Flutter
1.Flutter 코드에 해설 붙이기

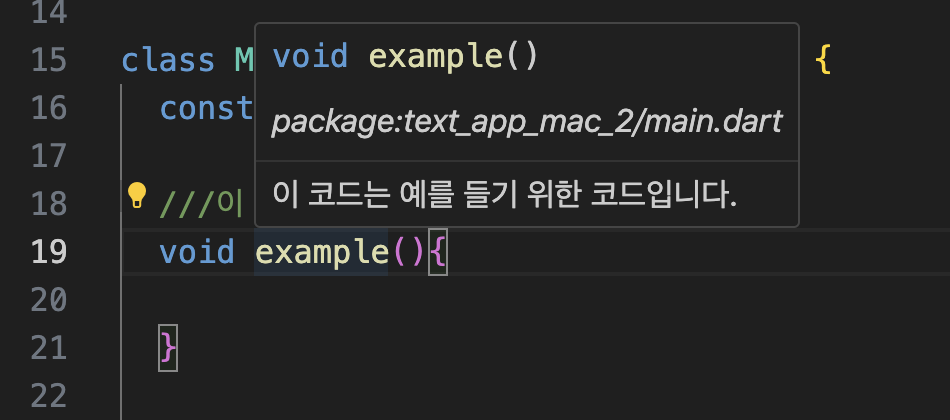
변수, 메서드, 클래스의 이름에 마우스를 올리면 코드에 대한 해설을 확인할 수 있다.이러한 해설을 붙이기 위해서는 클래스나 함수, 변수를 정의할 때 그 바로 위에 를 입력 후 해설을 작성하면 된다.
2023년 11월 8일
2.[Flutter] Anonymous Function - 기본 앱의 setState함수로 설명

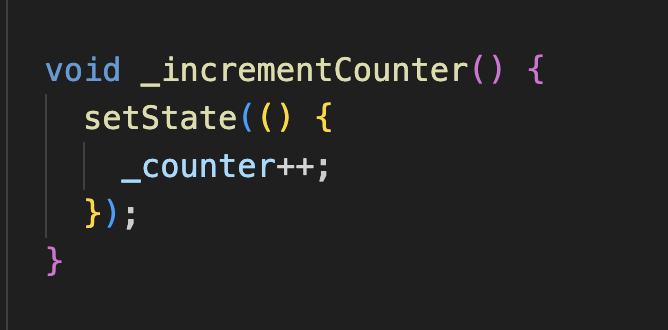
플러터 기본 생성 카운트 앱에 setState 함수가 있습니다.이 함수에서 이상한 점은 위와 같이 () 안에 (){\_counter++;} 라는 독특한 형태의 코드가 들어가 있다는 것 입니다.setState함수의 정의에 보면 파라미터로 Function 타입을 받습니다.
2023년 11월 10일
3.[Flutter] 키보드로 입력 중 빈 공간을 터치해서 키보드 내리기 -매우 짧음-

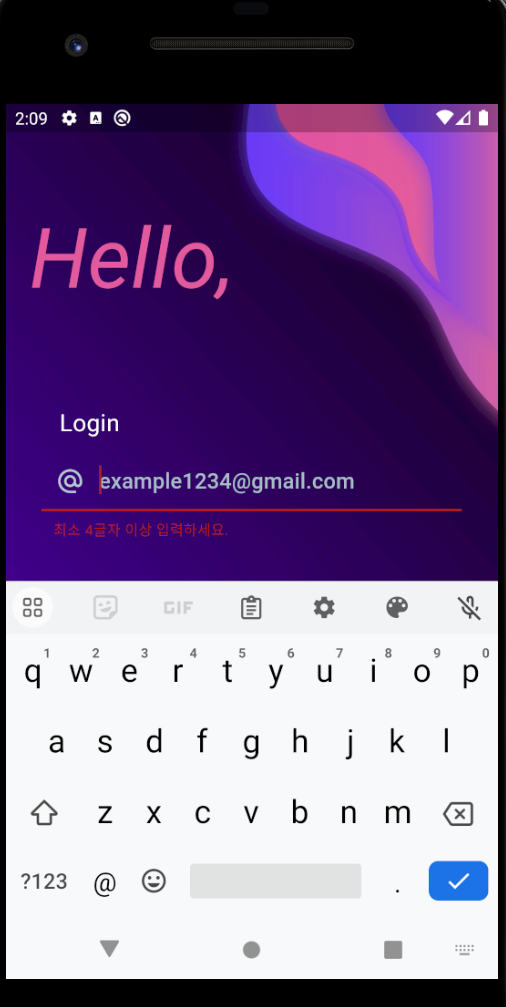
키보드로 작성하다가 저 옆의 엔터를 누르기가 귀찮아서 그냥 빈 공간을 누르는 경우가 많이 있습니다.이 기능을 개발중인 Flutter 앱에 적용하기 위해서는 Scaffold 위젯이 필요합니다.이처럼 Scaffold 안에 GesturDetector 위젯을 배치시키고, on
2023년 11월 11일
4.[Flutter] 앱 아이콘 설정하기

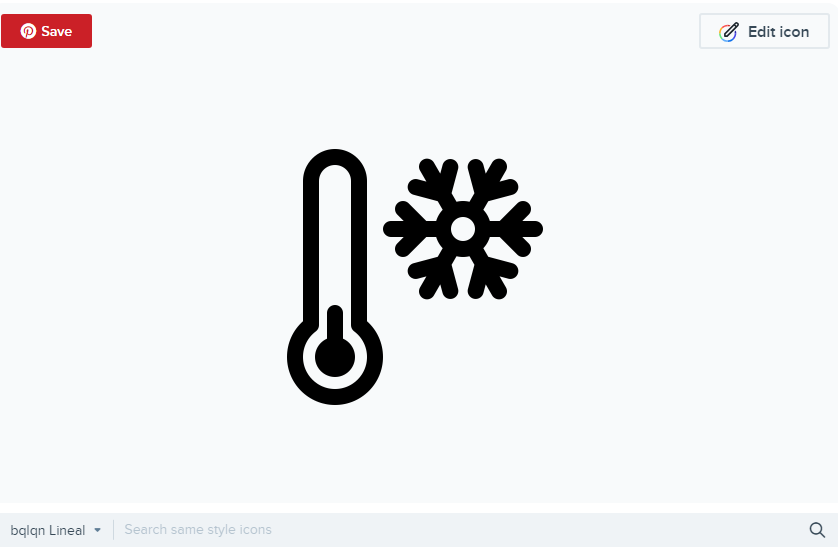
https://www.flaticon.com/위의 웹사이트에서 원하는 아이콘을 찾아서 우측 상단 edit icon을 클릭하면 크기와 색상을 수정할 수 있습니다. 앱의 아이콘을 디자인할 때는 배경대비 조금 작게 디자인하는 것이 좋습니다.그렇지 않으면 아이콘이 너
2023년 11월 12일