⭐ SSR, CSR이란?
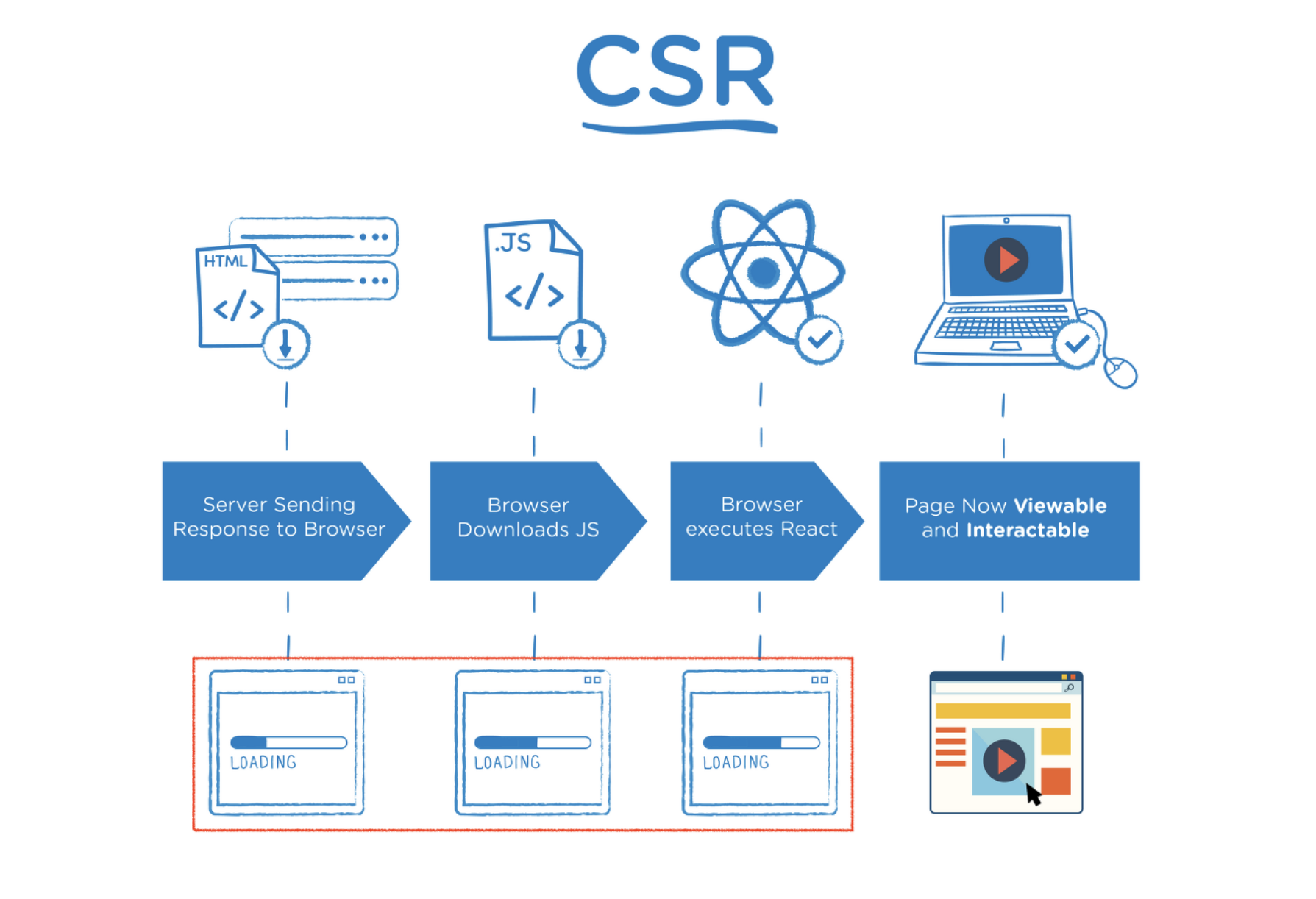
📌 Client-Side Rendering (CSR)
즉 클라이언트(브라우저) 에서 화면을 랜더링 하는 방식이다. CSR로만 만들어진 유명한 SPA 사이트로는 FaceBook, Twitter, Gmail등이 있다. 이 사이트들의 특징으로는 새로고침이 발생하지 않는다는 것이다.

새로고침이 발생하지 않는 이유는 초기에 페이지를 불러올 때 모든 정적 리소스(html, css, javascript)를 로드하고, 이후에는 필요한 데이터만 비동기적으로 로드하며 화면을 갱신하기 때문이다.
모든 정적리소스르 갖고 있는 브라우저는 javascript를 사용해 그때그때 필요한 화면을 전부 만들기 때문에 새로고침을 할 필요가 없다.
모두 하나의 html파일에서 동작하기 때문이다.
CSR은 다음과 같은 라이브러리, 프레임워크를 사용해 구현할 수 있다.
- React.js
- Vue.js
- Angular.js
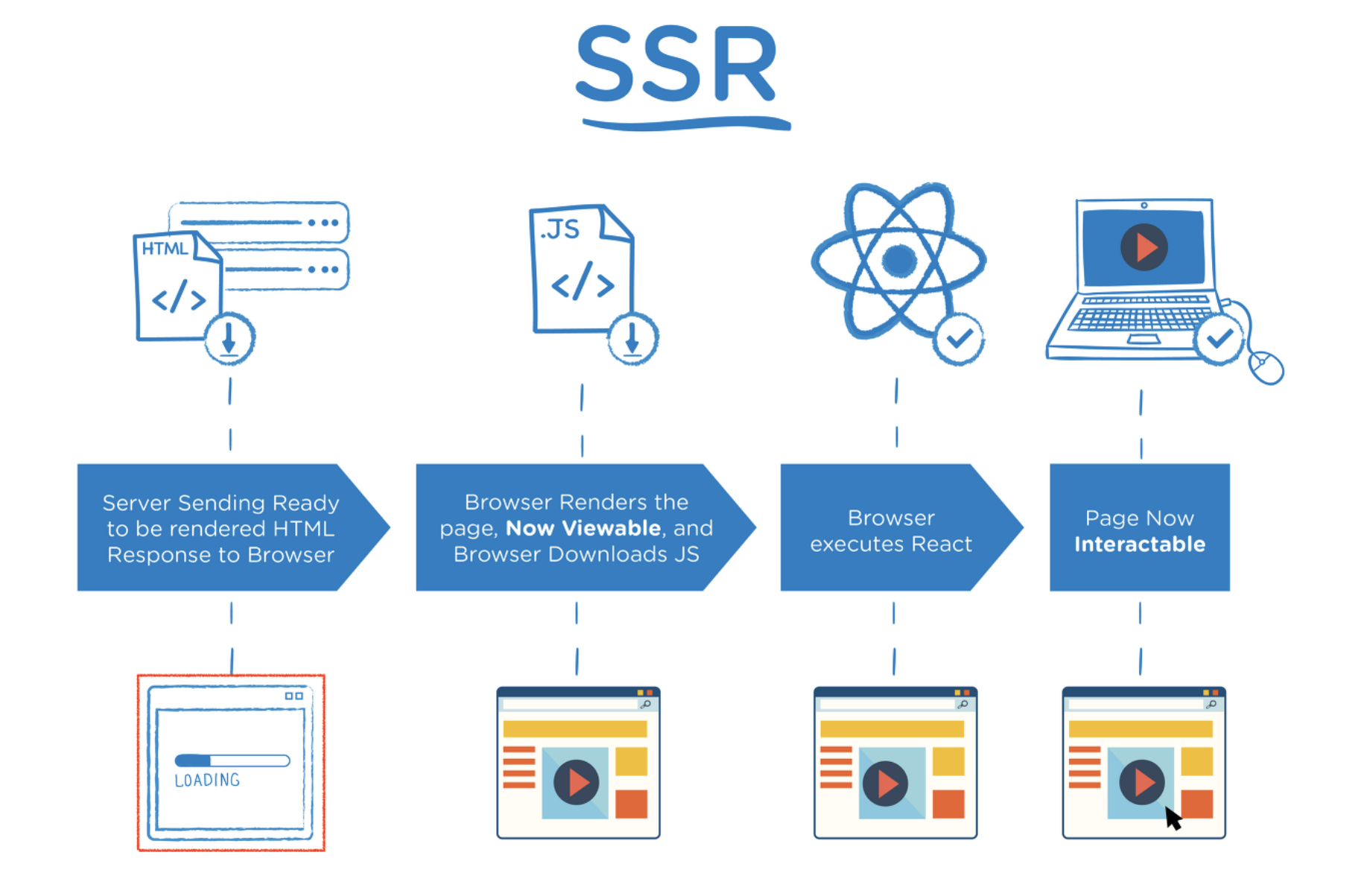
📌 SSR(Server Side Rendering)
서버에서 모든 화면을 랜더링 하고 클라이언트에게 전달하는 방식이다. CSR이 브라우저 javascript를 읽고 파싱하여 화면을 만들었다면 SSR은 서버에서 화면(html,css,javascript)을 미리 만들기 때문에 javascript 파일을 사용하여 브라우저에서 화면을 만드는 것이 아닌 서버에서 전달된 html을 바로 랜더링 하면된다.

이처럼 화면을 미리 받기 때문에 JS가 다운로드 되는 동안 사용자는 화면을 볼 수 있게 된다.
SSR은 다음과 같은 라이브러리, 프레임워크를 사용해 구현할 수 있다.
- Next.js
- Nuxt.js
⭐ CSR과 SSR의 장단점
둘다 웹을 렌더링하는 방식이며 각각의 장단점이 존재한다.
장점
| CSR | SSR |
|---|---|
| 빠른 인터랙션, 부드러운화면전환 | 초기로딩 속도가 빠르고 SEO에 우수 |
| 서버 부하가 적어 서버 리소스 효율적으로 사용 | 사용자가 빠르게 컨텐츠를 볼 수 있다. |
단점
| CSR | SSR |
|---|---|
| 정적 리소스를 전부 다운받기 때문에 초기로딩속도가 느릴 수 있다. | 서버에서 페이지를 만들기 때문에 부하가 높을 수 있다. |
| 검색 엔진 최적화(SEO)에 어려움이 있을 수 있다. | 인터랙션이 많은 웹 애플리케이션의 경우 CSR보다 랜더링 속도가 느릴 수 있다. |
이처럼 CSR과 SSR은 각각 장단점이 있으며 프로젝트에 따라 적절한 방법을 선택하는 것이 좋다. 검색 엔진 최적화가 필요하고 초기 로딩속도가 중요한 페이지는 SSR을 사용하고 빠른 인터랙션이 필요한 페이지는 CSR을 사용하여 적절하게 조합할 수도 있다.
⭐ CSR에서 검색엔진최적화(SEO)가 왜 어려울까?
CSR에서 SEO가 안되는 주요 이유는 한마디로 초기로딩시에 서버에서 완전한 HTML컨텐츠를 제공하지 않기 때문이다 . 이게 무슨말이냐 하면 CSR은 클라이어트측에서 javascript를 사용하여 동적으로 페이지를 만들기 때문에 웹 페이지의 초기에는 빈 HTML페이지 밖에 존재하지 않는다. 이후에 Javascript를 통해 데이터를 불러와 컨텐츠를 채우게 된다.
검색 엔진 크롤러들은 웹페이지 초기 HTML컨텐츠를 스캔하여 해당 페이지를 확인하는데 CSR의 경우 초기 HTML(랜더링 하기 전 빈 HTML페이지)에는 실제 컨텐츠가 존재하지 않기 때문에 검색 엔진이 웹 페이지의 내용을 인식할 수 없다.
따라서 CSR로 구현된 웹 사이트에서도 적절히 검색엔진이 크롤링 할 수 있게 추가적인 대응이 필요하다.
⭐ CSR에서 SEO를 최적화 할 수 있는 방법
메타태그 활용 : <title> <meta description> <meta keywords> 등 메타 태그를 적절하게 설정할 수 있다.
사이트 맵 제출 : 웹 사이트의 구조를 알려주는 사이트 맵을 생성해서 검색 엔진에 제출 하여 클로링에 도움을 준다.
SSR 사용 : SEO가 필요한 페이지에만 선택적으로 SSR을 사용할 수 있습니다.
Link Preloading : <link rel =’preloading’> 를 사용하여 필요한 리소스를 사전에 로드하여 초기로딩 속도를 개선할 수 있다.
Social Meta Tags : 소셜 미디어에서 웹페이지가 공유 될 때 미리보기 정보를 제공하기 위해 올바른 소셜 메타 태그를 활용한다.
Prerendering : 검색 엔진 크롤러가 자바스크립트를 실행하지 않는경우를 대비해 사전에 웹페이지를 랜더링한다.
이러한 방법들을 적절히 활용하면 React 애플리케이션의 SEO를 최적화 할 수 있다.
참고
