Javascript 문법

parse
자바스크립트에서는 변수형을 바꾸기 위해 parse를 사용한다
ex) parseInt(), parseFloat()
비구조화
객체 비구조화
obj = {v = 'v1', t='t1'}
const {v,t} =obj;
console.log(v);
console.log(t);
// 출력
// v1
// t1배열 비구조화
const array = [1, 2, 3, 4, 5];
const [, num2, num3, , num5] = array;
console.log(num2, num3, num5);
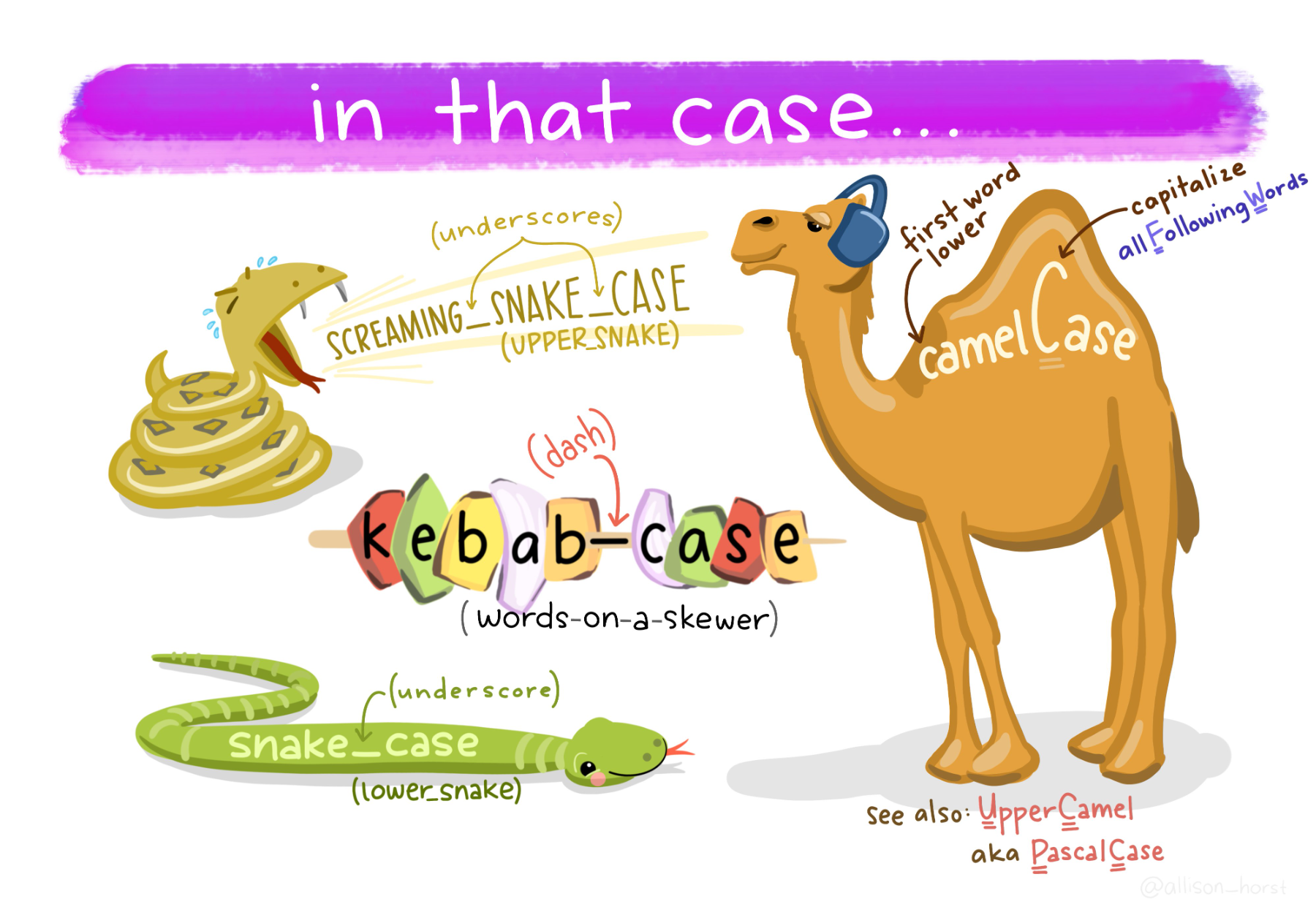
// 출력 : 2,3,5네이밍 케이스

폴더, 파일 : Kebab case, Snake case
알파벳 소문자와, 단어 사이는 하이픈 '-'을 이용해 작명한다. 스네이크 케이스는 언더바 '_'를 사용한다.
변수, 함수 : Camel case
첫 단어는 소문자로, 두번째 단어부터는 대문자로 작명한다.
클래스 : Pascal case
단어마다 대문자로 사용한다.
Map
데이터를 Key,와 Value의 구조로 나타내는 타입으로, new Map() 으로 생성한다.
let db = new Map();
db.set(1, "NoteBook");
db.set(2, "Cup");
db.set(3, "Chair");
console.log(db);
console.log(db.get(1));
console.log(db.get(2));
console.log(db.get(3));
// 출력
Map(3) { 1 => 'NoteBook', 2 => 'Cup', 3 => 'Chair' }
NoteBook
Cup
Chair다음과 같이 key값으로 1,2,3이 value값으로 NoteBook, Cup, Chair가 나타난다.
오늘의 소감
오늘은 다양한 JavaScript의 문법들을 배우고 이를 express환경에서 직접 사용해 보았다. 배운것을 바로 응용해보는건 잘 알고있는지 모르고있는지 테스트하기에 굉장히 좋은 방법인것 같다. 더 많이 배우고 많이 사용해 봐야 실력이 빨리 늘 것같다.