프로젝트 중 세슘js라는 걸 써볼 기회가 생겼는데, 3D지도안의 모델을 미니맵화 시키면서 생기는 이슈를 기록한 글입니다.
세슘으로 미니맵??
cesium.js : 플러그인없이 웹 브라우저에서 3D지도를 만들기위한 오픈소스 JavaScript 라이브러리.. (구글링 결과)
세슘.js는 구글링한 결과와 같이 3D지도를 만들기에 특화된 라이브러리이다.
프로젝트중에 이 3D지도에 표현된 모델을 미니맵화시켜 표출해야했는데, 사용자가 보고있는 화면의 위치 또한 미니맵에 나타나야하는 상황이었다.
여기서 몇가지 문제에 부딪혔다.
- 미니맵 구현 방법
- 미니맵 안의 모델에 대한 문제
- 맵의 화면을 어떻게 미니맵에 동기화시켜 보여줄 것인가?
첫번째 문제는 세슘에서 지원하는 미니맵에 대한 기능이 없었기에, 맵을 뿌리는 캔버스 위에 flex로 작은 미니맵용 캔버스를 띄웠다.
두번째 문제 같은 경우는 검은 바탕의 미니맵을 넣고 SCENE을 2D모드화시키고 그위에 3D모델링을 띄울 생각이었는데, 2D모드의 캔버스에서는 3D모델링 자체가 불러와지지 않았다.
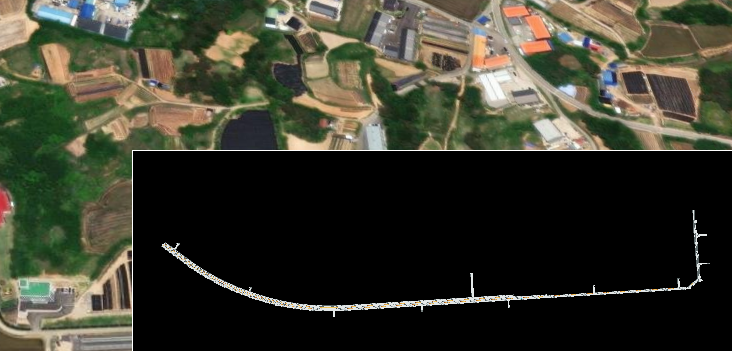
그래서 하는 수 없이 미니맵을 3D화 시키고 3D모델링을 띄웠고 카메라뷰를 고정해 1차적인 미니맵을 띄웠다.(목표 : 스타크래프트 미니맵)

두번째 문제로 인해 세번째 문제가 생겼는데, 처음에는 RTS의 미니맵과 같이 보고있는 화면을 작고 네모난 흰 프레임을 만들어 실시간으로 이동시키게 구현하려했다.
하지만 앞서 말했듯, 세슘에는 미니맵에 대한 기능이 없고 카메라 뷰가 변하는 3D지도와 고정된 미니맵간의 차이가 발생했다.

카메라 포지션에 프레임을 찍어도, 카메라가 보는 지표에 프레임을 찍어도 사용자가 바라보는 모델의 특정부분을 정확히 찍어주지 않았다.
겉보기엔 2D같지만 미니맵이 검은 이미지 바탕에 3D 모델링이 허공에 떠있는 구조였고, 모델이 지표에 붙어있지 않아 떠있는 만큼 오차가 발생한 것이다.
그리고 또 하나 치명적인 문제는 줌인, 줌아웃시의 배율을 정확히 미니맵에 반영할 수가 없어서 미니맵 프레임이 비춰주는 곳이 휠을 돌릴수록 오차가 발생했다.
하는 수 없이 면의 형태인 프레임을 포인트라는 엔티티로 바꿔서 점 형태로 카메라 포지션과 동기화만 시켜 마무리했다.

세슘을 만져본게 처음이라 기능을 못 발견한 것일지도 모르지만, 내가 구현하려 했던 것은
- 카메라 위치를 점으로 표현
- 바라보는 화면을 면으로 표현
- 배율 또한 똑같이 연동
이런 것들 이었던만큼 세슘에 대해 상당한 공부가 필요해보인다.
다음에 세슘을 만지게 될 기회가 있다면 문서를 좀 더 깊게 봐야할 것 같다.
