정적컨텐츠 브라우저에 보여주기
서버에서 비즈니스로직을 수행하지 않고 HTML파일만 보여주는것이다.
아래 사진과 같이 static 폴더에 html파일을 만들기만 하면된다.
스프링에서는 해당 url에 관한 컨트롤러가 없을때 static 폴더에서 있는지 찾아주는데 있으면 아래와 같이 브라우저에 html파일을 보내준다.
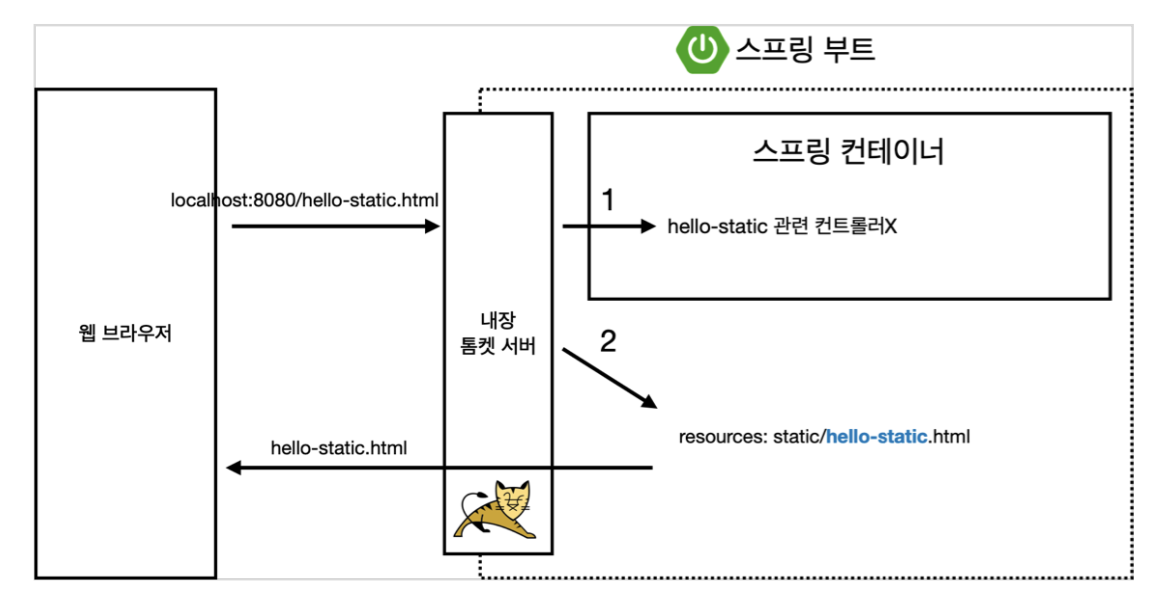
아래는 이를 쉽게 설명한 그림이다.
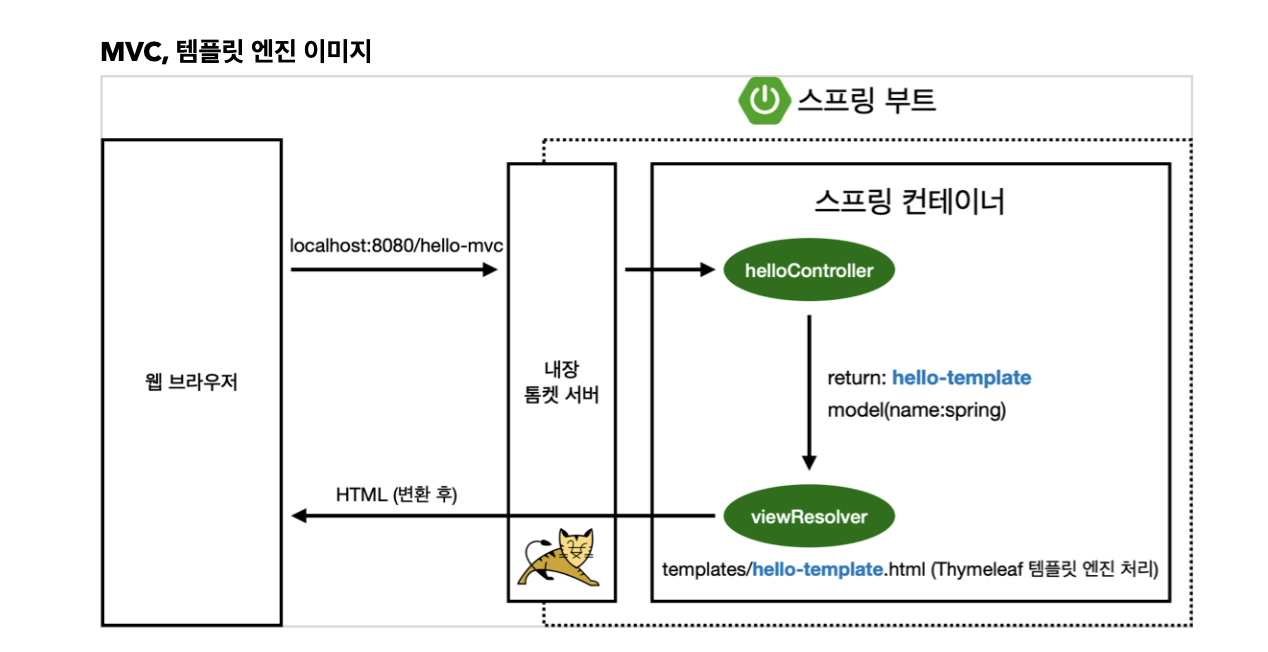
mvc패턴과 템플릿 엔진으로 브라우저에 보여주기
mvc는 model, view, controller를 말한다.
과거에는 view파일에서 db작업부터 비지니스로직까지 모든 로직을 처리했지만 역할별로 효율적으로 나눠지면서 지금은 mvc패턴으로 관리하는게 기본이다.
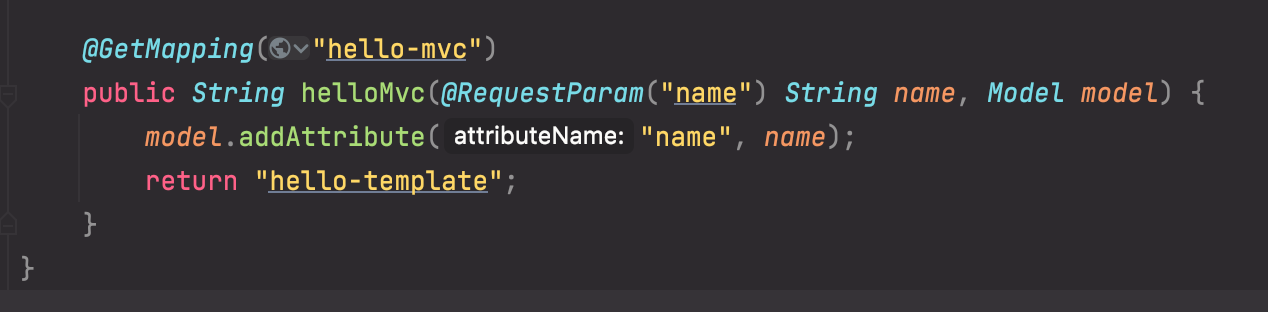
controller 에/hello-mvc라는 url을 받으면 model.addAttribue를 통해 model에서 데이터를 처리하고hello-template라는 문자열을 리턴해준다.
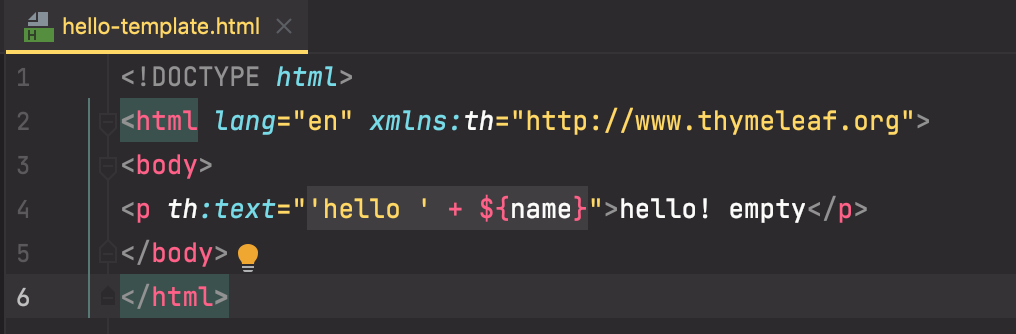
템플릿 엔진이란 html(Markup)과 데이터를 결합한 결과물을 만들어 주는 도구이다. 타임리프는 템플릿 엔진중에 하나이다.
타임리프는th:xxx가 붙은 부분을 랜더링(랜더링: 요청해서 받은 내용을 브라우저 화면에 표시하는 것)해준다.
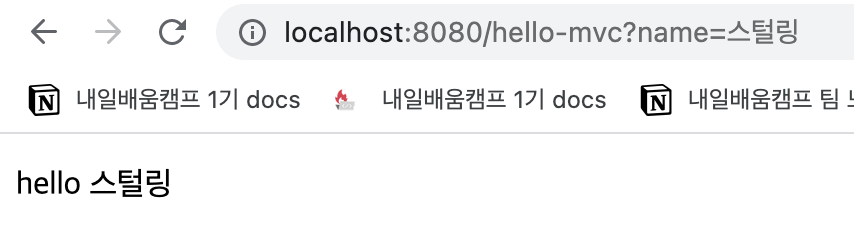
여기서는 파라미터로 name을 받는데 name에 내가 좋아하는 축구선수인 스털링을 넣으니까 랜더링을 해줘서 화면에 보여주는 모습이다.
컨트롤러에서 리턴값이 문자열로 온 경우에는 viewResolver가 화면을 찾아 처리한다.