
Node.js

Node.js란?
자바 스크립트를 스크립트 언어만이 아닌, 그 이상의 기능을 할수 있게 해주는 플랫폼으로, 백엔드에만 사용하는것이 아닌, 프론트엔드에서도 사용한다. React, Vue 등 프론트엔드 프레임워크에서도 Node.js를 사용한다.
Node.js의 특징
- 싱글 스레드 : 하나의 쓰레드만을 사용한다.
- 이벤트 기반 : 이벤트가 발생해야만 실행된다.
- 논블로킹 I/O : 시간이 소요되는 일이 있으면 그 시간동안 기다리지않고 다음일을 바로 실행한다.
논블로킹 예제
function first() {
console.log("첫 번째");
}
function second() {
console.log("두 번째");
}
function third() {
console.log("세 번째");
}
first();
setTimeout(second, 2000);
third();
출력 :
첫번 째
세번 째
두번 째모듈, 라이브러리, 프레임워크
모듈

모듈이란?
내가 만드는게 아닌, 이미 만들어진 코드 덩어리를 말한다.
ex) setTimeout, console.log 등등...
외부모듈 사용법
npm을 사용한다(아래 참조)
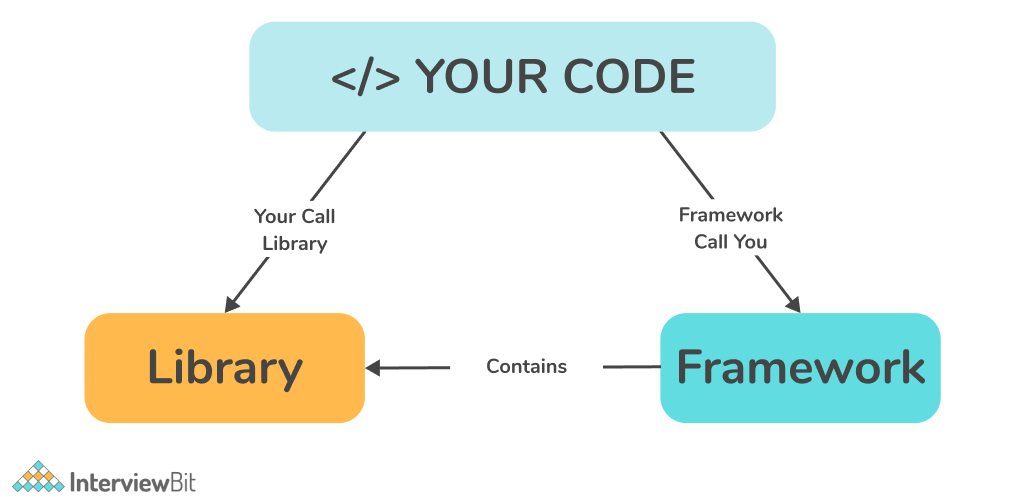
라이브러리, 프레임워크

라이브러리 = 모듈
프레임워크 : 내가 만들고 싶은 서비스를 구현할 때 필요한 모든 것들을 하나의 틀 안에서 하는 것. 즉, 프레임워크는 필요한 라이브러리를 미리 틀 안에 넣어둔 것이다.
NPM
NPM이란?

NPM은 NODE PACKAGE MANAGER의 약자로, 이름 그대로 노드의 패키지를 관리해준다. 즉 외부 모듈을 내 프로젝트에서 사용할수 있게 해준다.
figlet
npm install figlet 으로 figlet을 설치하면, 다음과 같은 파일이 생성된다.

figlet 예제
var figlet = require("figlet");
figlet("GEUN", function (err, data) {
if (err) {
console.log("Something went wrong...");
console.dir(err);
return;
}
console.log(data);
});출력
____ _____ _ _ _ _
/ ___| ____| | | | \ | |
| | _| _| | | | | \| |
| |_| | |___| |_| | |\ |
\____|_____|\___/|_| \_|
안쓰는 모듈 삭제
npm uninstall {모듈이름}
npm -g
뒤에 -g를 붙이게 되면, 내 컴퓨터에 있는 모든 프로젝트에 해당 모듈을 설치하기 때문에, 불필요하게 설치되는 프로젝트가 생길수 있다. 따라서 추천하지는 않는 방식이다.
package.json
자신의 프로젝트가 사용하는 모듈들을 관리해주는 파일이다.
자신의 프로젝트가 사용하는 패키지, 버전의 정보를 알려주어 다른 개발자들이 사용하기 쉽고, 버전관리를 하기 쉽게 만들어준다.
json이란?

JavaScript Object Notation의 약자로, 데이터를 쉽게 ' 교환 ' 하고 ' 저장 ' 하기 위한 텍스트 기반의 데이터 교환 표준이다.
JSON은 텍스트 기반이기 때문에 다양한 프로그래밍 언어에서 데이터를 읽고 사용할 수 있다.
JAVA SCRIPT 문법
콜백함수
파라미터로 함수를 전달하는 함수로, 함수안에서 할일은 마친 후, 그 함수를 호출하는 것이다.
const, let, var
const와 let은 블록스코프 이기 때문에 괄호 { } 밖에서는 사용이 불가능하다.
const는 상수로, 값의 재할당이 불가능하다.
템플릿 문자열
console.log(num1 + 'X' + num2 + '=' + num3);
console.log(`${num1} X ${num2} = ${num3}`); //템플릿 문자열위 두줄의 코드는 같은 내용을 실행시킨다.
오늘의 소감
오늘은 NPM을 이용해 여러 모듈들을 가져와서 사용해봤다. 내가 만든것이 아닌 다른사람이 만든 모듈을 가져와서 사용하는게 신기하고 재밌었다. 이를 잘 활용하면 내가 만들수있는 것들도 많아질것 같은 생각이 들어 두근두근하다.
