
블로그에 TIL 쓰는데 집중하다 보면, 블로깅에 상대적으로 시간을 많이 쓰게 되서, 상대적으로 공부할 시간이 줄어들었다. 그래서 이번에는 한달 TIL을 써본다.
-
싱글 스레드와 멀티 스레드에 관해서 정리
-
경쟁에서 어떻게 바라 볼 것인지 정리
-
프로그래머스 레벨 1 전부 다 풀어봄
-
재귀 함수 문제 다시 풀어 봄 - 코드 스테이츠에서 제공하는 문제
-
벡엔드에만 치중했기 때문에, 프론트 엔드 쪽에서 부족한 부분을 공부해보고자 프레임워크를 사용하지 않고, HTML와 CSS만으로 미니 프로젝트 진행
( DOM으로 만드는 건 8월 달에 진행 예정 )
문제 발생과 해결 방식

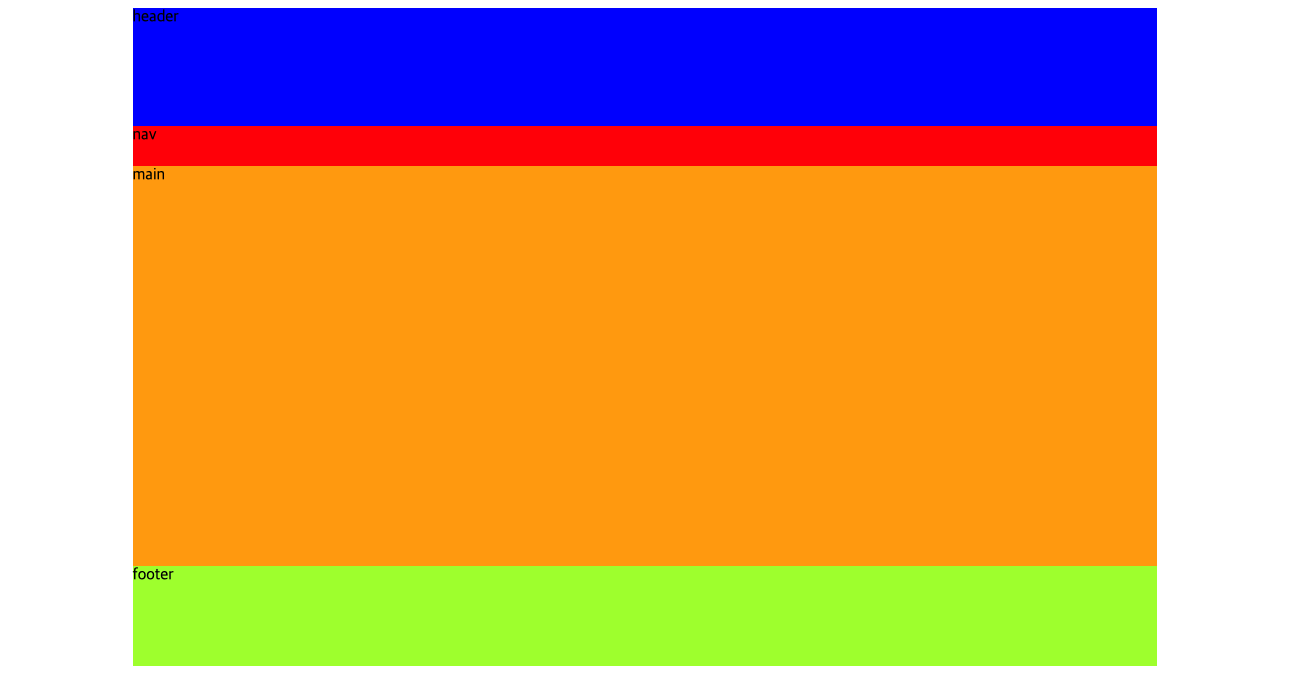
이런 식으로 만드려고 하다가 발생한 문제이다.

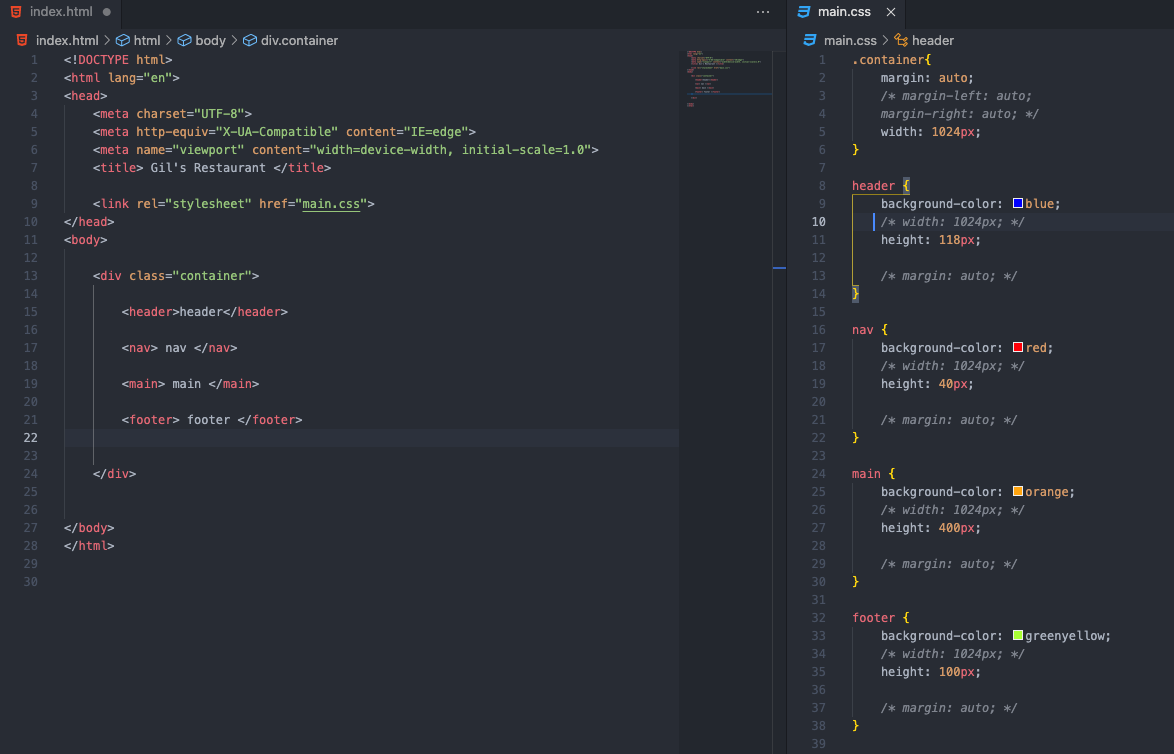
CSS 파일을 보면, 가운데 정렬을 하기 위해 container라는 body 밑에 최상위 div를 두고, 그 div를 가운데 정렬 하므로써, 하위 div를 모두 가운데 정렬한다.
- 발생한 문제
container에서 margin: auto;만을 했을 시 박스들이 가운데 정렬 되지 않는다.
이유를 분석해보니, margin: auto는 박스 사이즈가 전체 박스 사이즈보다 작아서 움직일 수 있는 공간이 있을때, 가능하다. 즉, container라는 박스는 사이즈 설정이 되있지 않기 때문에, 최대 사이즈로 설정되있으므로 가운데로 움직일 수 있는 공간 또한 존재하지 않는다. 따라서, 임의로 container 박스 사이즈는 1024px로 작게 만들어 주면, 움직일 수 있는 공간이 생기므로 margin:auto;가 먹힌다.
또한 container에서 width를 1024px로 맞춰놨기 때문에, 하위 박스들은 자연스럽게 1024px로 맞춰진다.
The cascade or waterfall
CSS와 HTML 파일은 맨 위에서부터 아래로 코드를 읽어나가고 실행시킨다.
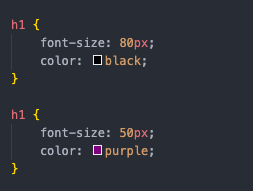
다시 말해서, CSS 파일에서 동일한 테그를 다른 방식으로 스타일링한다면,

맨 밑에 나오는 스타일링이 실행 된다.
이게 나름 중요한 이유는 CSS 파일이 복잡해지다 보면, 특정 부분이 원치 않는 방식으로 스타일링이 될 때가 종종 있다. 그럴 때, 이러한 방식 때문에, 나중에 나오는 CSS 스타일링이 덮어씌워진 건 아닌지 확인해보면 좋다.
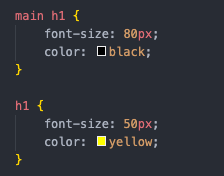
마지막으로,
나중에 나왔더라면, 상위에 나온 스타일링이 포괄적인게 아니라 특정 부분만을 타겟으로 하는 경우라면,

전체를 아우르는 h1 태그 스타일링이 맨 밑에 나왔더라도,
main 태그 안에 있는 h1은 여전히 80px과 검은색으로 스타일링된다.
- 글자 크기는 중요도를 나타낸다. 따라서, h2보다는 h1이 상대적으로 더 높은 중요도를 가지고 있다.
