
자료형
- 프로그램에서 다룰 수 있는 값의 종류를 의미합니다.
- 자바스크립트의 기본 타입은 원시 타입, 객체 타입으로 구분할 수 있습니다.
원시 타입(primitive type)
- 숫자
- 문자열
- 참/거짓 값
- 심볼
- undefined
- null
- bigint
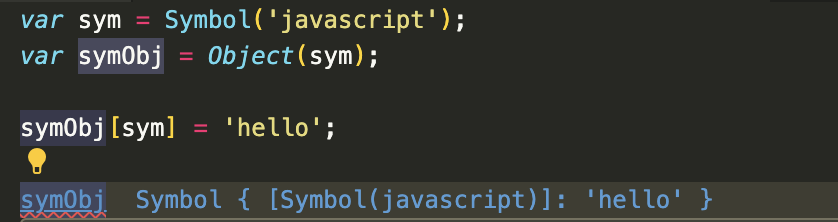
심볼
- 유일하고 변경할 수 없는 타입으로, 객체의 프로퍼티를 위한 식별자로 사용할 수 있다.

null과 undefined
- undefined 변수를 선언하고 값을 할당하지 않은 상태
- null 변수를 선언하고 빈 값을 할당한 상태(빈 객체)
typeof null // 'object'
typeof undefined // 'undefined'
null === undefined // false
null == undefined // true
null === null // true
null == null // true
!null // true
isNaN(1 + null) // false
isNaN(1 + undefined) // trueundefined
- 원시값으로, 선언한 후에 값을 할당하지 않은 변수 또는 값이 할당되지 않은 인수에 자동으로 할당된다.
- undefined 변수의 초기 값은 undefined 원시값.
undefined를 반환하는 경우
- 값을 할당하지 않은 변수
- 메서드와 선언에서 변수가 할당받지 않은 경우
- 함수가 값을 return 하지 않았을 때
null
- 원시 값 중 하나로, 어떤 값이 의도적으로 '비어있음' 을 표현한다.
- null은 리터럴 값이다.
객체 자료형(object type)
- 객체(object)
원시 자료형 디테일
-
객체가 아니면서도 메서드도 가지지 않는 데이터이다.
-
원시 자료형은 언어 구현체의 가장 low level 단계에서 나타난다.
-
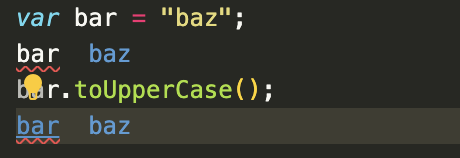
원시 값은 불변하여 변형할 수 없다.
-
원시 값 자체와, 원시값을 할당한 변수를 혼동하지 않는 것이 중요하다.
-
변수는 새로운 값을 다시 할당할 수 있지만, 이미 생성한 원시 값은 객체, 배열, 함수와는 달리 변형할 수 없다.
 원시형은 불변.
원시형은 불변.
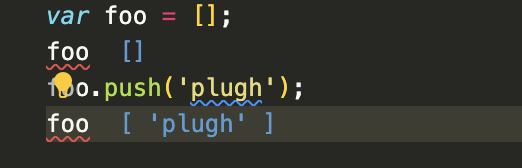
 객체형은 불변하지 않음.
객체형은 불변하지 않음.
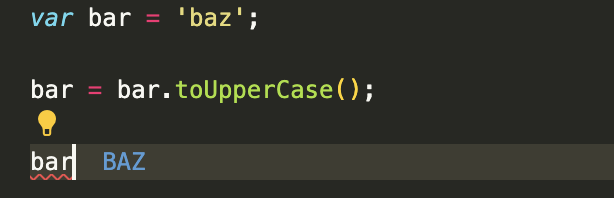
 변수에 새로 할당할 수 있음.
변수에 새로 할당할 수 있음. -
원시 값을 교체할 수는 있지만, 직접 변형할 수는 없다.
// 원시 값
let foo = 5;
// 원시 값을 변경해야 하는 함수 정의
function addTwo(num) {
num += 2;
}
// 같은 작업을 시도하는 다른 함수
function addTwo_v2(foo) {
foo += 2;
}
// 원시 값을 인수로 전달해 첫 번째 함수를 호출
addTwo(foo);
// 현재 원시 값 반환
console.log(foo); // 5
// 두 번째 함수로 다시 시도
addTwo_v2(foo);
console.log(foo); // 5- addTwo, addTwo_v2 둘 다 매개변수로 선언되어 있는 식별자가 해당 함수 실행 컨텍스트의 내부 변수로 지정되어 있음.
- 외부 실행 컨텍스트에서 foo에 대해 접근할 경우 해당 컨텍스트의 foo 식별자가 접근됨.
- Javascript는 렉시컬 스코프로써 함수가 선언될 때 실행 컨텍스트 생성과 스코프가 결정됨.
- 원시형 타입의 경우 매개변수로 전달될 때 또는 할당될 때 복사되어서 진행됨.
원시형 타입 변수 사용 시 메모리는 어떻게 작동할까
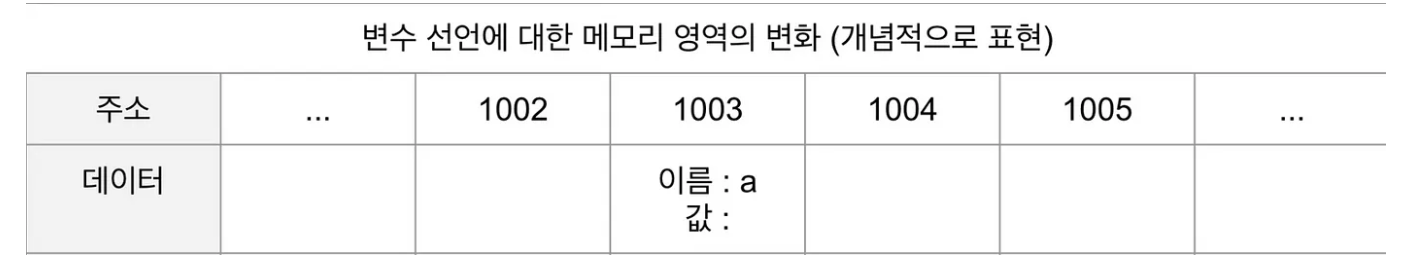
let a;
- 임의의 변수 메모리 데이터 영역에서 a라는 변수를 선언한다.
- 선언된 a 변수는 값이 할당되지 않은 채로 메모리 공간의 대한 식별자 a만 선언되어 있다.
- 원시형이라 해서 값 자체만 있는 것이 아닌, 메모리 주소에 대한 식별자와 값의 대한 주소로 이뤄져있다.
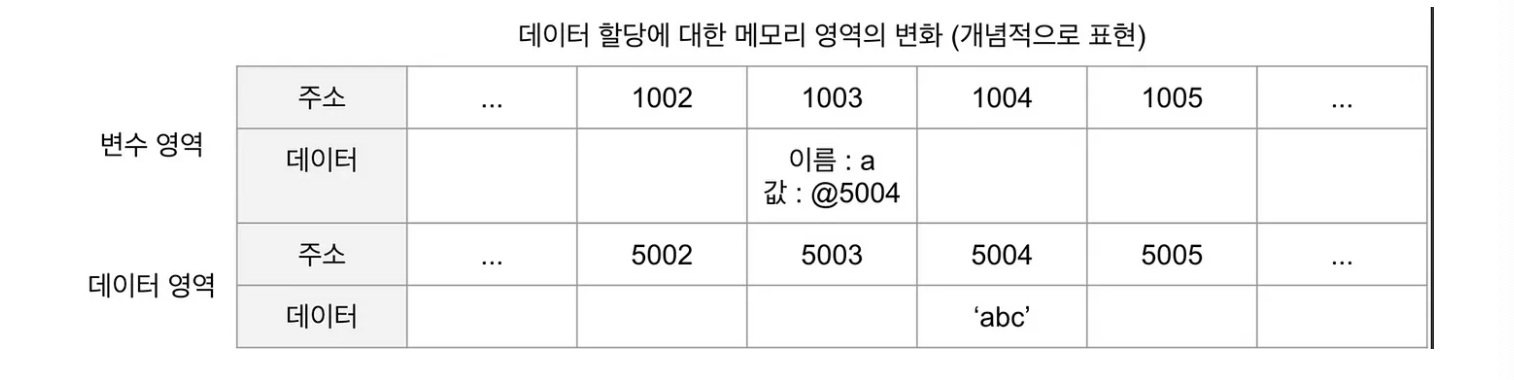
let a;
a = 'abc';
let a = 'abc';
- 데이터 영역에 'abc' 라는 값을 할당 후 주소를 1003 메모리 번지에 값으로 주소값을 할당한다.
왜 변수영역과 데이터 영역을 분리할까?
- 3 이라는 숫자가 담긴 변수를 500개를 선언한다 가정할 경우
- 500개를 선언할 시 변수가 선언된 메모리 영역에 값이 직접 존재할 경우 500개를 모두 메모리에 상주시켜야 한다.
- 데이터 영역을 분리하면 주소 값만 변수 영역의 값에 할당을 하면 3 숫자 하나만 선언하고 변수 500개의 값 주소에 참조만 하면 된다.
- 데이터 3을 바꿀 경우 500개의 변수들이 바뀌는 건 아니다.
- 위에서 얘기한것처럼 데이터 영역의 원시형 데이터 3 은 불변값이다.
- 또한 500개의 변수끼리 서로 연결된것도 아니다.
- 식별자에 대해서는 서로 다른 변수 메모리 공간을 가지고 있다.
- 각각에 다른 값을 할당한다면 새로운 데이터 영역과 연결된다.
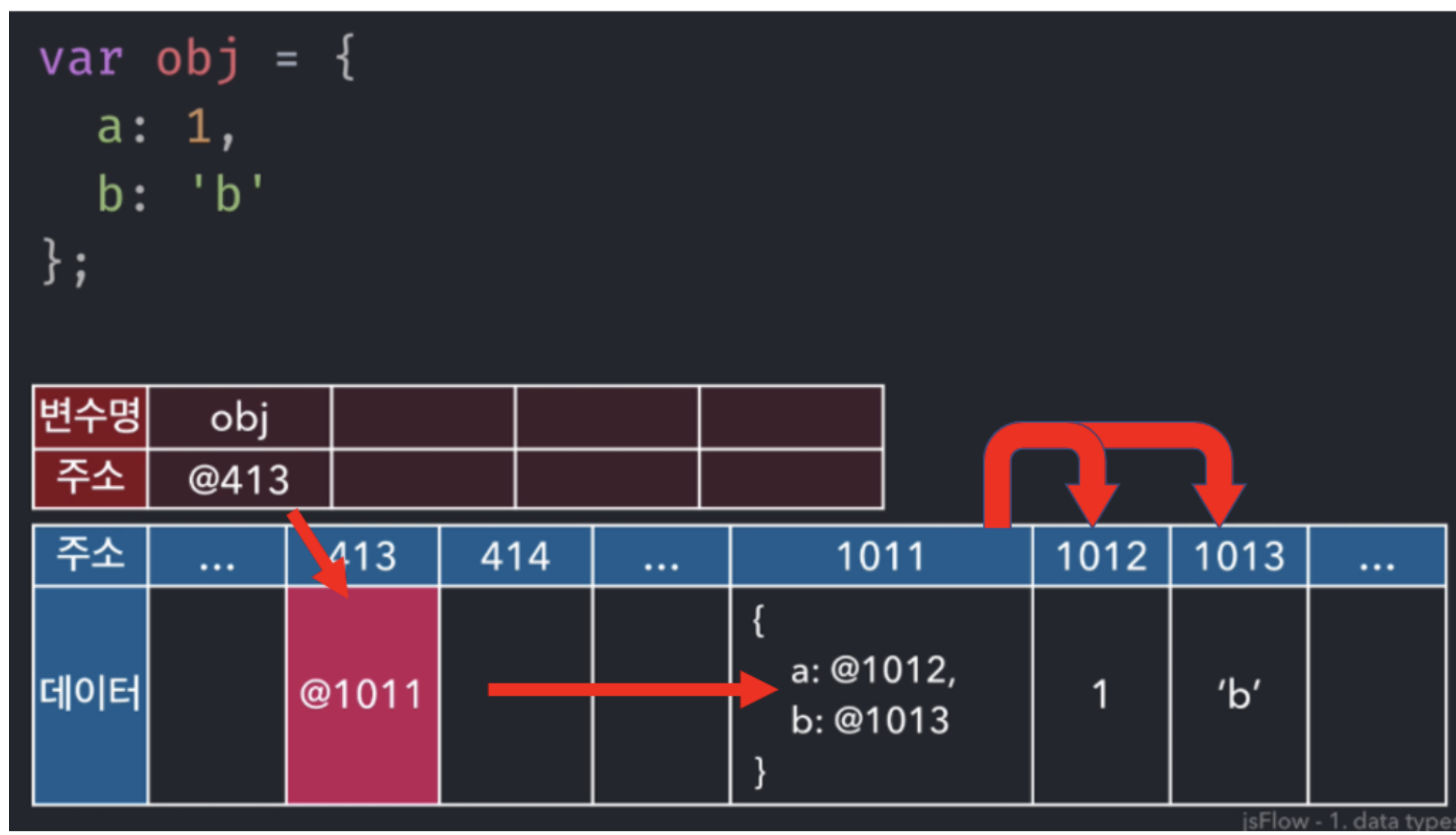
참조에 의한 객체 복사
- 객체와 원시 타입의 근본적인 차이 중 하나는 객체는 '참조에 의해(by reference)' 저장되고 복사된다는 것이다.
- 객체의 경우 앞서 얘기한 메모리 영역일 경우 프로퍼티들에 대한 또 다른 데이터 영역이 데이터 영역에 주소값으로 지정되어 있고, 해당 영역에는 변수와 데이터가 지정된것처럼 지정되어 있다.

- 원시 자료형의 경우 데이터 메모리 공간의 값에 대한 주소가 복사되는 반면
- 객체의 경우 데이터 메모리 공간의 값에 대한 주소가 복사되는건 동일하지만 이 값에는 원시형 데이터가 아닌 프로퍼티들의 대한 메모리 공간 주소가 복사된다.

개발자로서 배울 점이 많은 글이었습니다. 감사합니다.