HTML 무작정 시작하기
🧐 순서대로 의미하는것
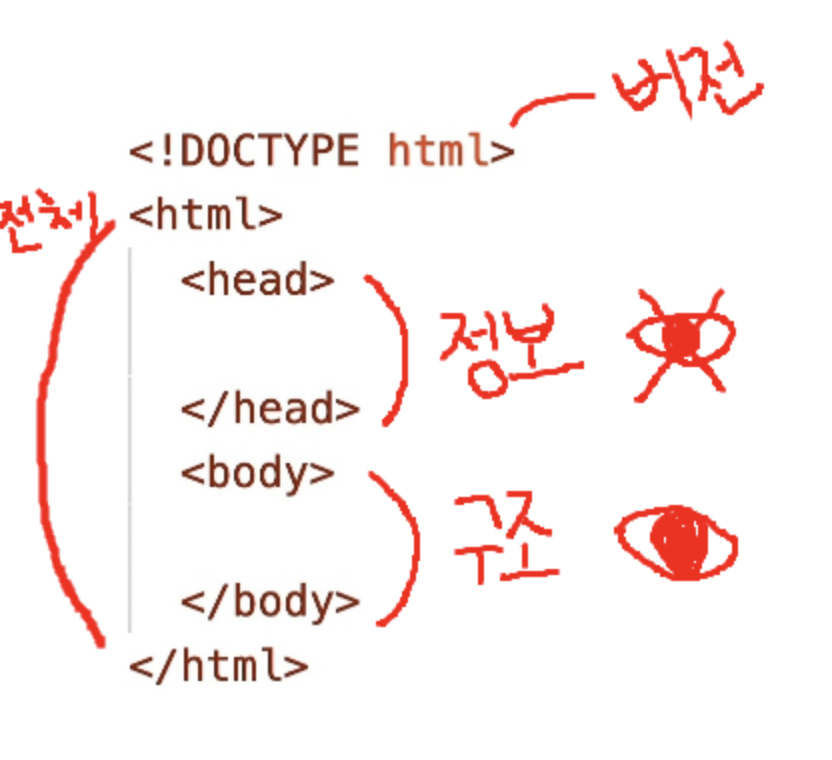
Html 파일에서 자동완성을 누르면 딱 보이는, 요녀석들이 뭔지 먼저 알아보자!
이게 당최 무슨 그림이냐고? 아래에서 설명하겠다!
<!DOCTYPE html>
현재 html의 버전을 의미함
<html>~</html>
문서의 전체 범위
👉 HTML 문서가 어디에서 시작하고, 어디에서 끝나는지 알려주는 역할
<head>~</head>
문서의 정보를 나타내는 범위
👉 웹 브라우저가 해석해야 하는, 눈에 보이지 않는 정보를 작성하는 범위
<body>~</body>
문서의 구조를 나타내는 범위
👉사용자의 화면을 통해 보여지는, 보여지는 구조를 작성하는 범위
🤓 각종 태그들
Html을 좀 다룬다면 알아야 하는 태그들이다.
<title>
➡️ 제목
<link>
➡️ 외부 문서를 가져와 연결할 때 사용.
(대부분CSS파일 =stylesheet)
<rel>
➡️ 가져올 문서와의 관계
<href>
➡️ 가져올 문서의 경로
<style>
➡️ 스타일(CSS) 를HTML문서 안에서 작성하는 경우에 사용.
<script>
➡️ 자바스크립트(JS) 를HTML문서 안에서 작성하는 경우.
- < script
src="./main.js">
➡️ 자바스크립트(JS) 파일 가져오는 경우.
<meta>
➡️HTML문서 (웹페이지)의 여러 정보(제작자, 내용, 키워드)를 검색엔진이나 브라우저에게 제공.
name
➡️ 정보의 종류
viewport
➡️ 디바이스 종류에 따른, 웹 사이트의 전반적인 크기 명시content
➡️ 정보의 값charset
➡️ 문자 인코딩 방식을 지정함, 웹에서는UTF-8사용 권장
💡 각종 팁
index.html
➡️ 이 파일은 항상 폴더의 최상단에 위치 해야 함.
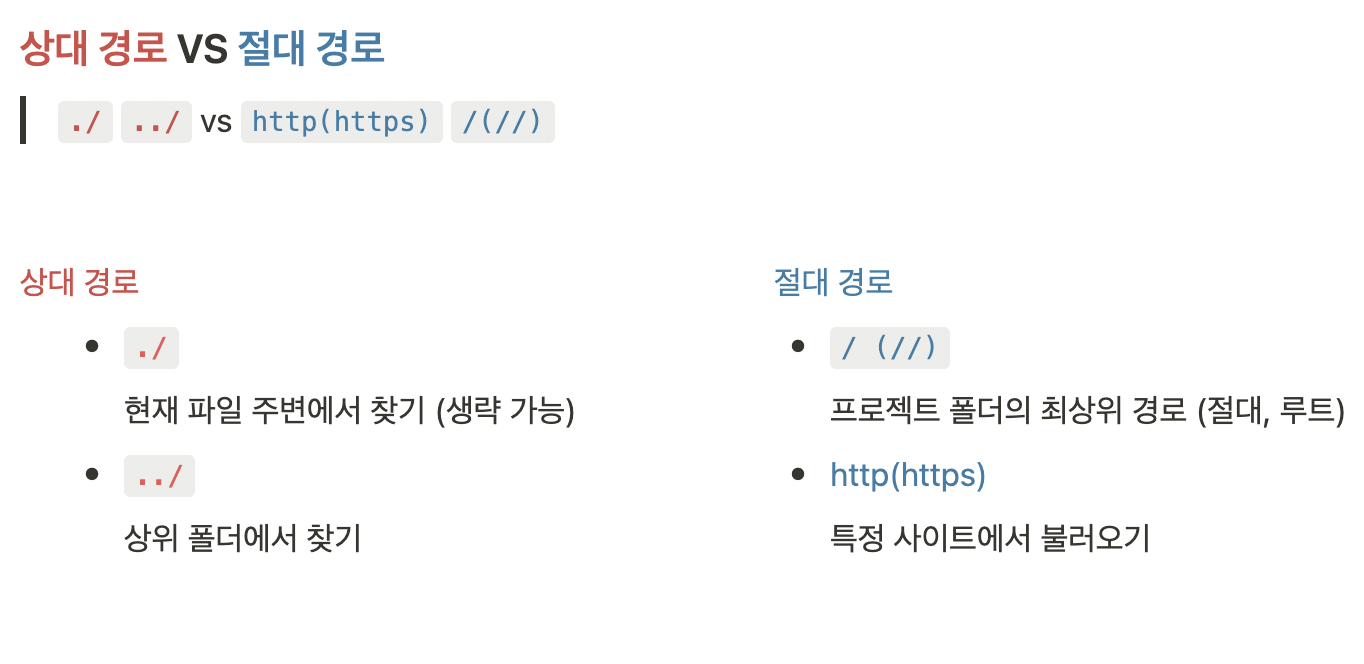
img
➡️ 파일의 경로나 웹 주소로 사용 가능
src
➡️ 파일의 경로나 웹 주소 입력
alt(alternate), 대체 텍스트
➡️ 이미지가 출력 되지 않으면 대신 출력되는 텍스트 (필수 속성)
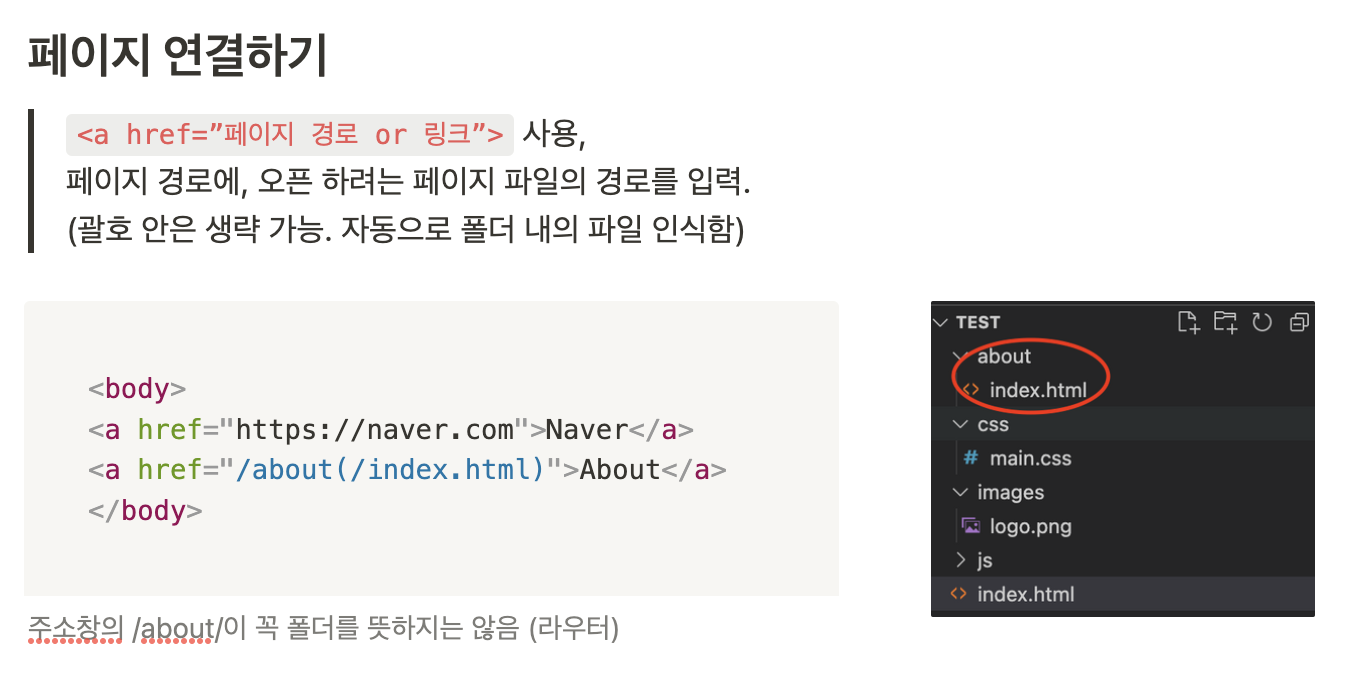
href
➡️ hypertext + reference (링크 참조)
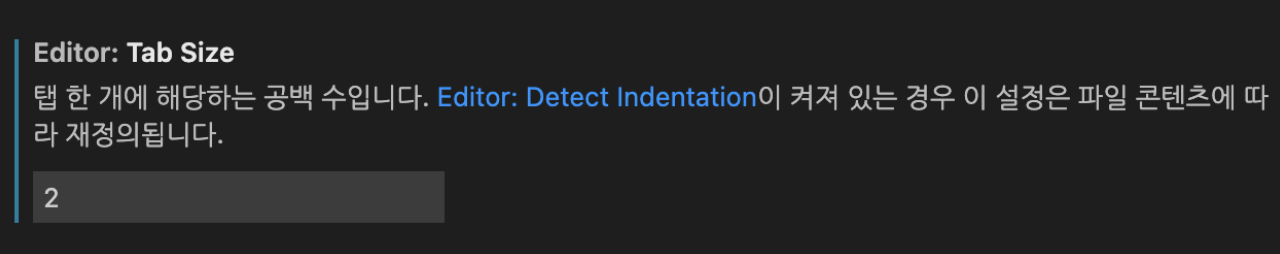
공백 설정법
➡️ 기본 설정 → 설정 → Tab Size : 2
여기부터는 노션에 개 잘 정리해놔서 사진으로 첨부합니다.
(velog 개발자는 이미지 캡션 기능을 가져와라!)






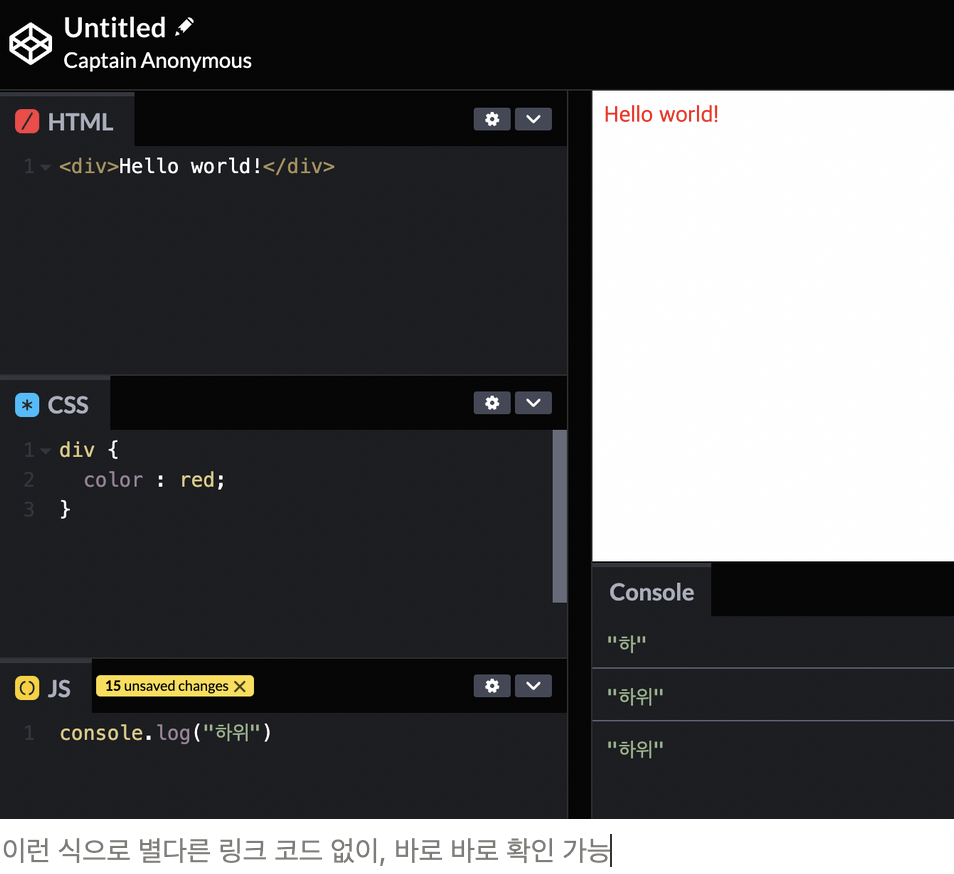
웹에서 사용하기
vs code 나 기타 프로그램을 설치하지 않고도, 웹에서 바로 쓸 수 있다.
codepen.io
codepen.io 에 접속하면, 새로운 프로젝트를 만들지 않고도
바로 바로 코드 테스트가 가능하다.
브라우저 초기화
기본적으로 브라우저마다 기본적인 CSS 값이 설정 되어 있다.
이를 항상 초기화하는 습관을 들이는 것이 좋다. (codepen : css 설정 → reset)
<link rel="stylesheet" href="[https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css](https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css)">시작시, 위의 코드 입력을 권장한다! (해당 코드 링크)
🍯 EMMET
자동완성 기능 - tap
더 알아볼것
- 자바스크립트 생성자 공부
기타 꿀팁
- 메뉴얼 알아볼때 : mdn addEvent