
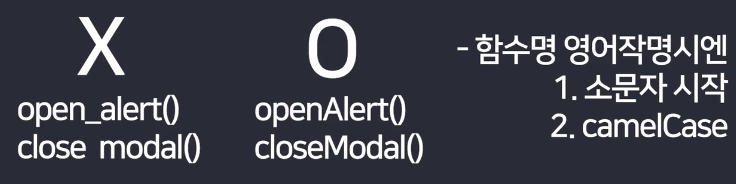
JS 함수 작명하는 방법
- 일반적인 JS 함수 작명 컨벤션이다.

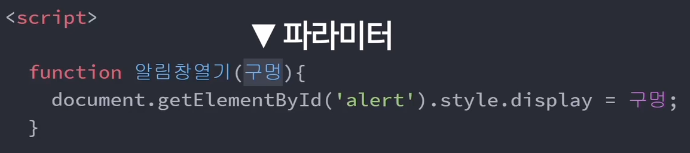
parameter와 arguments
이 둘의 차이에 대해서 알아보자!!
- 매개변수(parameter)란 함수의 정의에서 전달받은 인수를 함수 내부로 전달하기 위해 사용하는 변수를 의미합니다.
- 인수(argument)란 함수가 호출될 때, 함수로 값을 전달해주는 값을 말합니다.
자료출처 - TCP school

function addNum(x, y, z) {
// x, y, z라는 3개의 매개변수를 가지는 함수 addNum()을 정의함.
return x + y + z;
}
addNum(1, 2, 3);
// arguments로 1, 2, 3을 전달하여 함수를 호출함. -> 6
addNum(1, 2, 3); 에서 1,2,3이 arguments이다.
<script>들은 어디에 넣어야 하는가??

이렇게 <body>가 끝나기 직전에 <script>들을 넣어야하는 이유는 다음과 같다.
" 컴퓨터는 .html파일을 로드할 때 위에 있는 코드부터 먼저 읽는다.
일반 html 먼저 읽게하면, 그거부터 화면에 보여줄 수 있다.
거의 모든 자바스크립트는 html보다 덜 중요하니 <body> 맨 끝부분에 짚어넣자. "
결론
- 모든
<script>들은<body>가 맨 끝부분에 짚어넣자!!
모달창 vs 팝업창

- 모달창
모달창은 기존의 브라우저 페이지 위에 새로운 윈도우 창이 아닌, 레이어를 까는 것을 말한다. 모달창은 제거를 하지 않고도 페이지를 이동하면 자연히 사라진다. 기존의 페이지와 부모-자식 관계를 갖는다. 브라우저의 새 창 제어 옵션에는 전혀 영향을 받지 않는다.
- 팝업창
우선 팝업창이란 현재 열려있는 브라우저 페이지에 또다른 브라우저 페이지를 띄우는 것을 말한다. 창 + 창n 인 것이다. 브라우저에서 이 창을 열기 닫기를 제어할 수 있다. (브라우저에서 팝업창을 강제로 막아놓을 경우 보이지 않는다)
자바스크립트로 팝업창을 띄울 때,
window.onload = function(){
window.open("popup.html", "", "width=300, height=300");
}
// 브라우저가 로드됐을 때 popup.html을 너비 300 높이 300의 창으로 띄운다.모달창과 팝업창은 존재하는 목적이 같다.
그러나, 요즘은 팝업창은 잘 쓰지 않는다. 유저 입장에서 다른 창에 띄워지는 팝업 창을 확인하는 것 그리고 여러 개의 팝업 창이 띄워졌을 때, 지워야하는 번거로움 등이 그 이유가 될 것이다.
남의 코드를 무작정 따라치는 것에 관하여

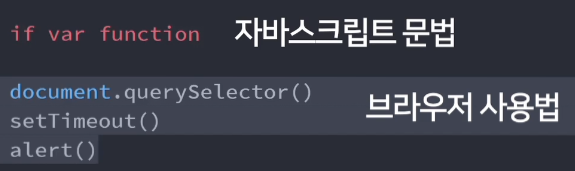
JS 문법 vs Web API

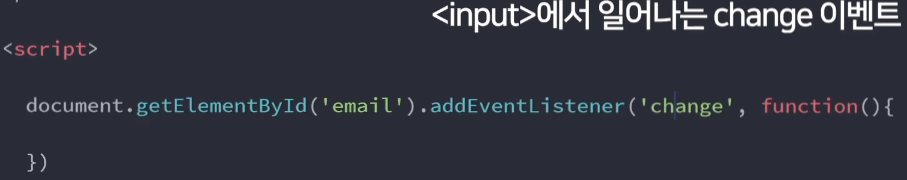
<input>에서만 발생하는 이벤트들



=> 포커스를 잃는다는 것은 커서가 다른 곳으로 이동 하든가, 다른 곳을 클릭해서 포커스가 현재 태그에서 다른 곳으로 이동한 것을 말한다.
=> 넷플릭스 볼 때도, 포커스가 음량으로 가있는데 스페이스바 누르면, 영상 정지가 안되는 것과 같은 원리이다.
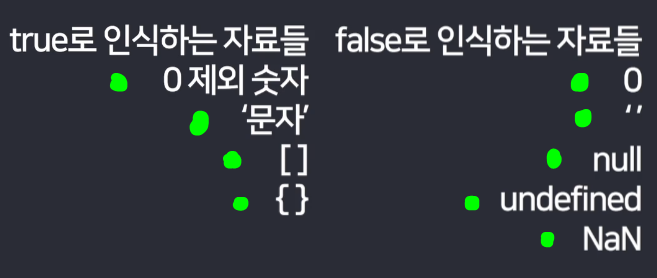
truthy value & falsey value
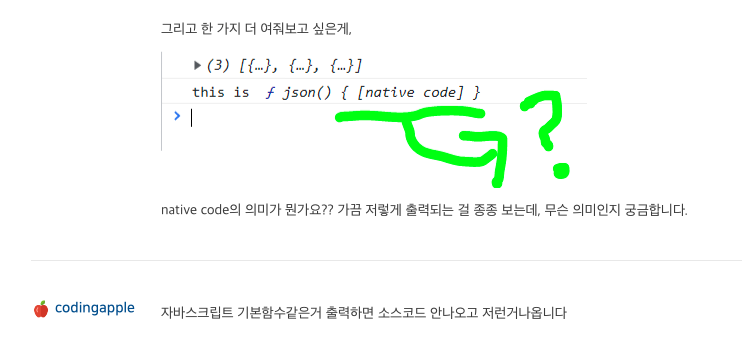
native code는 뭔가요??

전역 변수를 만들때, 권장 방법
// 1
let 나이 = 20;
// 2
window.이름 = "쪼";
2번 방법을 더 권장한다. 왜냐면, 딱 봐도 전역변수라는 것을 알 수 있기 때문이다.
변수가 많아지면, 헷갈린다.