
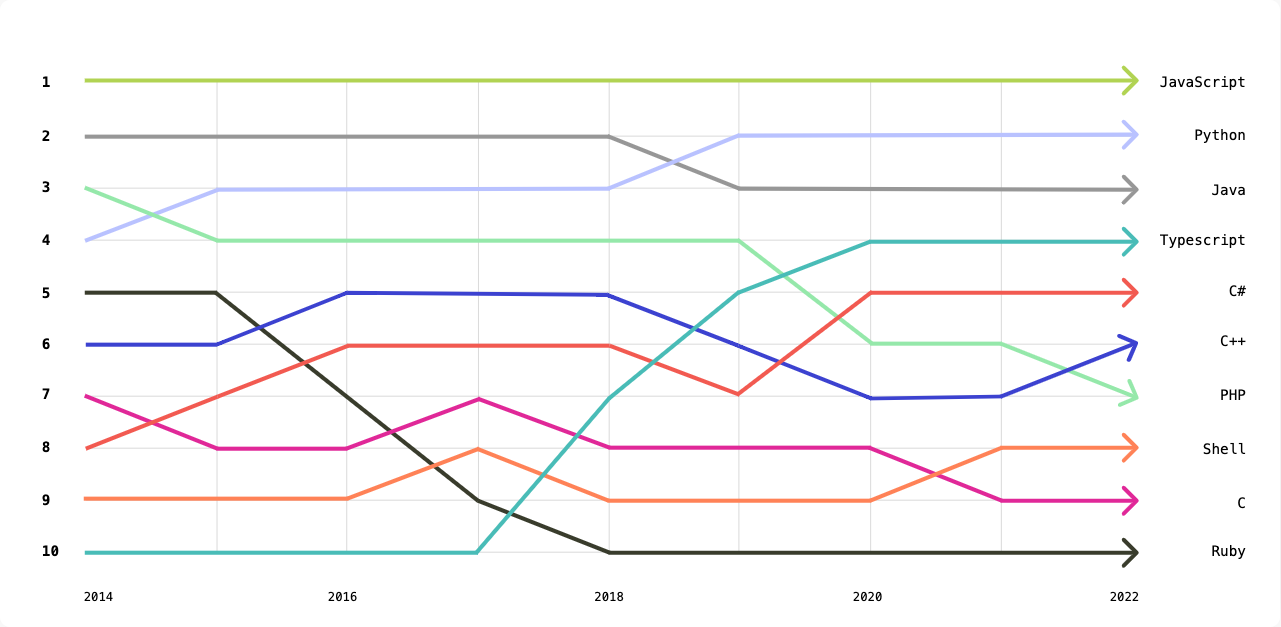
2022년 발표한 깃헙 공식 자료에 따르면 자바스크립트는 2014년경부터 지금까지 깃헙에서 가장 많이 쓰인 언어인데요, 오늘은 메타에서 개발하여 수많은 자바스크립트 라이브러리들 중 현재까지도 큰 사랑을 받고 있는 강력한 라이브러리, React.js 앱을 시작하는 방법을 알아보겠습니다.
리액트 앱을 시작하는 방법은 정말x2 간단합니다.
먼저 node.js와 npm이 설치되어있는지 확인하기 위해 아래 커맨드를 터미널에 입력해줍니다.
node -v
npm -v설치되어있지 않은 경우, 링크를 참조하여 node.js와 npm을 설치하고 다음 단계로 넘어가면 됩니다.
둘 다 버전값이 잘 출력될 경우,
아래의 코드를 터미널 내 원하는 디렉토리 위치에서 실행시킵니다.
npx create-react-app my-app마지막 my-app은 예시로 정한 폴더명이므로 원하는 대로 바꿔도 상관 없습니다.
이후 아래 커맨드를 사용하여 파일을 생성한 해당 디렉토리로 이동해줍니다.
cd my-app마지막으로 아래 커맨드까지 실행하면, 짧은 시간 내 개발 서버가 브라우저에서 자동으로 열리며 생성된 리액트 앱을 두 눈으로 확인할 수 있습니다.
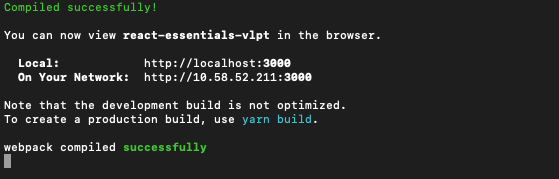
npm start밑에 있는 사진처럼 터미널이 출력되어있다면 성공입니다!

혹여나 터미널에서 값은 잘 출력되었으나 브라우저가 열리지 않을 경우, 터미널에서 localhost 값을 찾아 브라우저 주소 창에 입력해주시면 됩니다.
앱 생성에 이어 리액트에 대해 더 깊게 알아보고 싶으시다면, 공식 자습서 문서를 참조하셔도 좋습니다. 한글 버전으로 보면 왜 영어를 공부해야 하는지 깨닫게 되는 건 덤입니다.
