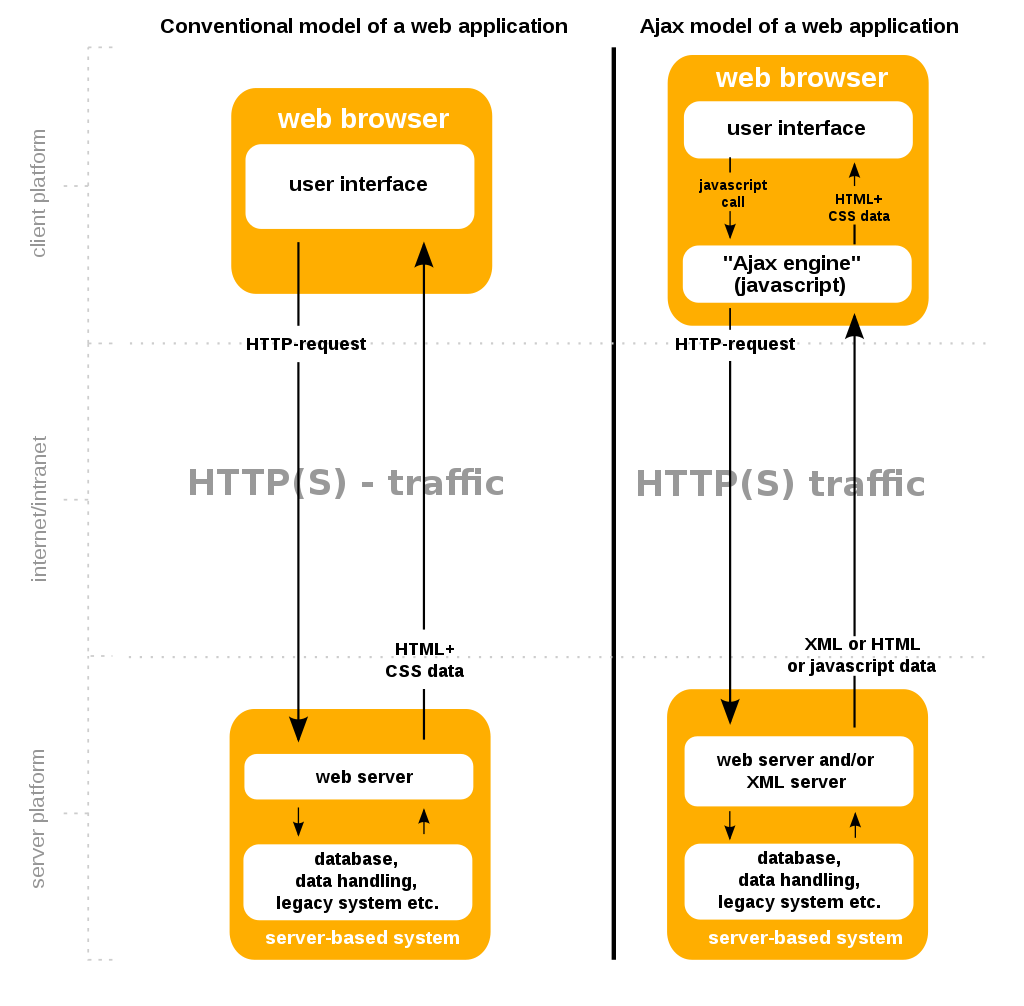
⭐ AJAX(Asynchronous Javascript And XML)

📖 Ajax는 javascript의 라이브러리중 하나이며, Asynchronous Javascript And XML의 약자로, 비동기적으로 서버와 통신하여 웹 페이지의 일부를 업데이트하거나 데이터를 동기적으로 불러오는 기술이다.
📖 페이지를 새로고침하지 않고도 데이터를 가져올 수 있어 사용자 경험을 향상시키고, 서버와의 통신을 더 효율적으로 만들 수 있다.
📖 이름 그대로 XML을 가져올수도 있지만 최근에는 JSON데이터를 더 많이 사용한다.
📌 AJAX의 필요성
AJAX를 사용하지 않는다면 어떤 불편한 점이 있을까?
페이지 전체 새로고침: 특정 부분만 업데이트 할 수 없기 때문에 새로운 데이터를 보려면 페이지 전체를 새로고침 해야한다. 이는 사용자경험 저하, 페이지의 로딩시간증가로 이어진다.서버 부하 증가: 페이지 전체를 새로고침 해야하므로, 서버에 불필요한 요청이 증가한다. (html css javascript 전체를 다시 불러옴)네트워크 트레픽 증가: 페이지 전체를 다시 로드해야 하므로 불필요한 네트워크 트래픽이 발생해 데이터 소모가 늘어난다.사용자 경험 저하: 사용자가 특정 동작을 수행할 때마다 페이지 전체가 새로고침되면서 사용자 경험이 떨어진다. 특히 댓글이나 폼 제출과 같은 작업을 할 때 페이지가 다시 로드되어 사용자가 불편을 겪는다.
📌 AJAX 장점
비동기통신: 페이지의 부분적인 업데이트사용자 경험 향상: 새로고침을 하지 않아 빠른 화면전환과 데이터로딩을 경험서버 부하 감소: 데이터만 가져오기 때문에 서버의 부하가 줄어든다.자원 절약: 데이터만 가져오기 때문에 리소스 전체를 로딩하는것보다 났다동기적 UI 업데이트: 실시간 검색결과나 채팅 기능 구현 가능
📌 AJAX 단점
브라우저 호환성: 모든 부라우저가 동일하게 AJAX를 지원하지 않을 수 있다.보안 문제: javascript를 통해 서버와 데이터를 주고 받기 때문에 보안이슈가 발생할 수 있다.검색 엔진 최적화(SEO) 어려움: 검색 엔진은 javascript를 해석하는데 한계가 있어서 동적으로 로딩되는 컨텐츠를 인식하지 못할 수도 있다.디버깅과 테스팅 어려움: 비동기 코드의 흐름을 추적하기 어려울 수 있다.코드 복잡성: 코드의 복잡성으로 인해 유지보수가 어려울 수 있고, 콜백지옥과 같은 문제가 발생할 수 있다.
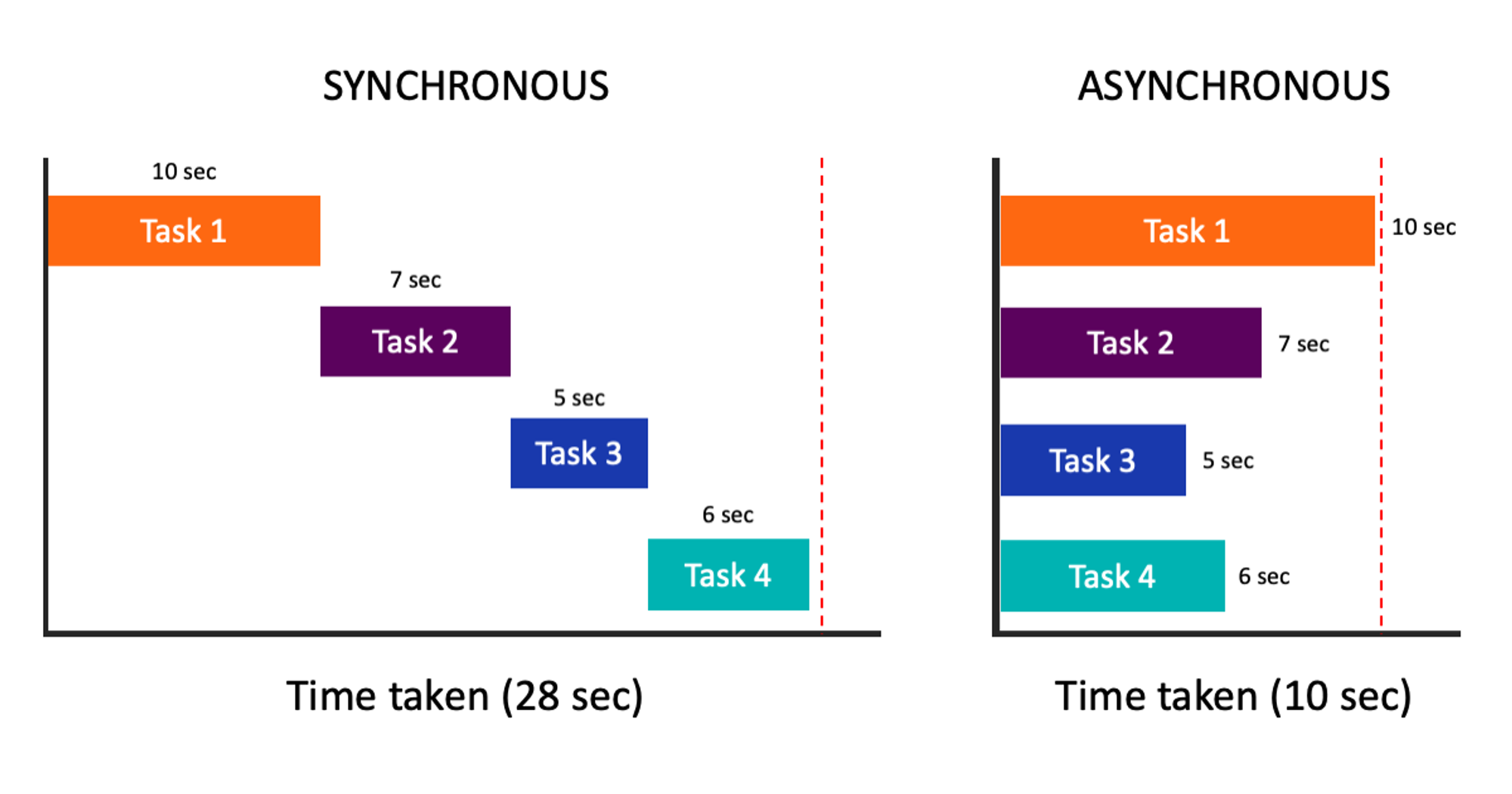
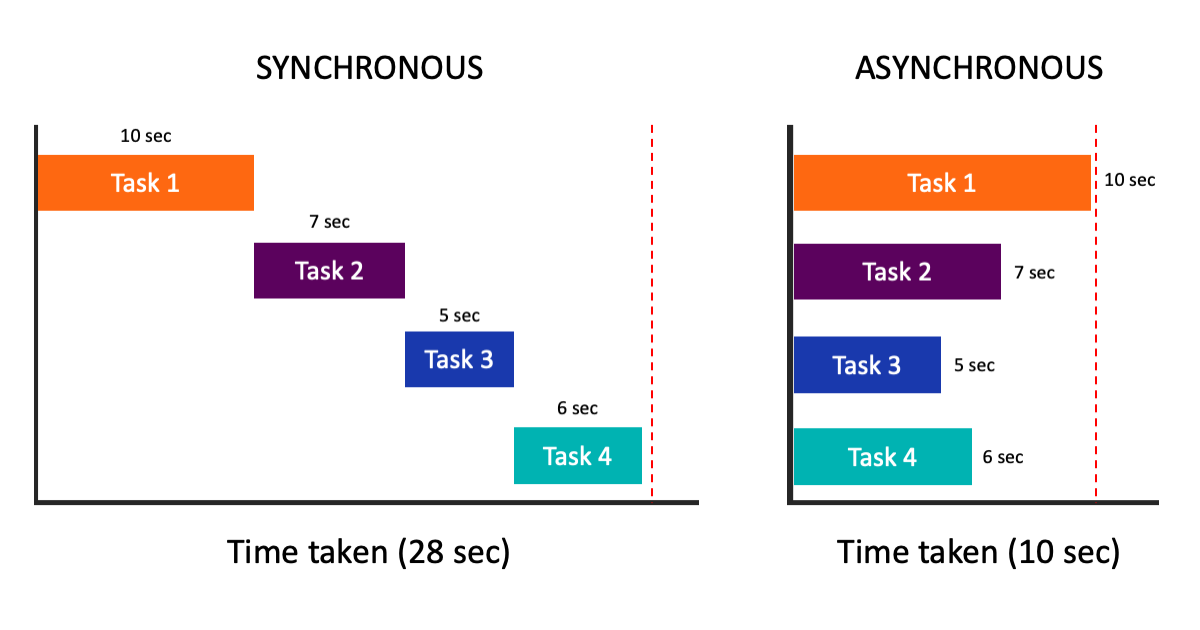
⭐ 동기와 비동기

📌 동기
작업이 순차적으로 진행되는것
어떤 작업이 시작되면 그작업이 완료되기 전까지는 다음작업이 시작되지 않는다. 이련의 작업들은 순차적으로 실행되며 하나의 작업이 끝나야 다음 작업이 시작된다.
공유 리소스 접근, 디버깅과 예외처리등 순차적으로 진행되어 작업 순서가 보장되어야 할 경우 사용된다.
📌 비동기
병렬적으로 여러작업을 동시에 진행할 수 있는것
작업 결과를 기다리지 않고 다음 작업을 실행할 수 있다. 작업이 완료되면 그 결과를 받아 처리할 수 있다.
예를 들면 네트워크 요청, 파일 입출력, 타이머 등과 같이 시간이 오래 거릴는 작업을 처리할 때 비동기 적으로 작성하면 시간이 오래걸리는 작업이 끝날 때까지 기다리지 않고 다른 작업을 수행할 수 있다.
📄 느낀점
ajax를 사용하지 않으면 정보를 업데이트하는 방법이 페이지를 처음부터 다시 로딩해야하는 끔찍한 방법 밖에는 없는걸 깨달았다. 없었다면 휴대폰 데이터가 몇배는 나가지 않았을까?