이번 개인 과제는 2주짜리이고 프레임워크에 친숙해지기 위해 게시판 만들기가 되겠습니다.
이번에는 지난번에 연습해보지 못해 아쉬웠던 깃크라켄, 깃이슈와 PR을 연동하여 브랜치를 관리하는 방법을 연습 삼아 시도해 볼 예정입니다.
깃 이슈를 생성하고 PR생성해서 이슈를 참조하고 main branch에 sub branch를 merge하고 병합된 이슈를 close하는 과정이 아래 블로그에 잘 나와있어서 참고했습니다.
https://minny27.tistory.com/50
이번 과제는 벨로그에 따로 정리하지 않고 기능별로 이슈를 발행해서 이슈안에 documentation을 할 예정입니다.
오늘 환경설정 한 이슈와 그 안에 document 한 내용 https://github.com/geeks-lab/practicing_mern/issues/1
언어를 스프링과 노드중에 선택해야 하는데 한지 오래되긴 했지만 익숙한 스프링을 할까 아니면 몇번 안해본 노드를 할까 고민을 하다가, 노드를 이번에 해야겠다 생각했습니다. 이유는 다음과 같습니다.
- 내가 회사를 다니면서 혼자 개인프로젝트를 하면 어떤 걸 쓸까 생각했을 때 아무래도 스프링보다는 노드로 빠르게 구현하는게 편할 것 같아서.
- 이직할 때 아무래도 나는 외국이나 스타트업으로 가지 않을까 해서. 거기는 자바보다 노드를 쓰는 비율이 크지 않나해서.
그런데 말입니다... 그냥 게시판은 너무 재미가 없지 않겠습니까? 하하하 그래서 인프런을 구경하다가 너무 구미가 당기는 수업을 발견했습니다. 강의링크
강의 내용은 이미지 관리 노하우(AWS Lambda를 사용하여 파일 읽기 속도 개선해서 이미지 로딩을 빠르게)가 뾰족한 파트이고 거기에 내가 공부해야하는 Node.js, React을 사용해서 기본적인 기능들(DB연동, Authentication, pagenation, Infinite Scroll, etc) 다루기 때문에 굉장히 재밌을 것 같습니다😎

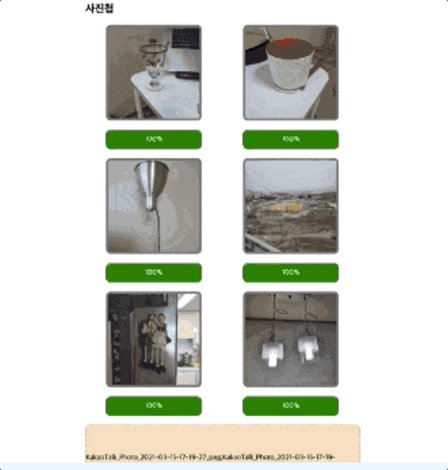
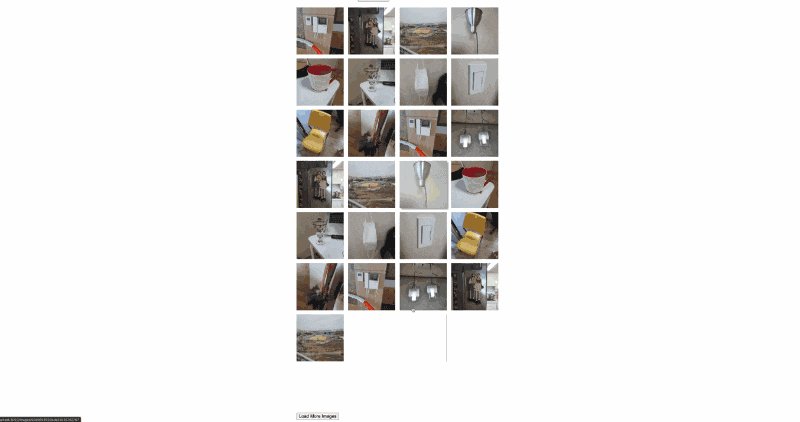
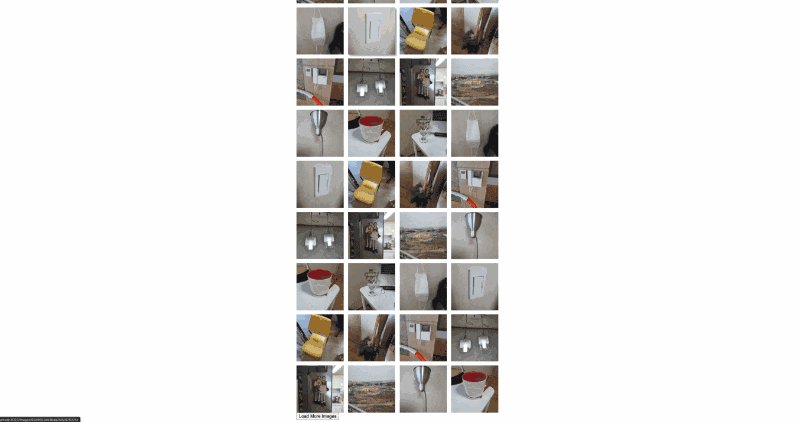
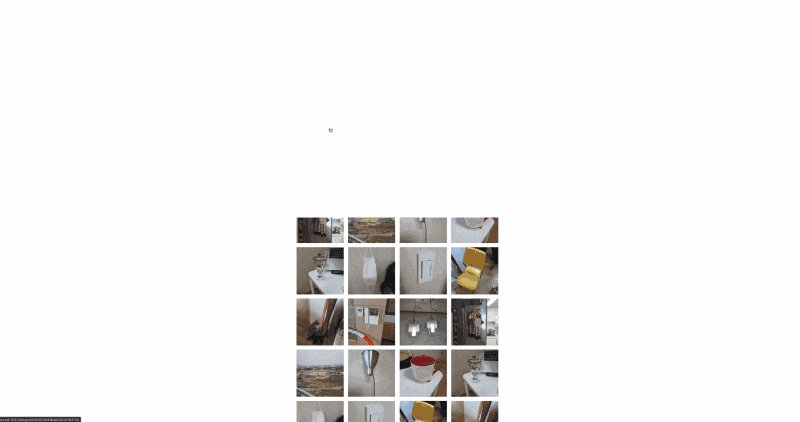
이렇게 이미지 로딩속도가 느린 경험을 누구나 한번쯤은 해봤을 것 입니다. 이커머스와 같은 특정 도메인에서는 이러한 페이지 로딩 시간이 크리티컬하기 때문에 이미지 파일을 잘 처리하고 관리하는 게 서비스 개발에 무척 중요한 요인이라고 합니다. 2주간 이 문제를 개선할 수 있는 방법을 이번에 기술적 챌린지로 가져가보면 너무 좋을 것 같습니다.
- Node.js, Express
- React, React Hooks
- MongoDB
- AWS S3, CloudFront, presignedUrl
- 이미지 리사이징 & AWS Lambda
- IntersectionObserver를 이용한 Infinite Scroll
- Session 기반 Authentication & Authorization
위의 기술을 사용해서 아래의 것들을 구현해볼 것입니다.(짱신나!)

강의를 잘 따라가면 아래와 같은 사진첩 서비스를 만들 수 있다고 하기 때문에 저기에서 약간만 변경해서 게시판 서비스를 만들면 될 것 같습니다.