Twittler 목업 구현

이제는 본격적으로 웹 애플리케이션의 목업을 만들어봅시다. 이번 과제 제목은 트위틀러(Twittler)입니다. 트위틀러는 Twitter의 클론으로, 나만의 SNS를 만들어본다고 생각하면 좋겠습니다.
여러분들이 예를 들어 VS Code와 비슷한 레이아웃의 앱을 만든다고 가정해봅시다."목업"(mockup: 실물 크기의 모형)을 만드는 것입니다. 아직 우리는 HTML을 JavaScript로 다루는 방법에 대해 충분히 배우지 않았으므로, 지금은 목업을 만드는 것으로 충분합니다.
Bare minimum requirement
- 제품의 인터페이스(UI)를 와이어프레임(wireframe)으로 그리세요.
- 파워포인트, figma 등의 프로토타이핑 툴을 이용해서 등을 이용해서 화면을 디자인하세요.
- 트윗 작성자, 트윗 내용을 입력할 수 있는 HTML을 작성하세요.
- 트윗 서너개를 HTML에 표시하세요.
- 하나의 트윗에는 다음을 포함합니다: 작성자, 내용, 작성한 날짜
- 반복되는 트윗(작성자, 내용, 날짜) 등의 구조를 class를 이용해 분류하세요.
- class 이름을 어떻게 지어야 할까요? 바람직한 class 이름에 대해 고민해봅시다.
- CSS를 이용해서 여러분만의 독창적인 트위틀러를 디자인하세요.
Getting Started
- 여기 repository에서 트위틀러 작업을 시작해주세요! 앞서 배운 git을 이용해 fork 및 clone 할 수 있어야 합니다.
- 우리가 주목해야 할 파일은 다음과 같습니다. 아직 JavaScript 파일은 신경쓰지 않아도 좋습니다.
- index.html: 구조를 작성해주세요. 마음껏 변경해도 좋습니다.
- main.css: 스타일을 작성해주세요. 마음껏 변경해도 좋습니다.
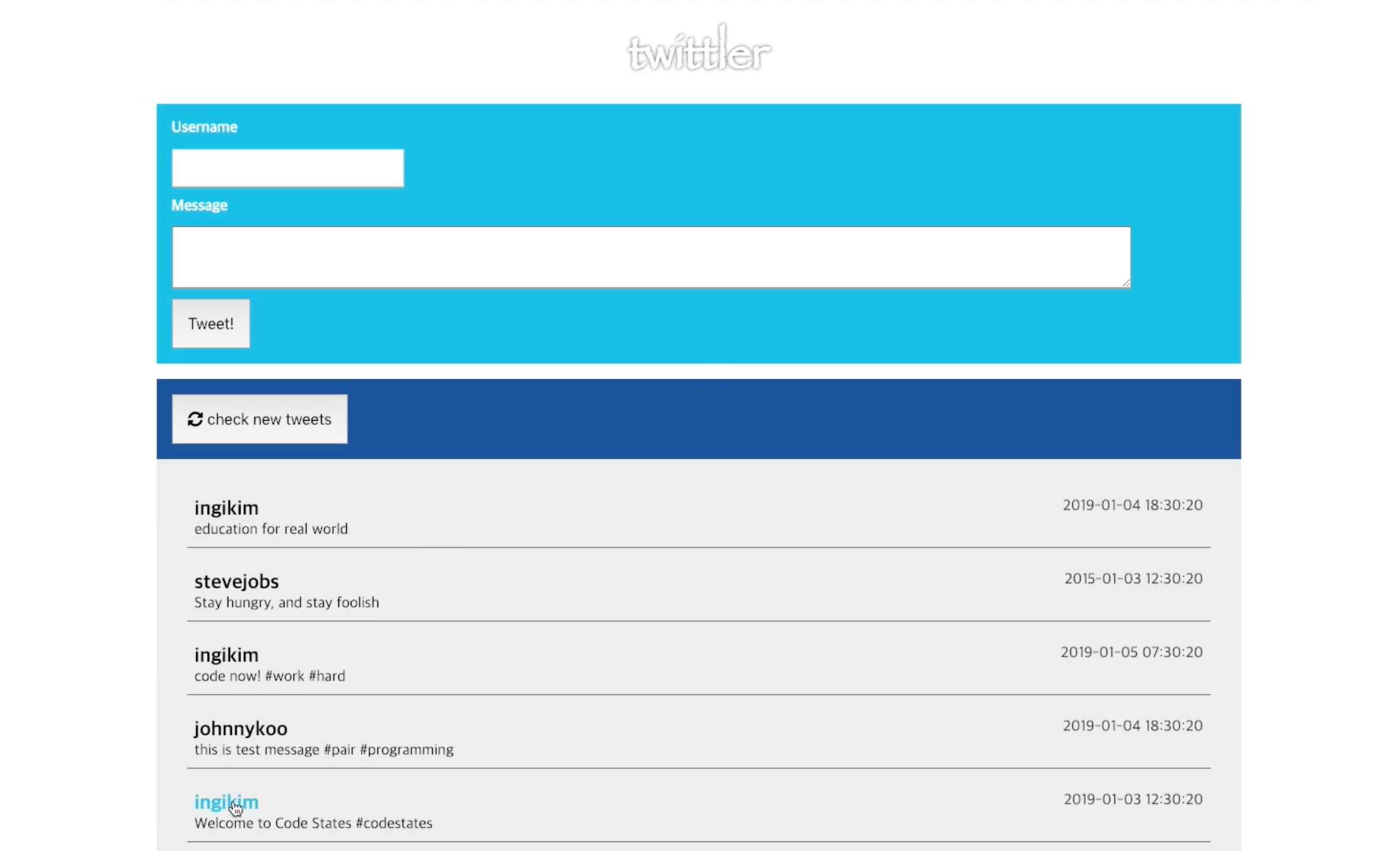
최종 완성본
- 도입부
해당 부분에서 버튼 클릭시, 메인 트위틀러로 이동한다.
하지만, Codepen 특성상 2개의 HTML 파일을 한 곳에 놓을 수 없기 때문에, 이렇게 나눠서 업로드 한다.
- 메인 트위틀러