
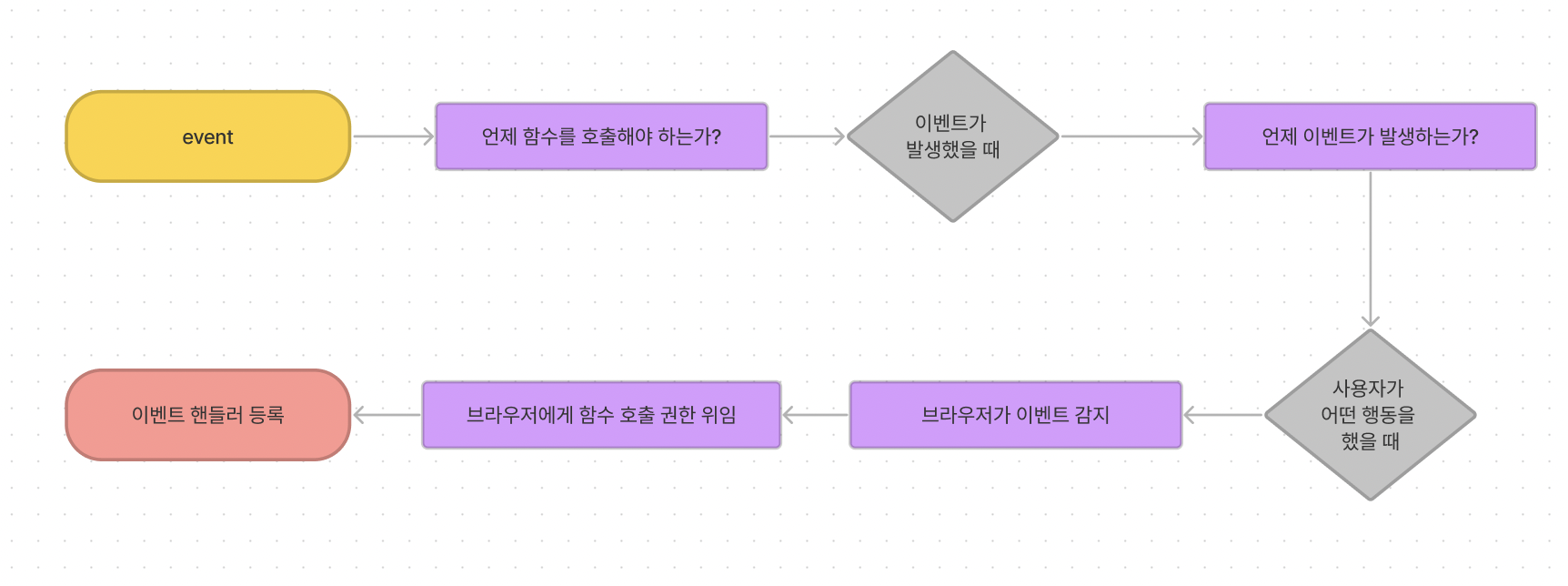
이벤트
브라우저는 처리해야 할 특정 사건이 발생하면 이를 감지하여 이벤트를 발생시킨다. 이벤트가 발생했을 때 호출될 함수를 event handler라고 한다.

이벤트 핸들러를 등록하는 방법
- 이벤트 핸들러 어트리뷰트 방식
- 이벤트 핸들러 프로퍼티 방식
- addEventListener 메소드 방식
1. 이벤트 핸들러 어트리뷰트 방식
html 요소의 속성으로 javascript 함수 호출문을 넣는다.
<button onclick="sayHi('Lee')">Click !</button>
<script>
function sayHi(name) {
console.log(`Hi! ${name}`);
}
</script>엥? 이라는 생각이 잠깐이라도 들었다면 잘 이해한 게 맞다. 브라우저에게 함수 호출을 위임하려면 함수참조를 등록해야 하는데 위 코드에선 함수 호출문을 등록하였다.
하지만 예외적으로 이벤트 핸들러 어트리뷰트는 파싱되어 다음과 같은 함수를 암묵적으로 생성하고, onclick 이벤트 핸들러 프로퍼티에 할당한다.
function onclick(event) {
sayHi('Lee');
}이렇게 동작하는 이유는 이벤트 핸들러의 인수를 전달하기 위해서라고 한다.
this
이벤트 핸들러 어트리뷰트 방식에서 this는 window를 가리킨다.
<button onclick="handleClick()">Click !</button>
<script>
function handleClick() {
console.log(this); // window
}
</script>근데 이벤트 핸들러를 호출할 때 인수로 넘긴 this는 이벤트를 바인딩한 요소를 가리킨다.
<button onclick="handleClick(this)">Click !</button>
<script>
function handleClick(button) {
console.log(button); // button요소
console.log(this); // window
}
</script>2. 이벤트 핸들러 프로퍼티 방식
이벤트 핸들러 프로퍼티에 함수를 바인딩하여 이벤트 핸들러를 등록한다.
<button>Click !</button>
<script>
const btn = document.querySelector('button');
button.onclick = function() {
console.log('click !');
}
</script>이벤트 타깃(button), 이벤트 타입(click), 이벤트 핸들러(function)을 지정하여 이벤트 핸들러를 등록할 수 있다.
이벤트 핸들러 어트리뷰트 방식과 달리 HTML과 JS가 섞이는 문제를 해결할 수 있지만 하나의 이벤트에 하나의 이벤트 핸들러만을 바인딩할 수 있다.
3. addEventListner 메소드 방식
EventTarget.addEventListener(eventType, eventHandler, [, capturing])
첫 번째 매개변수인 이벤트 타입에 on 접두사를 붙이지 않는다.
마지막 매개변수에 true를 넣으면 캡처링 단계, 생략하거나 false를 넣으면 버블링 단계에서 이벤트를 캐치한다.
<button>Click !</button>
<script>
const btn = document.querySelector('button');
function handleClick() {
console.log('click !');
}
btn.addEventListener('click', handleClick);
</script>이벤트 핸들러 프로퍼티와 달리 하나 이상의 이벤트 핸들러를 등록할 수 있고 등록된 순서대로 호출된다.
this
이벤트 핸들러 프로퍼티 방식과 addEventListener 메소드 방식의 this는 이벤트를 바인딩한 DOM 요소(e.currentTarget)를 가리킨다.
<button class="btn1">Click !</button>
<button class="btn2">Click !</button>
<script>
const btn1 = document.querySelector('.btn1');
button.onclick = function(e) {
console.log(this); // btn1
console.log(e.currentTarget); // btn1
}
const btn2 = document.querySelector('.btn2');
function handleClick(e) {
console.log(this); // btn2
console.log(e.currentTarget); // btn2
}
btn.addEventListener('click', handleClick);
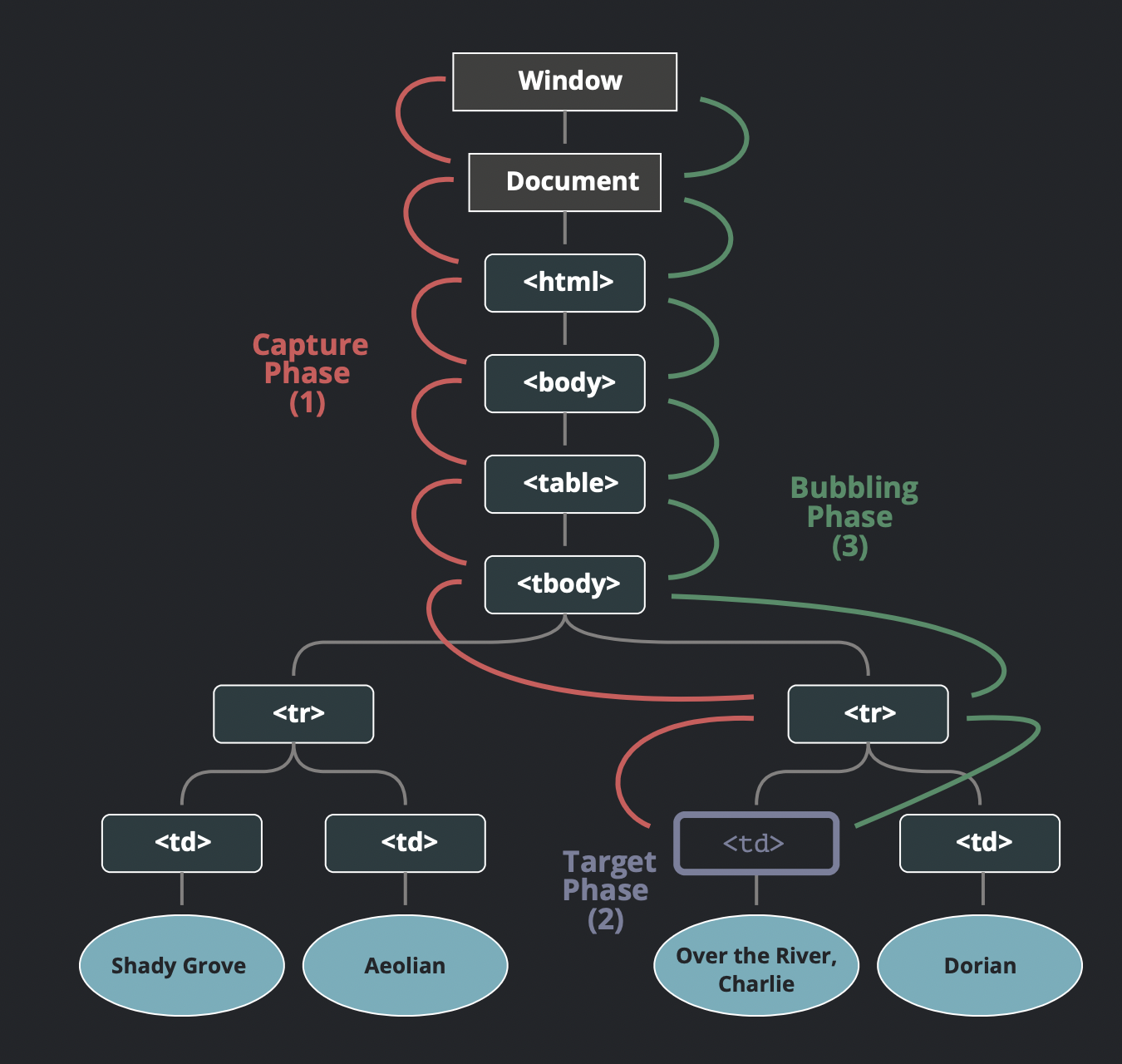
</script>이벤트 전파
DOM 트리 상에 존재하는 DOM 요소 노드에서 이벤트가 발생하면 이벤트 객체가 생성된다. 이때 생성된 이벤트 객체는 이벤트 타깃을 중심으로 DOM트리를 통해 전파된다.

이벤트 객체가 전파되는 방향에 따라 3단계로 구분한다.
1. 캡처링 단계(상위 요소 -> 하위 요소)
2. 타깃 단계
3. 버블링 단계(하위 요소 -> 상위 요소)
클릭 이벤트 객체는 window에서 시작해서 이벤트 타깃 방향으로 전파된다.(캡처링)
이벤트 객체는 이벤트를 발생시킨 이벤트 타깃에 도달한다.
이벤트 객체는 이벤트 타깃에서 시작해서 window방향으로 전파된다.(버블링)
이벤트 위임
여러 개의 하위 DOM 요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM요소에 이벤트 핸들러를 등록하는 방법
동적으로 하위 DOM 요소를 추가하더라도 일일이 추가된 요소에 이벤트 핸들러를 등록할 필요가 없다.
하지만 상위 요소에 이벤트 핸들러를 등록하기 때문에 DOM 요소를 한정하여 이벤트 핸들러가 실행되도록 다음과 같이 이벤트 타깃을 검사할 필요가 있다.
function activate(e) {
if(!e.target.matches('#fruits > li')) return;
...
}또한 하위요소에서 이벤트가 발생했을 때 target과 currentTarget값이 다르다. ul 태그로 li 태그를 감싸고 있을 때 li 태그를 클릭한다면 e.target : li, e.currentTarget : ul 을 가리킨다.
e.target vs e.currentTarget
동아리 세션을 진행할 때 e.target 과 e.currentTarget 을 구분하여 작업을 하였는데 왜 다른 지 알아보자
e.target : 진짜 이벤트가 발생한 요소
e.currentTarget : 이벤트 핸들러가 연결된 요소
먼저 HTML 파일의 rockBtn 태그 구조를 보면 rock class를 가진 button 태그가 i 태그를 감싸고 있다
<button type="button" class="rock">
<i id="button" class="fa-regular fa-hand-back-fist"></i>
</button>javascript 코드를 보면 rockBtn 변수는 rock class를 가진 button 태그를 가리키고 있다 !
const rockBtn = document.querySelector(".rock");
console.log("e.currentTarget :", e.currentTarget); // button 태그
console.log("e.target :", e.target); // i 태그
rockBtn.addEventListener("click", displayMyChoice);이것을 이벤트 위임 이라고 하는데,
여러 개의 하위 DOM 요소에 각각 이벤트 핸들러를 등록하는 대신 하나의 상위 DOM요소에 이벤트 핸들러를 등록하는 방법을 말한다.
따라서 button 태그에 click 이벤트를 감지하는 이벤트리스너를 연결함으로써 하위의 i 태그에 발생하는 click 이벤트까지 감지할 수 있다 !
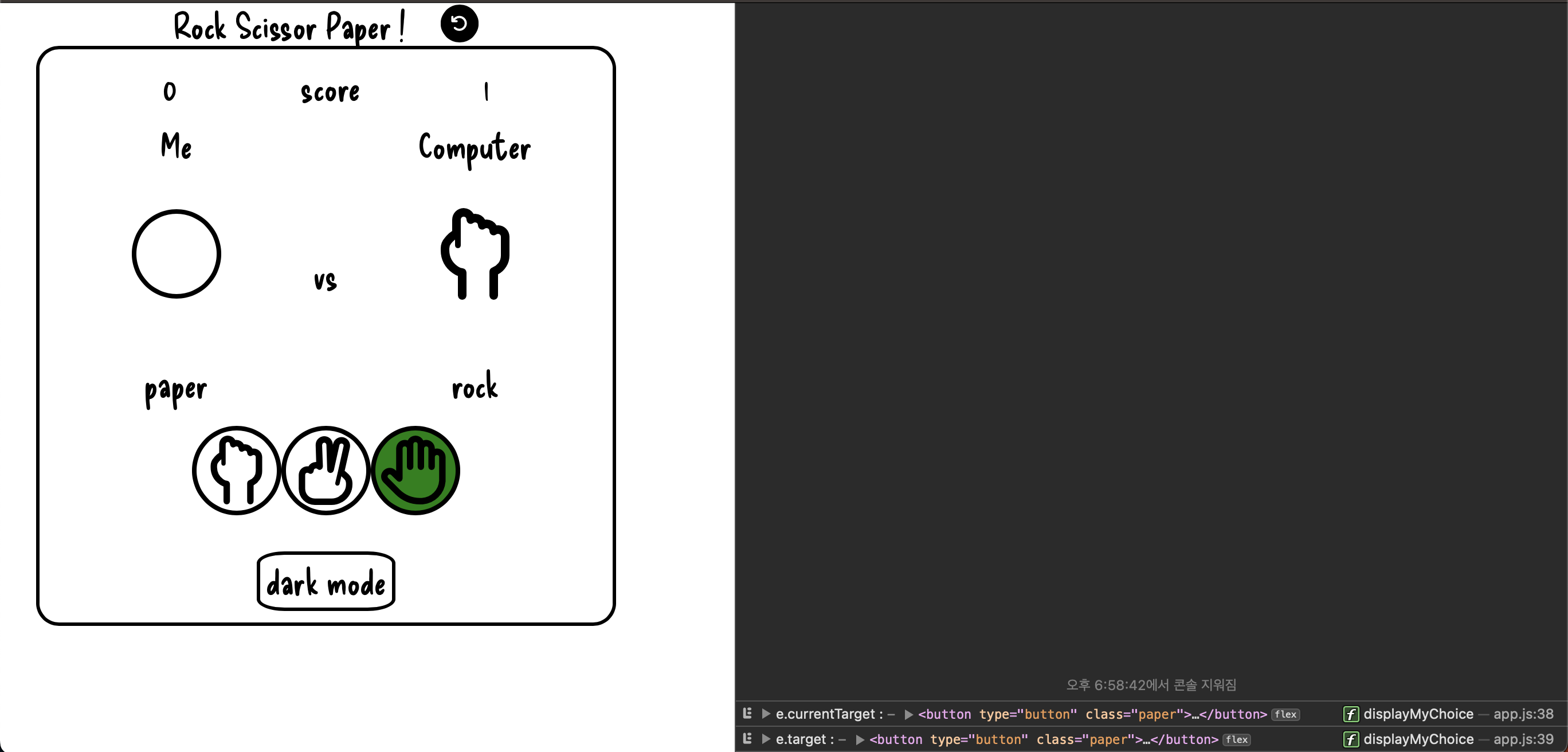
과제를 하다보면 첫번째 사진과 같이 아이콘이 나타나지 않는 경우를 볼 수 있을 것이다. 이때 e.currentTarget과 e.target을 콘솔에 찍어보면 둘 다 버튼 태그를 가리킨다.
[오류]

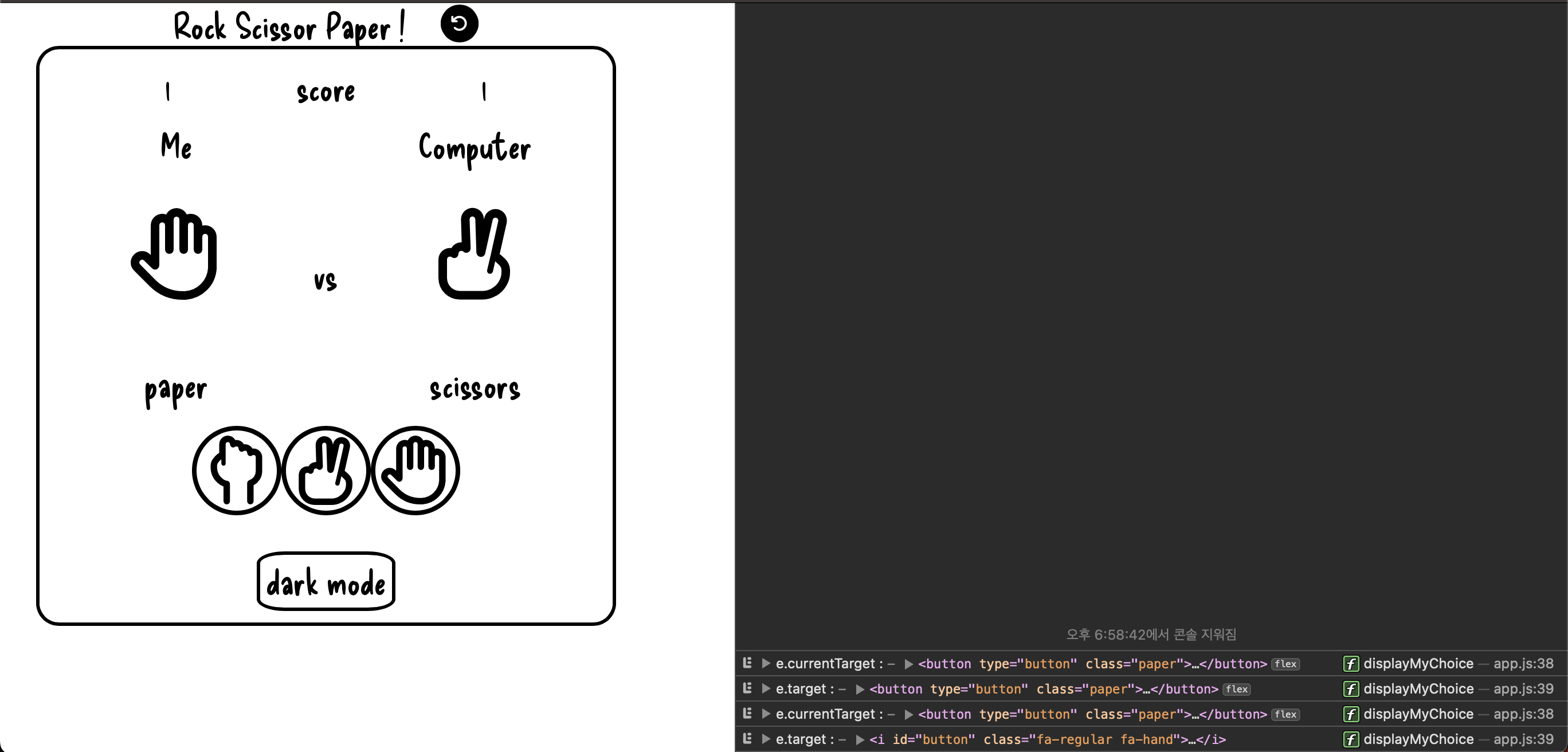
[정상 동작]

그 이유는 우리가 가위바위보 이미지를 조작하기 위해 myHandIcon을 다음과 같이 정의했다
// HTML
<div id="my-hand-icon" class="row">
<i class="fa-regular fa-hand-back-fist"></i>
</div>
// JS
const myHandIcon = document.querySelector("#my-hand-icon > i");
const displayMyChoice = (e) => {
const myChoiceText = e.currentTarget.className;
const myChoiceIcon = e.target.className;
...
}i 태그를 누르면 e.target 이 아이콘의 클래스명이지만,
button 태그를 누르면 버튼의 클래스명row)이 들어가서 원하는 가위바위보 아이콘이 뜨지 않는 것이다 !
즉 i 태그에서 이벤트가 발생해야 원하는대로 프로그램이 동작한다 !
정리하면 e.currentTarget은 변하지 않고, 사용자의 클릭에 따라 e.target은 변할 수 있다 !
