- Object.is() 정적 메서드는 두 값이 같은 값인지 결정한다.
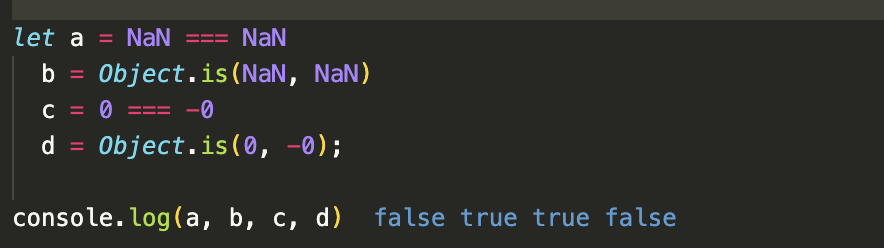
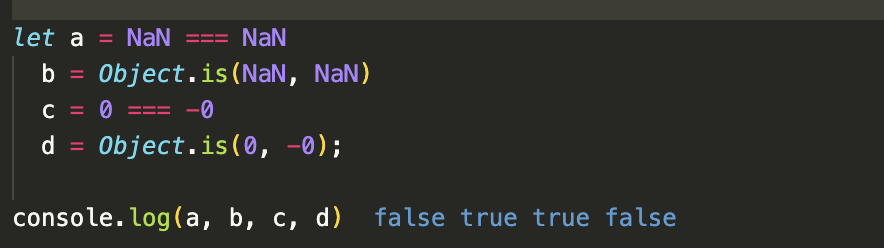
- Object.is()는 '==' 연산자와 같지 않다. -> 형변환을 강제하지 않음.
- Object.is()는 '===' 연산자와도 같지 않다.

동치 비교 및 동일성
- ES2015에는 4가지 같음(equality) 알고리즘이 있다.
- 추상적 '=='
- 엄격한 '==='
- Array.prototype.indexOf
- Array.prototype.lastIndexOf
- case 절 매칭에 쓰임.
- 등가0(SameValueZero)
- Map 및 Set 연산
- %TypedArray%
- ArrayBuffer 생성자
- ES2016에 예정된 String.prototype.includes에 쓰임.
- 등가(SameValue): 그 외 모든 곳에 쓰임.
JavaScript는 3가지 서로 다른 값 비교 연산을 제공한다.
- === 엄격한: NaN, -0, +0 와 동일한 비교를 수행하지만 유형 변환은 수행하지 않는다. 형식이 다른 경우 false
- -- 느슨한: 유형 변환을 수행, IEEE754를 준수하기 위해 NaN != NaN, -0 == +0
- Object.is(ECMAScript 2015에 추가): 형식을 변환하지 않으며 NaN, -0 및 +0에 대한 특수 처리를 수행하지 않음 (특수 숫자 값을 제외하고는 === 와 동일한 동작 제공함)