼쪽위에있는 td) {
border-top-left-radius : 5px;
}
table 태그에 border-radius가 안먹을 때 2.
table {
border-collapse : collapse;
border-radius : 7px;
border-style : hidden;
box-shadow : 0 0 0 1px #666;
}
box-shadow라는 속성을 이용해 테두리를 가짜로 만들어내는 편법입니다.
box-shadow는 그림자 넣는 속성입니다.
시행착오
-
div.container 박스 안에 모든 컨텐트를 담았는데, 사이즈 조정을 어떻게해야 할지 다소 난감했다. 특히, 테이블의 경우 사이즈 조절이 쉽지 않았는데, vh와 vw가 가장 쉬운 선택 같아서 % 대신 적용했다.
-
이미지 내에 배경색을 없애기 위해서,
webp형식의 이미지 파일을 찾아서 적용했다. 참고로, 숙제를 줄 때, 요구사항에 맞는 이미지 파일을 따로 제공하지 않았다. -
표 중간 중간에 선을 만드는데,
선 마다 위와 같이 공백이 조금씩 남았다.
- 패딩, 마진을 0을 줘봤지만, 소용이 없었다.
border-collapse: collapse;를<table>에 적용해서 문제를 해결했다.
