
메서드를 프로토타입에 저장하라
자바스크립트에서 프로토타입을 쓰지 않고 프로그램을 작성하는것은 얼마든지 가능하다.
function User(id, passwordHash){
this.id = id;
this.passwordHash = passwordHash;
this.toString = function(){
return "[User "+this.name+" ]";
}
this.checkPassword = function(password){
return hash(password) === this.passwordHash;
}
}다음과 같이 작성해도 사실 문제는 없다. 하지만 여러 인스턴스를 만든다면 이야기는 달라진다.
var u1 = new User(/*...*/);
var u2 = new User(/*...*/);
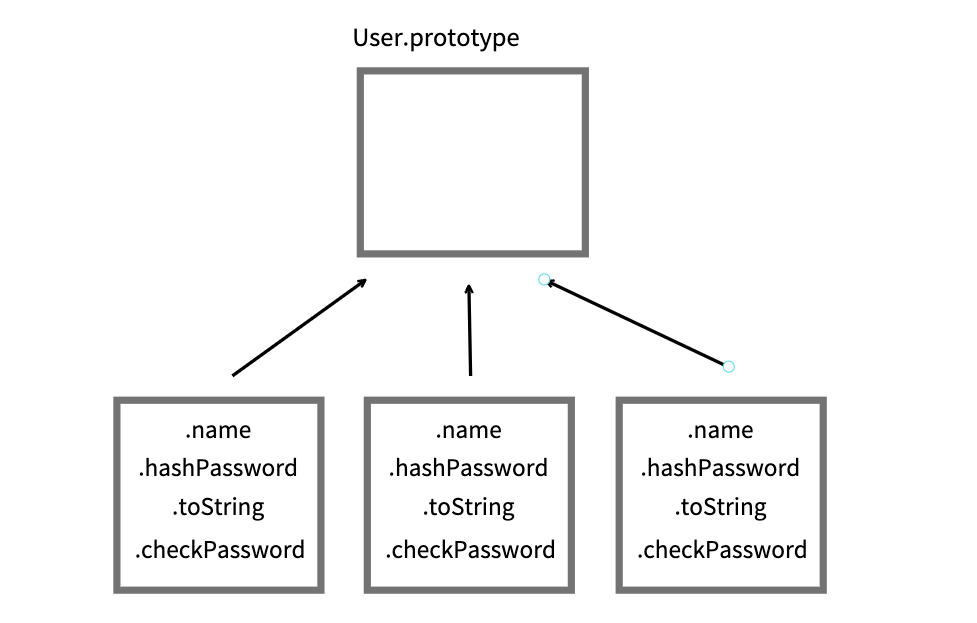
var u3 = new User(/*...*/);toString과 checkPassword 메서드를 프로토타입으로 공유하는 대신, 각 인스턴스는 두 메서드를 모두 복사하여 저장한다. 즉 총 6개의 함수 객체가 저장되는 것이다.
인스턴스 객체에 메서드를 저장한경우

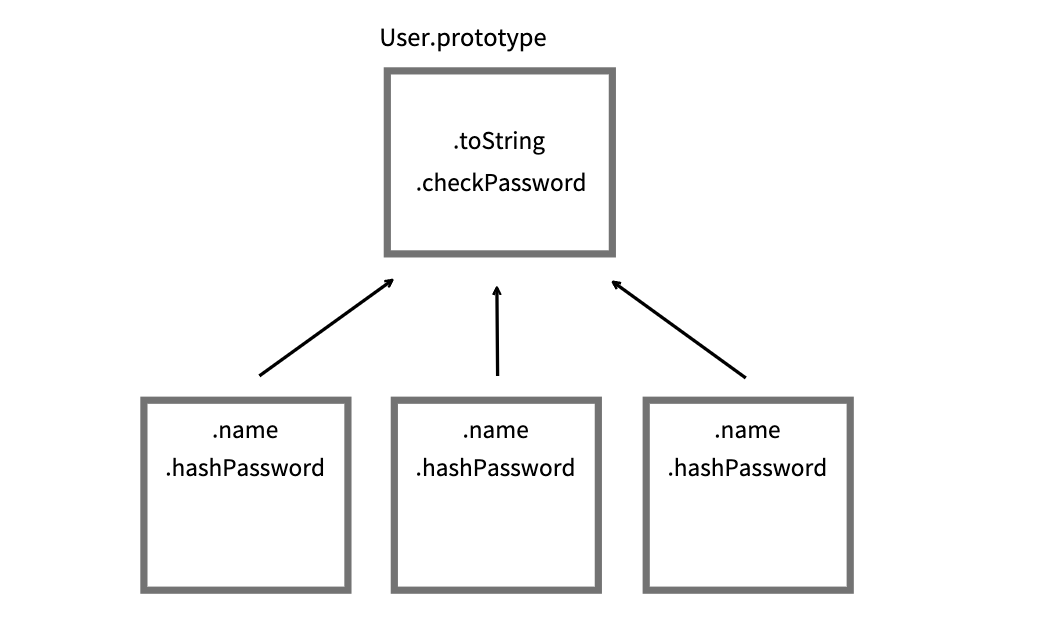
프로토타입 객체에 메서드를 저장한 경우

프로토타입메 메서드를 저장하면 개별 인스턴스 객체에 부가적인 프로퍼티를 추가하거나 여러 개의 함수를 복사할 필요 없이, 모든 인스턴스에서 사용할 수 있다. 때문에 메모리를 절약할 수도 있다.
기억할 점
- 인스턴스 객체에 메서드를 저장하면 인스턴스 객체당 함수가 하나씩 복사되어, 여러개가 복사된다.
- 인스턴스 객체에 메서드를 저장하기 보다 프로토타입에 메서드를 저장하자

글 잘 봤습니다, 많은 도움이 되었습니다.