1. Json에 대하여 설명하시오.
JavaScript Object Notation, JSON은 데이터를 효율적 처리하기 위해 사용하는 경량의 데이터 교환 형식. JSON은 자바스크립트 객체를 기반으로, 일반 텍스트로 이뤄져 있어 사람과 기계가 이해하기 편함.
객체는 중괄호로 감싸고, 각 키-값 쌍은 콜론으로 구분
값은 데이터 타입에 따라 큰따옴표(")로 감싸진 문자열, 숫자, 불리언 값, 배열, 객체, null 등 가능
2. Json 과 xml 차이는?
json은 키와 밸류값을 중괄호({})로 감싸 하나의 객체로 만든다. type표현 가능
xml은 xml태그를 이용해 나타낸다. type표현 불가능
3. 비동기 통신이란?
요청과 응답이 동시에 발생하지 않고, 요청을 보낸 후에 다른 작업을 수행하다가 응답이 도착하면 그에 따라 처리하는 방식의 통신. 예로 AJAX, Fetch API, WebSocket 등이 있다.
4. ajax 에 대하여 설명하시오.
Asynchronous Javascript and XML, ajax는 javascript나 xml을 비동기적으로 처리하는 기술. 일례로 모든 페이지를 새로고침하지 않고 해당 ajax를 적용한 부분만 바뀌도록 설계할 수 있다.
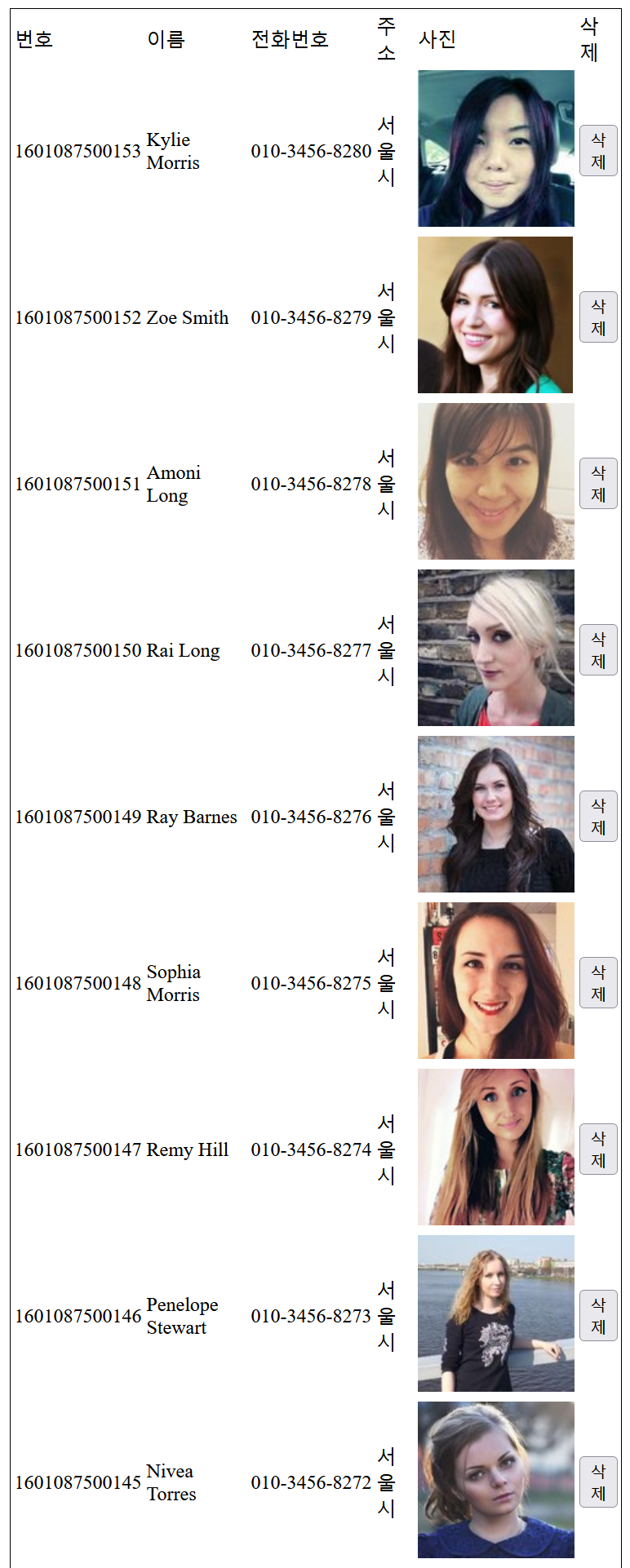
5. 아래의 주소로 ajax 통신하여, 동적으로 table을 생성하시오.
-
문제
http://sample.bmaster.kro.kr/contacts?pageno=3&pagesize=10 주소를 이용해 동적으로 table을 생성하시오.
-
코드
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script> <script> $(document).ready(()=>{ $.ajax({ type:"GET", url:"https://sample.bmaster.kro.kr/contacts?pageno=3&pagesize=10", async: true, success : function(result){ console.log("통신성공"); console.log(result); const table = $('#list-table'); table.append ( $("<tr></tr>").append($("<td></td>").text("번호")) .append($("<td></td>").text("이름")) .append($("<td></td>").text("전화번호")) .append($("<td></td>").text("주소")) .append($("<td></td>").text("사진")) .append($("<td></td>").text("삭제")) ); const res = $(result.contacts); console.log(res); res.each((idx, person) => { table.append( $("<tr></tr>").append($("<td></td>").text(person.no)) .append($("<td></td>").text(person.name)) .append($("<td></td>").text(person.tel)) .append($("<td></td>").text(person.address)) .append($("<td></td>").append($(`<img />`).attr("src",person.photo))) .append($("<td></td>").append($(`<button></button>`).attr("id",`delete-${idx}`).text("삭제"))) ); const deleteBtn = $(`#delete-${idx}`); deleteBtn.click((e)=>{ $(e.currentTarget).parent().parent().remove() }); }); }, error: function(err){ console.log(err); } }) }) </script> <style> #list-table{ border: 1px solid #000000; } </style> </head> <body> <table id="list-table" width ="500"> </table> </body> </html> -
실행결과



글을 통해 JSON, XML, 비동기 통신, AJAX 등에 대해 깊이 있게 이해할 수 있었습니다. 특히 비동기 통신을 설명하는 부분이 매우 인상적이었습니다. 앞으로도 유익한 내용 많이 공유해주세요!