Django + RiotAPI
프로젝트를 실행 후 앱을 생성해준다
Django app이란?
장고에서 사용하는 파이썬 패키지이다 자신만의 mtv를 가지고 있으며 특정 기능을 담당한다 이러한 app을 모은걸 프로젝트라고 한다
#가상환경에서 행한다
python manage.py startapp score

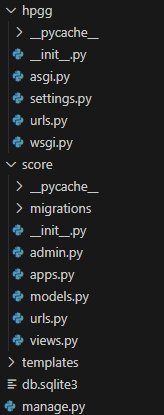
score앱을 만들면 위와같이 mtv가 구성된다
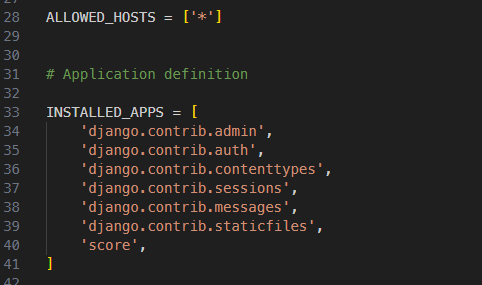
그 다음 ./hpgg/settings.py에서 앱을 추가시킨다

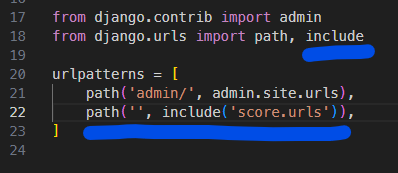
./hpgg/urls.py에다 score.urls의 path를 등록한다
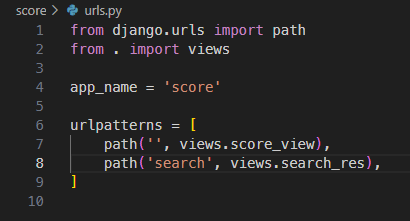
./score/urls.py에서는 해당 urls를 어떻게 처리할지 등록해놓았다


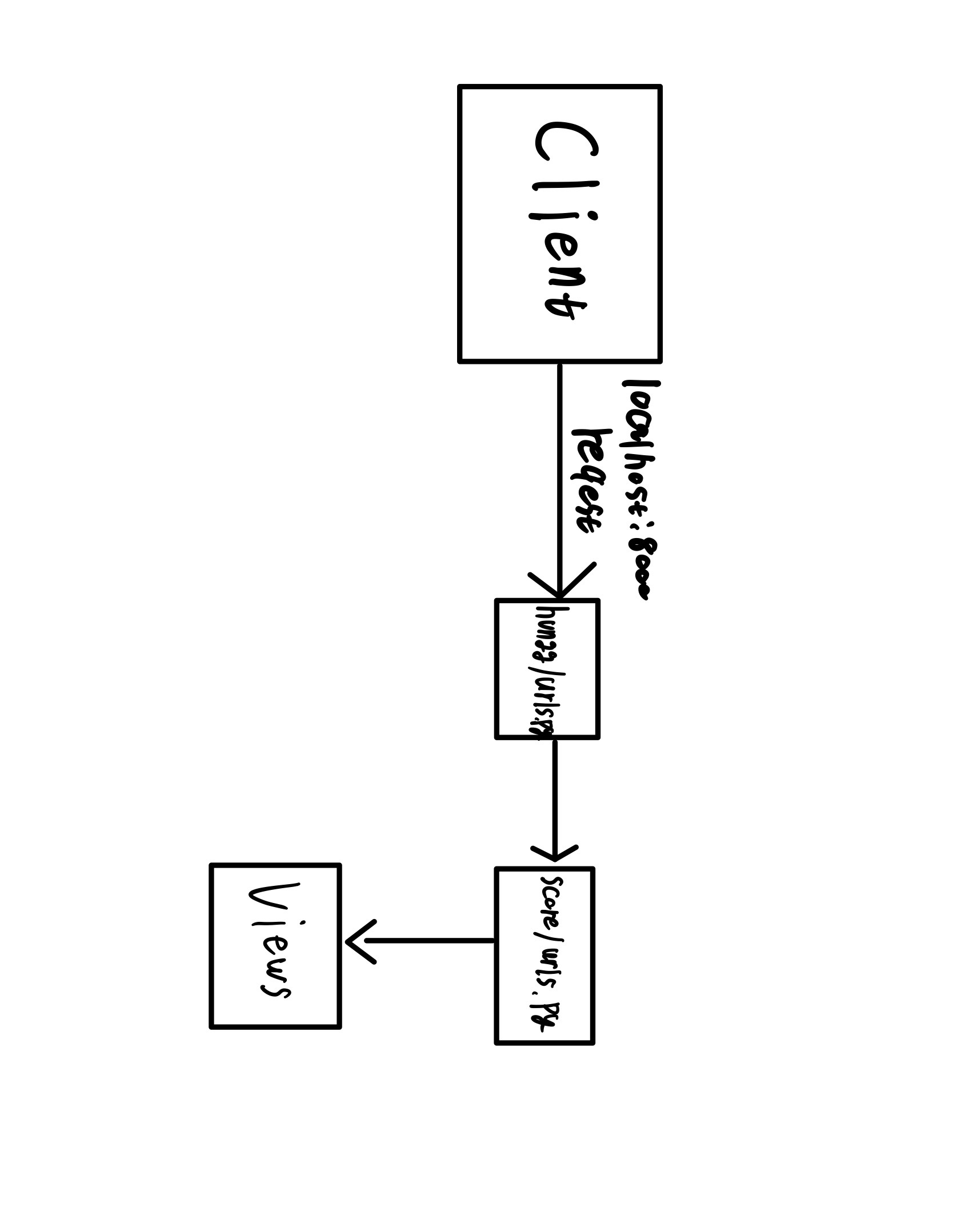
다음과 같이 동작한다
요청이 들어오면 ./hungg/urls.py에서 제일 먼저 탐색을 하고 조건에 맞는걸 실행시킨다 나는 score.urls를 찾아가게 만들었다
그 다음 ./score/urls.py에서는 views내의 함수를 실행시키도록 만들었다
localhost:8000
접속시 url이 없기 때문에
./hungg/urls
path('', include('score.urls')) 를 찾아간다
여기서도 비어있는 칸의 path를 찾게된다
만약 localhost:8000/admin 으로 접속하면
admin path를 찾게된다
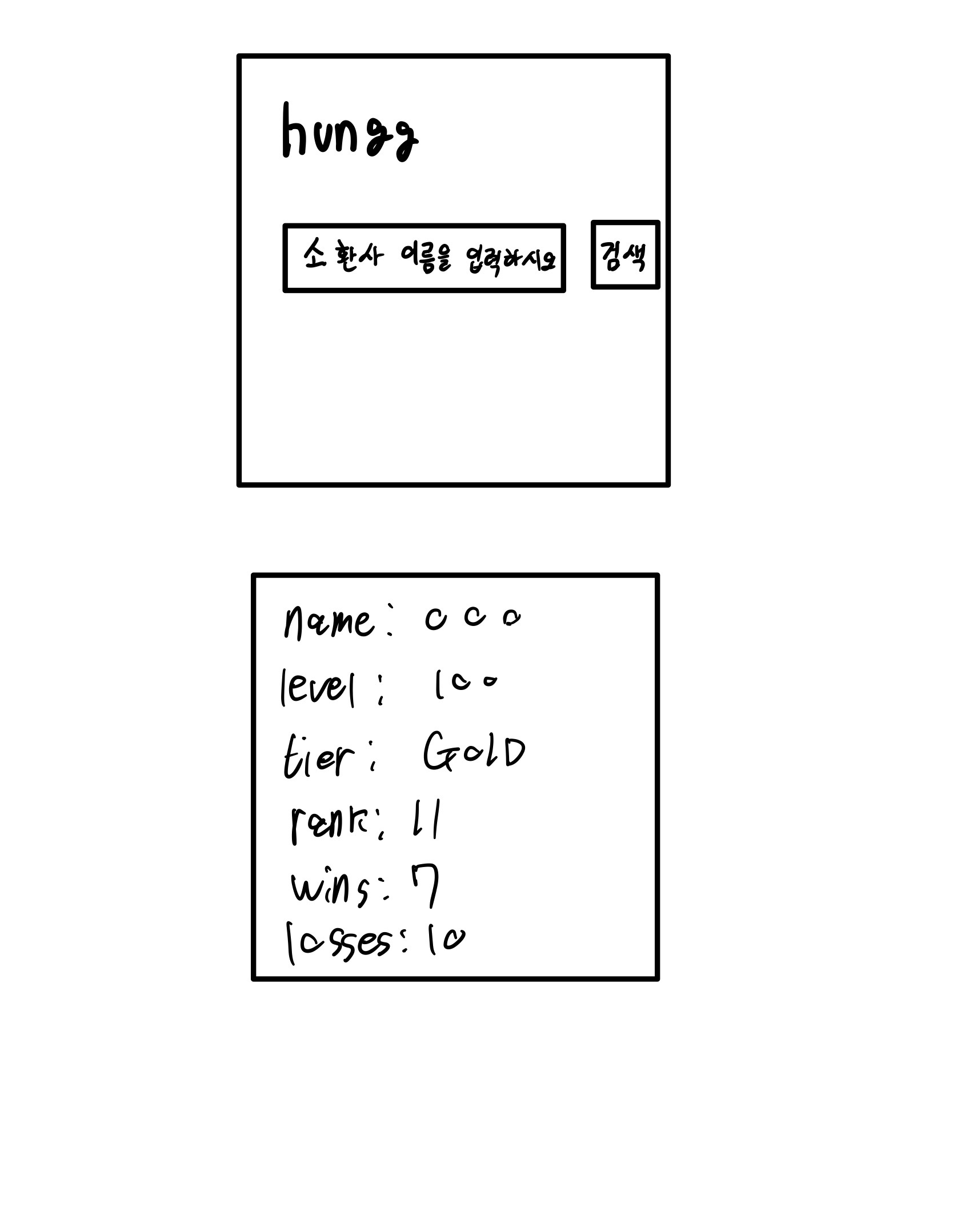
간단한 검색창을 구상해보았다
소환사 이름을 받으면 해당 정보를 보여주는 페이지다
제일먼저 검색창을 만들어보았다
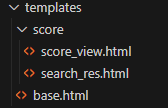
html을 담고있는 templates 폴더를 만들어준다
settings.py에서 dir를 확인해보고 위치를 설정한다

{% extends 'base.html' %}
{% block content %}
<h1>hun.gg</h1>
<form action="search" method="get">
{% csrf_token %}
<div>
<label for="ID"></label>
<input type="text" placeholder="소환사명" name="search_text" value="{{search_text}}">
</div>
<br>
<input type="submit" value="검색">
</form>
{% endblock %}form text를 이용하여 소환사명을 입력받았다
urls search를 추가해서 연결해주고 views에 search_res함수를 만들어준다
from django.shortcuts import render, get_object_or_404, redirect
from django.utils import timezone
import requests
request_headers = {
"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/87.0.4280.141 Safari/537.36",
"Accept-Language": "en-US,en;q=0.9,ko-KR;q=0.8,ko;q=0.7",
"Accept-Charset": "application/x-www-form-urlencoded; charset=UTF-8",
"Origin": "https://developer.riotgames.com",
"X-Riot-Token": "RGAPI-2272600d-09f9-4408-aa33-fb7dcdc87268"
}
def score_view(request):
return render(request, 'score/score_view.html')
def search_res(request):
summoner_result = {}
summoner_tier = {}
summoner_name = request.GET.get('search_text')
summoner_response = requests.get("https://kr.api.riotgames.com/lol/summoner/v4/summoners/by-name/" + str(summoner_name), headers=request_headers)
summoner_response = summoner_response.json()
summoner_info = requests.get("https://kr.api.riotgames.com/lol/league/v4/entries/by-summoner/" + str(summoner_response['id']), headers=request_headers)
summoner_info = summoner_info.json()
summoner_result['name'] = summoner_response['name']
summoner_result['level'] = summoner_response['summonerLevel']
summoner_tier['tier'] = summoner_info[0]['tier']
summoner_tier['rank'] = summoner_info[0]['rank']
summoner_tier['wins'] = summoner_info[0]['wins']
summoner_tier['losses'] = summoner_info[0]['losses']
'score/search_res.html', {'res': summoner_result, 'tier': summoner_tier})
json파일로 html에 뿌려줄때 아무리 출력하는 방법을 모르겠다
그냥 마음 편하게 list로 만들어서 return값을 넘겨주었다
{% extends 'base.html' %}
{% block content %}
{%for key, val in res.items%}
<p>{{key}} : {{val}}</p>
{%endfor%}
{%for key, val in tier.items%}
<p>{{key}} : {{val}}</p>
{%endfor%}
{% endblock %}함수를 사용하는방법이 기존html과 달라서 당황하였는데 단순히 {{'function'}}을 넣어주면 된다
그리고 반복문 같은경우 {%반복문%}으로 사용이 가능하였다


다음과 같이 검색창과 결과창이 나오게 만들었다
결과창에 url뒤에 왜 저렇게 붙는가 싶어서 물어보았더니 get으로 받아서 그렇다고한다
추후 디자인을 정하고 수정해봐야겠다
수정해야할점
- get 수정
- 디자인
- 예외처리 (자유랭크 솔로랭크, 랭크기록 없는 아이디, 리스트 체크 등등)