
🔎 CSS 소개
📍 CSS는 스타일링을 위한 도구이다. 콘텐츠의 배치와 위치 (레이아웃 디자인), 텍스트를 강조하거나 밑줄을 치는 등, 최소한의 타이포그래피이다 (Typography)
💁🏻♀️ CSS는 디자이너의 영역이다 ?
- 콘텐츠를 적당한 위치에 배치하는 레이아웃 디자인은 디자이너가 아니라도 할 수 있어야만 합니다.
- 일반 사용자를 대상으로 하는 어플리케이션은, UI(User Interface)가 없으면 소용이 없습니다.
- ux를 고려하기 위해서 디자인을 배우는 것이 아니라 네모 혹은 모서리가 둥근 네모, 동그라미와 같은 도형은 CSS로 쉽게 만들 수 있습니다.
- 검색을 통해 무료로 사용할 수 있는 아이콘을 쉽게 찾을 수 있습니다. (검색어: free app icon)
💁🏻♀️ 프론트엔드 개발자가 되려면...?
- 프론트엔드 개발자는 레이아웃 디자인과 타이포그래피 정도는 다룰 수 있어야 합니다.
- 화면의 구성이나 배치 (레이아웃 디자인)
- 굵은 글씨와 같은 타이포그래피와 색상을 적용하는 일 등
- 자신을 개발자라고 소개할 수 있다면 최소한의 UI는 직접 만들 수 있어야 합니다.
🔎 CSS 내용 분해하기

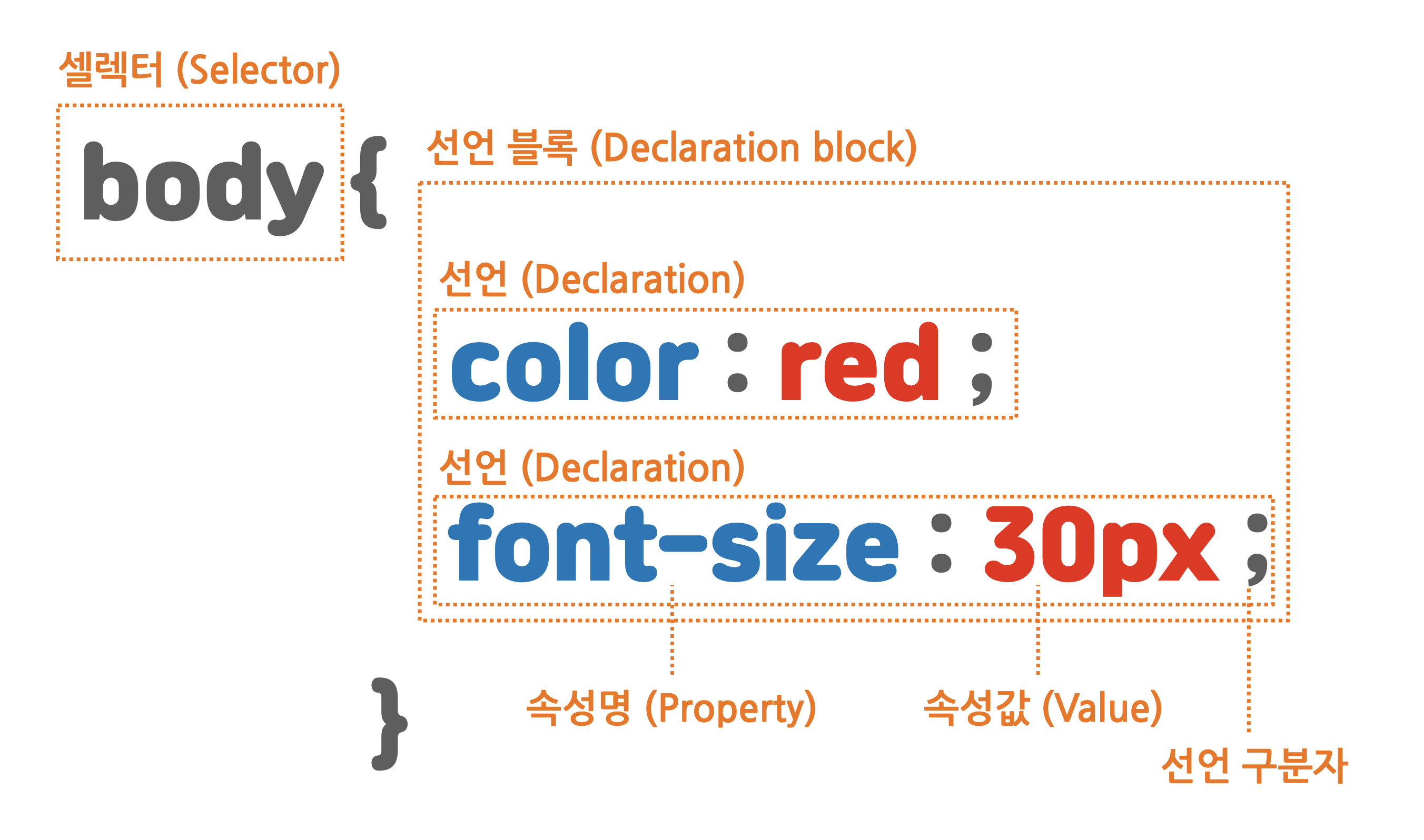
💁🏻♀️ CSS의 문법 구성
- Selector: 셀렉터는 태그 이름이나 id, class를 선택한다.
- 중괄호: 중괄호 안에서 요소에 적용할 내용을 작성한다.
- 속성: 글자, 색상 다양한 속성 지정할 수 있다.
- 속성 값: 속성에 적용할 적절한 값을 입력하여 스타일을 표현합니다. 그림에 나타나있는 color: red;는 이 요소의 색상을 빨간색으로 스타일링합니다.
- ;(세미콜론):속성값의 끝에 붙여서 속성끼리 구분한다.
💁🏻♀️ CSS 파일을 HTML에 연결하기
<link rel="stylesheet" href="index.css" />
- link 태그는 HTML 파일과 다른 파일을 연결하는 목적
- rel은 연결하고자하는 파일의 역할이나 특징을 나타낸다
- href속성에는 파일의 위치
💁🏻♀️ CSS 파일을 적용하는 3가지 방법
- 인라인 스타일: 같은 줄에서 스타일을 적용
<nav style="background: #eee; color: blue">...</nav>- 내부 스타일 시트: CSS파일 내에 작성하는 내용을 별도의 파일로 구분하지 않고 style 태그 내에 작성
- 📌(권장) 외부 스타일 시트: CSS를 별도의 파일로 구분하고 link로 연결
💁🏻♀️ id와 class의 차이점
📍 id
- #으로 선택
- 한 문서에 단 하나의 요소에만 적용
- 특정 요소에 이름을 붙이는 데 사용
📍 class
- .으로 선택
- 동일한 값을 갖는 요소 많음
- 스타일의 분류(classification)에 사용합니다.
[class, id 예제]
<!-- 잘못된 예제 --> <ul> <li id="menu-item">Home</li> <li id="menu-item">Mac</li> <li id="menu-item">iPhone</li> <li id="menu-item">iPad</li> </ul> 잘못된 id의 사용: id는 하나만 적용하는 유일한 값
<!-- 바른 예제 --> <ul> <li class="menu-item">Home</li> <li class="menu-item">Mac</li> <li class="menu-item">iPhone</li> <li class="menu-item">iPad</li> </ul> 여러 요소에 같은 스타일링을 적용하기 위해서는 class를 사용합니다.
동일한 기능을 하는 CSS를 여러 요소에 적용하기 위해서 class를 사용합니다.
navigation section의 모든 li요소에 동일한 class를 추가하면,
동일한 스타일을 여러 엘리먼트에 적용할 수 있습니다. class는 #이 아닌 .을 이용해 선택합니다.
🔎 텍스트 꾸미기
💁🏻♀️ 색상
📍 글자의 색상을 변경하는 속성은
color입니다..box { color: #155724; /* 글자 색상 */ background-color: #d4edda; /* 배경 색상 */ border-color: #c3e6cb; /* 테두리 색상 */ }
- 속성에 삽입할 수 있는 값은, HEX (16진수로 RGB; Red Green Blue가 표현된 값) 또는 주요 색상의 이름을 사용할 수 있습니다.
💁🏻♀️ 글꼴
📍 글꼴의 속성은
font-family.emphasize { font-family: "SF Pro KR", "MalgunGothic", "Verdana"; }
- 글꼴의 이름은 따옴표를 붙여서 적용할 수 있다.
- 글꼴이 존재하지 않거나, 디바이스에 따라 지원하지 않을 수 있다.
- 이런 경우를 대비하여 fallback 글꼴을 추가할 수 있습니다. fallback은 표현하고 싶은 글꼴이 없거나 사용할 수 없는 경우를 위한 대비책입니다. fallback을 위해 여러 글꼴을 사용하는 경우, 쉼표로 구분하여 입력할 수 있습니다. 입력된 순서대로 fallback이 적용됩니다.
다양한 글꼴을 사용하고 싶다면?
- 웹 폰트 기술을 통해 해결!
- Google Fonts 서비스는 다양한 웹 폰트를 쉽게 사용할 수 있게 도와줍니다. HTML의 link태그를 사용하여 간단하게 embed 할 수 있습니다. 한글 글꼴도 많이 있고, embed를 위한 코드도 제공돼, 쉽게 사용할 수 있습니다.
- 🔗 링크: https://fonts.google.com/
💁🏻♀️ 크기
📍 글꼴의 속성은
font-size.title { font-size: 24px; }
글꼴의 단위
- 상대 단위: %, em, rem, ch, vw, vh 등
- 절대 단위: px, pt 등
- 🔗 자세한 링크: https://developer.mozilla.org/en-US/docs/Learn/CSS/Building_blocks/Values_and_units#numbers_lengths_and_percentages
- 기기나 브라운저 사이즈 등의 환경에 영향을 받지 않는 절대적인 크기
px(픽셀): 절대단위. 글꼴의 크기를 고정하는 단위
- 사용자 접근성이 불리하다.
- 사용자가 브라우저 크기를 크게 설정해도 크기가 고정.
모바일 기기처럼 작은 화면이면서, 동시에 고해상도인 경우에도 비적합. - 인쇄와 같이 화면의 사이즈가 정해진 경우에 유리
- 일반적인 경우
rem: 상대단위. root의 글자 크기 = 브라우저의 기본 글자 크기 대비 상대적 크기
- 두배로 크게 하고 싶다면 2rem, 작게 하려면 0.8rem 등으로 조절해서 사용
- 사용자 접근성이 유리하다.
em은 부모 엘리먼트에 따라 상대적으로 크기가 변경되므로 계산이 어렵습니다. 이에 비해rem은 root의 글자 크기에 따라서만 상대적으로 변한다.
- 반응형 웹(responsive web) 기준점
- 반응형 웹은 디바이스의 너비(width)에 따라 유동적인 레이아웃이 적용되는 웹사이트
- 데스크탑에서 볼 때, 스마트폰에서 세로 모드로 볼때, 가로 모드로 볼 때, 태블릿으로 볼 때가 각각 다르다.
- 이 때에는 디바이스 크기 별로 CSS를 달리 적용해야 한다.
- 디바이스 크기를 나누는 기준을 보통 px로 정한다.
- 화면 너비나 높이에 따른 상대적인 크기가 중요한 경우
vm,vh: 각각 viewport width, viewport height
- 화면을 가득 채우며 딱 떨어지게 스크롤되는 사이트는 100vw, 100vh를 사용해 구현
💁🏻♀️ 기타 스타일링
텍스트를 꾸밀 때 자주 사용하는 유용한 속성
📍 굵기:font-weight
📍 밑줄, 가로줄:text-decoration
📍 자간:letter-spacing
📍 행간:line-height
💁🏻♀️ 정렬
📍 가로로 정렬할 경우
text-align
- 속성 값으로는
left,right,center,justify(양쪽 정렬)가 있다.- 세로로 정렬할 경우는 문제가 복잡쓰...vertical-align 속성을 쉽게 떠올릴 수 있지만, 이 속성은 부모 요소의
display속성이 반드시table-cell이어야 한다.
🔎 박스 모델
📍 모든 콘텐츠는 고유한 영역이 있다.
- 모든 콘텐츠는 각자의 영역을 가지며, 일반적으로 하나의 콘텐츠로 묶이는 엘리먼트(요소)들이 하나의 박스가 된다.
- 박스는 항상 직사각형이고, 너비(width)와 높이(height)를 가진다
- CSS를 이용해 속성과 값으로 그 크기를 설정합니다
💁🏻♀️ 줄바꿈이 되는 박스(block) vs 옆으로 붙는 박스(inline, inline-block)
- 줄바꿈이 되는 박스는 block 박스. 줄바꿈이 일어나지 않고, 크기지정을 할 수 없는 박스는 inline 박스라고 부릅니다.
- Block 줄바꿈이 되는 태그:<div>,<h1>,<p>
- Inline 줄바꿈이 되지 않는 태그:<span>
span태그의 경우 width, height 속성이 적용되지 않는다.- inline-block 박스는 inline 박스처럼 다른 요소의 옆으로 붙으면서, 자체적으로 고유의 크기를 가집니다
💁🏻♀️ block, inline-block, inline의 특징
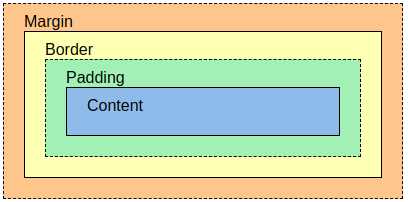
🔎 박스를 구성하는 요소

💁🏻♀️ border (테두리)
📍 테두리는 심미적인 용도 외에도, 개발 과정에서도 매우 의미있게 사용.
- 각 영역이 차지하는 크기를 파악하기 위해, 레이아웃을 만들면서 크기 확인
p { border: 1px solid red; }
- border 속성에 적용된 각각의 값은 테두리 두께(border-width), 테두리 스타일(border-style), 테두리 색상(border-color)입니다
💁🏻♀️ margin (바깥 여백)
📍 각각의 값은 top, right, bottom, left로 시계방향
p { margin: 10px 20px 30px 40px; }
- 값을 두개만 넣으면 top과 bottom.
- 값을 하나만 넣으면 모든 방향의 바깥 여백에 적용
- 아래처럼 특정한 속성만 넣는 것도 가능하다.
p { margin-top: 10px; margin-right: 20px; margin-bottom: 30px; margin-left: 40px; }
- 바깥 여백에는 음수값을 지정할 수 있습니다. 여백에 음수 값을 지정하면 다른 엘리먼트와의 간격이 줄어듭니다. 극단적으로 적용하면, 화면(viewport)에서 아예 사라지게 하거나, 다른 엘리먼트와 겹치게 만들 수도 있습니다.
💁🏻♀️ padding (안쪽 여백)
📍 padding은 border를 기준으로 박스 내부의 여백을 지정. 방향은 margin과 동일
p { padding: 10px 20px 30px 40px; }
💁🏻♀️ 박스를 벗어나는 컨텐츠 처리
📍 박스 크기보다 콘텐츠 크기가 더 큰 경우에는 콘텐츠가 박스 바깥으로 빠져나온다.
- 이런 경우 박스 크기에 맞게 콘텐츠를 더이상 표시하지 않거나, 혹은 박스 안에 스크롤을 추가하여 콘텐츠를 확인할 수 있게 만든다.
p { height: 40px; overflow: auto; }
- overflow 속성의 auto 값은, 콘텐츠가 넘치는 경우 스크롤을 생성
- 넘치는 콘텐츠의 내용을 보여주고 싶지 않을 때: overflow 속성에 hidden 값을 사용
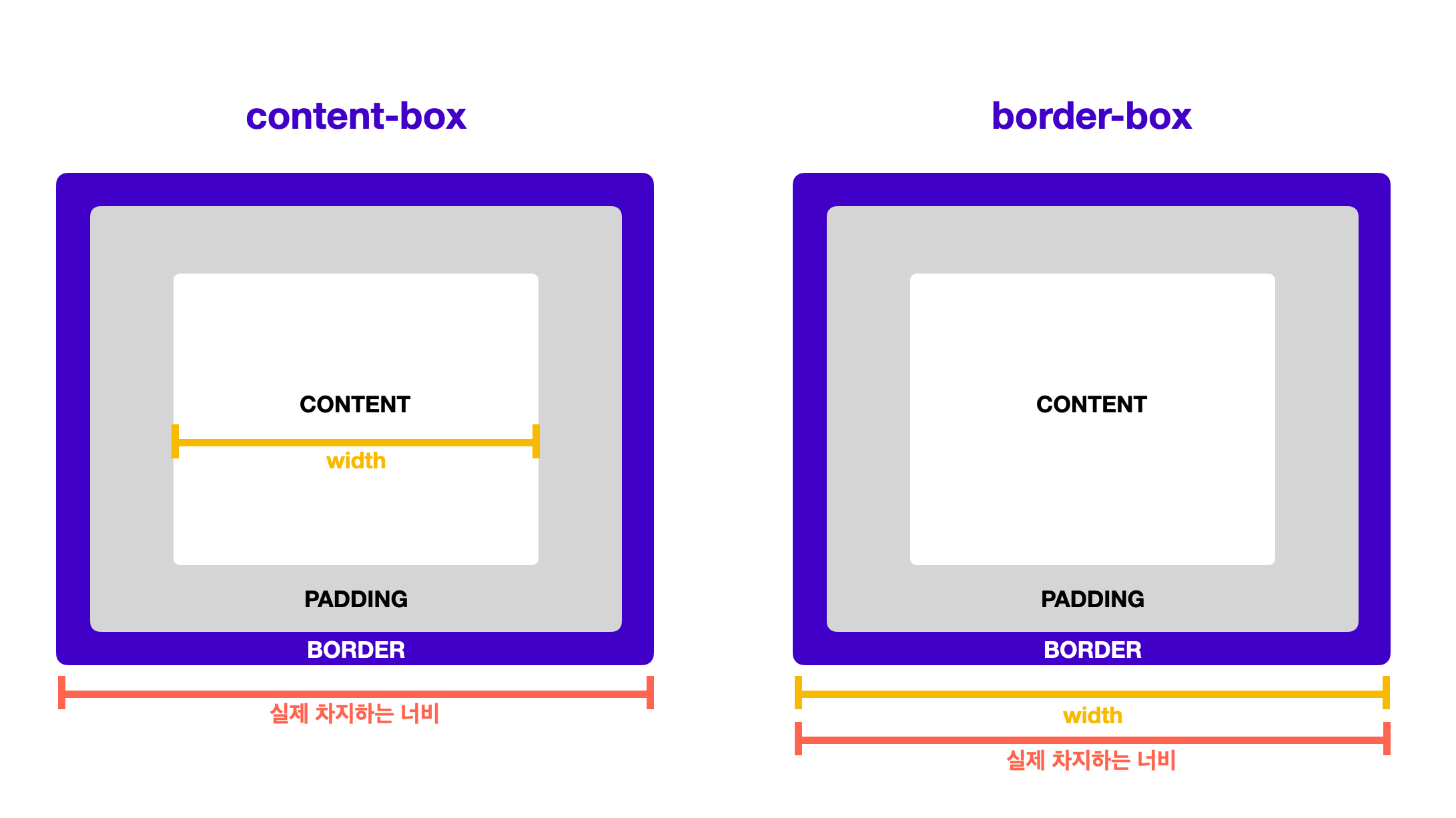
💁🏻♀️ 박스 크기 측정 기준
📍 박스 크기는 박스에 적용할 여백을 고려해야 한다. (여백+콘텐츠)
#container { width: 300px; padding: 10px; background-color: yellow; border: 2px solid red; } #inner { width: 100%; height: 200px; border: 2px solid green; background-color: lightgreen; padding: 30px; }
- 위의
#container의 너비는 300px이 아니라, 324px입니다.300px (콘텐츠 영역) + 10px (padding-left) + 10px (padding-right) + 2px (border-left) + 2px (border-right)
#inner의 100%는 300px이 아니라, 364px입니다.300px (300px의 100%) + 30px (padding-left) + 30px (padding-right) + 2px (border-left) + 2px (border-right)
- box-sizing: HTML 문서 전체에 적용. border-box를 적용하면, 모든 박스에서 여백과 테두리를 포함한 크기로 계산
- box-sizing을 일부 요소에만 적용하는 경우, 혼란을 가중
- content-box는 박스의 크기를 측정하는 기본값입니다. 그러나 대부분의 레이아웃 디자인에서 여백과 테두리를 포함하는 박스 크기 계산법인 border-box를 권장