
[ 요약 ]
로직이 내용을 결정하는 경우많아짐
→ 컴포넌트에서 렌더링 로직과 마크업이 같은 위치에 함께 있게 된 이유
JSX는 HTML과 비슷하지만 몇 가지 차이점 존재
→ 하나의 루트 엘리먼트로 반환
→ 모든 태그는 닫기
→ 대부분 camelCase 사용
[ 학습 내용 ]
- React에서 마크업과 렌더링 로직을 같이 사용하는 이유
JSX와 HTML의 차이점- JSX로 정보를 보여주는 방법
JSX : JavaScript를 확장한 문법으로, JavaScript 파일을 HTML과 비슷하게 마크업을 작성할 수 있도록 해줌
📘 JSX: JavaScript에 마크업 넣기
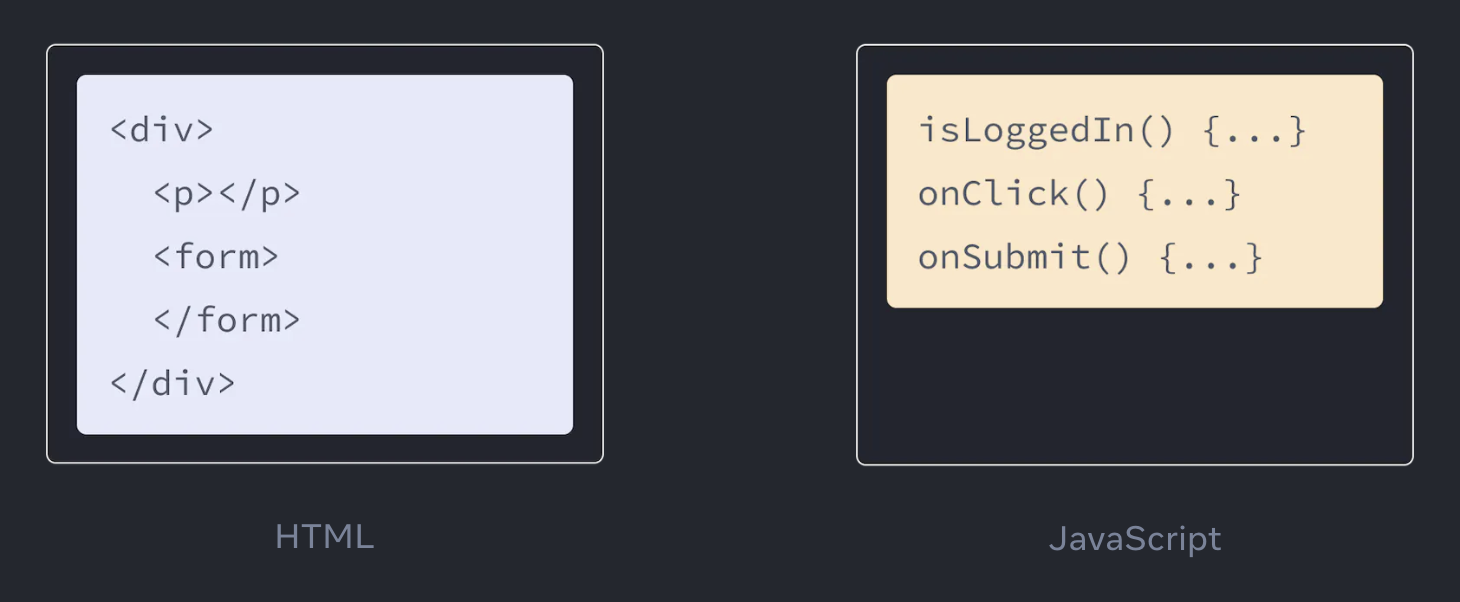
HTML, CSS, JavaScript를 기반으로 만들어져 왔으며, 보통 HTML, CSS, JavaScript를 분리된 파일로 관리
(HTML - 내용, CSS - 디자인, JavaScript - 로직)

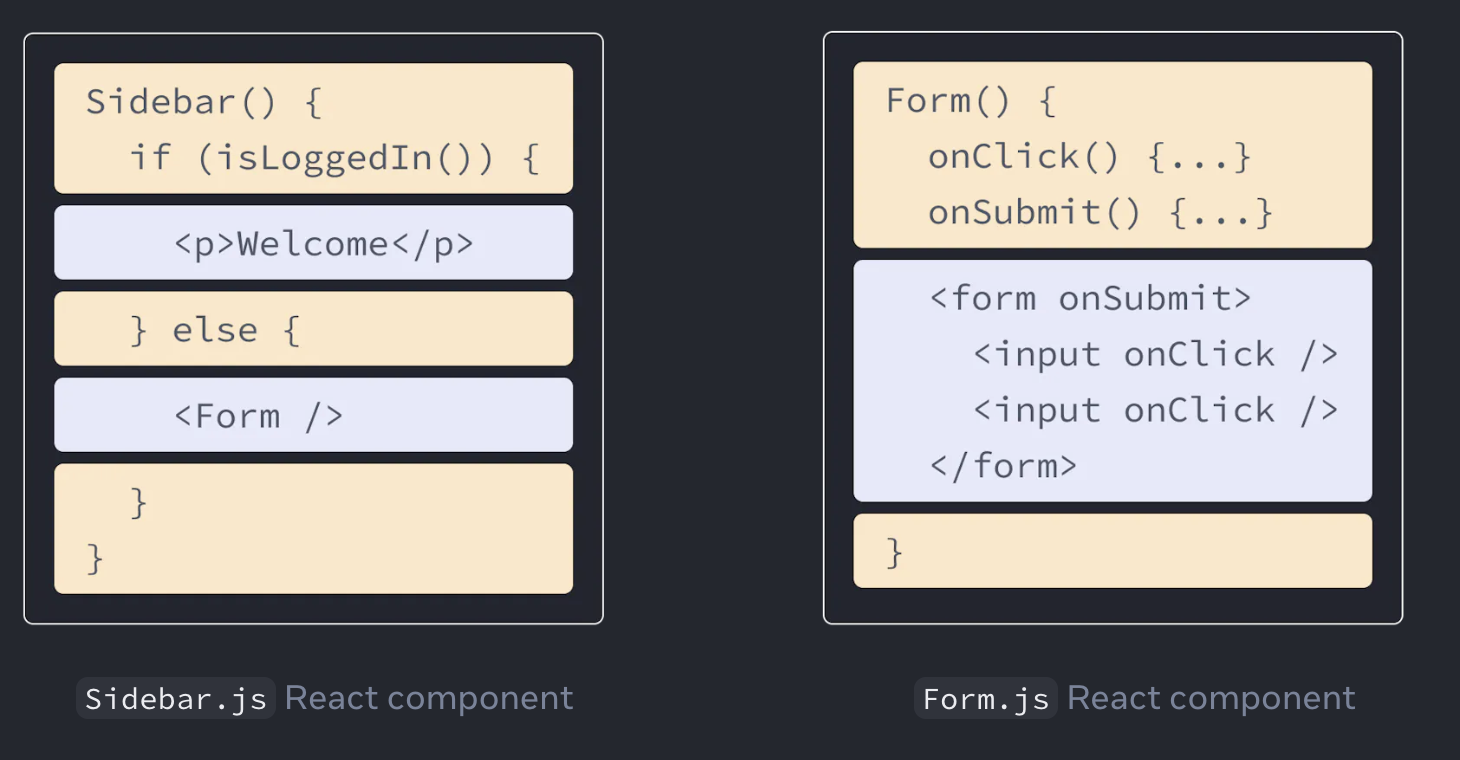
하지만 Web이 더욱 인터랙티브해지면서, 로직이 내용을 결정하는 경우 많아짐
→ 컴포넌트에서 렌더링 로직과 마크업이 같은 위치에 함께 있게 된 이유

버튼의 렌더링 로직과 버튼의 마크업이 함께 있으면, 매번 변화가 생길 때마다 서로 동기화 상태 유지 가능
서로 관련이 없는 항목들은 서로 분리되어 있으므로, 각각 개별적으로 변경하는 것이 더 안전해짐
JSX는 HTML과 비슷해 보이지만, 조금 더 엄격하며 동적으로 정보 표시 가능
📘 JSX 규칙
✅ 하나의 루트 엘리먼트로 반환
- 반환값을 하나의 부모 태그로 감싸기 (
<div>또는<>) - JSX는 HTML처럼 보이지만 내부적으로는 일반
JavaScript 객체로 변환 - 하나의 함수에서는 두 개의 객체를 반환할 수 없으므로 하나의 부모 태그로 감싸 하나의 객체를 반환
✅ 모든 태그는 닫아주기
<div>
<img />
<li>...</li>
</div>✅ 대부분 카멜 케이스 사용
JSX는 JavaScript로 바뀌고, JSX에서 작성된 어트리뷰트는 JS 객체의 key가 된다.
JS 변수명에 ‘-’ 를 포함하거나 class 같은 예약어를 사용할 수 없다. → 카멜케이스, className
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
**className="photo"**
/>