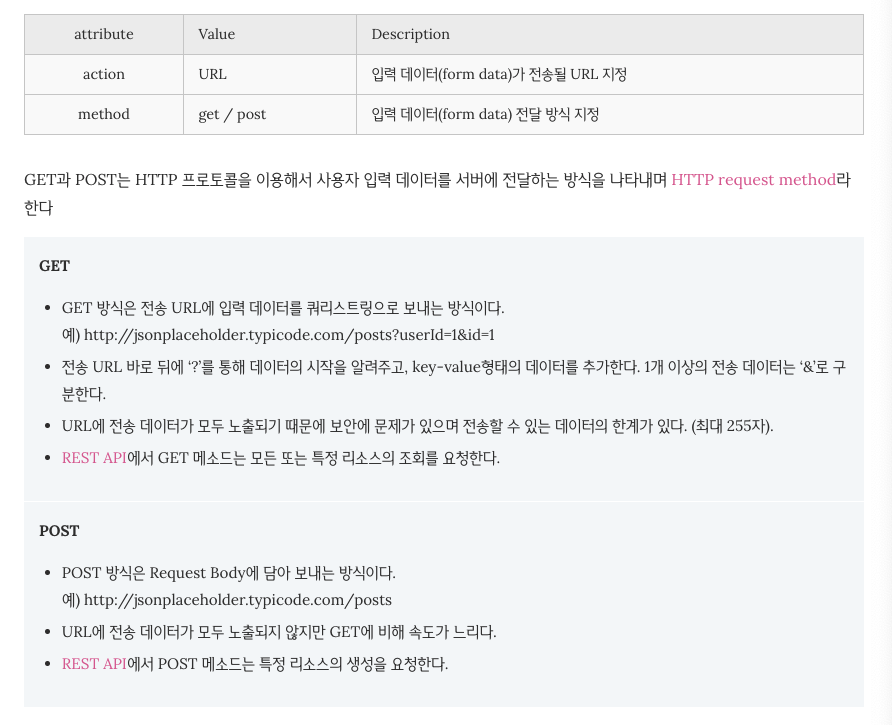
form
input, button seclet, checkbox 등 입력 양식의 태그를 포함할 수 있음

출처 : https://poiemaweb.com/html5-tag-forms
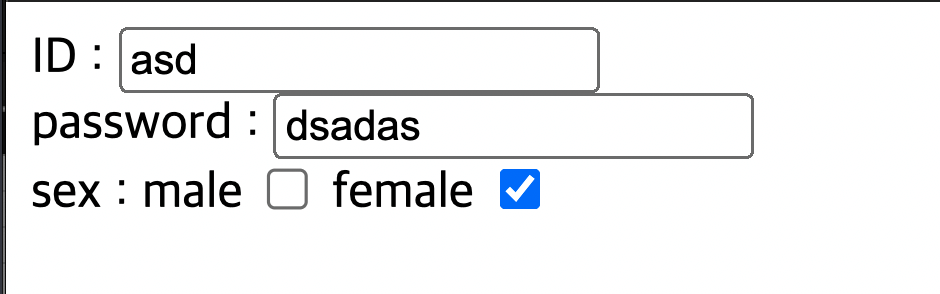
코드작성
<!DOCTYPE html>
<html>
<body>
<form action="https://www.vanillacoding.co/" method="GET">
ID : <input type="text" name="id" /><br />
password : <input type="text" name="id" /><br />
sex : male <input type="checkbox" name="male" /> female
<input type="checkbox" name="female" />
</form>
</body>
</html>결과 화면

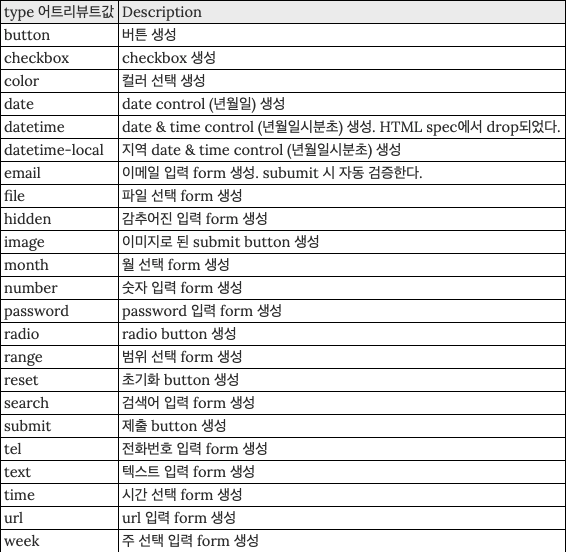
input
form 태그 중에서 가장 중요한 태그, 사용자로부터 데이터를 입력받기 위해 사용
type 어트리뷰트에 의해 종류가 구분됨.

출처 : https://poiemaweb.com/html5-tag-forms
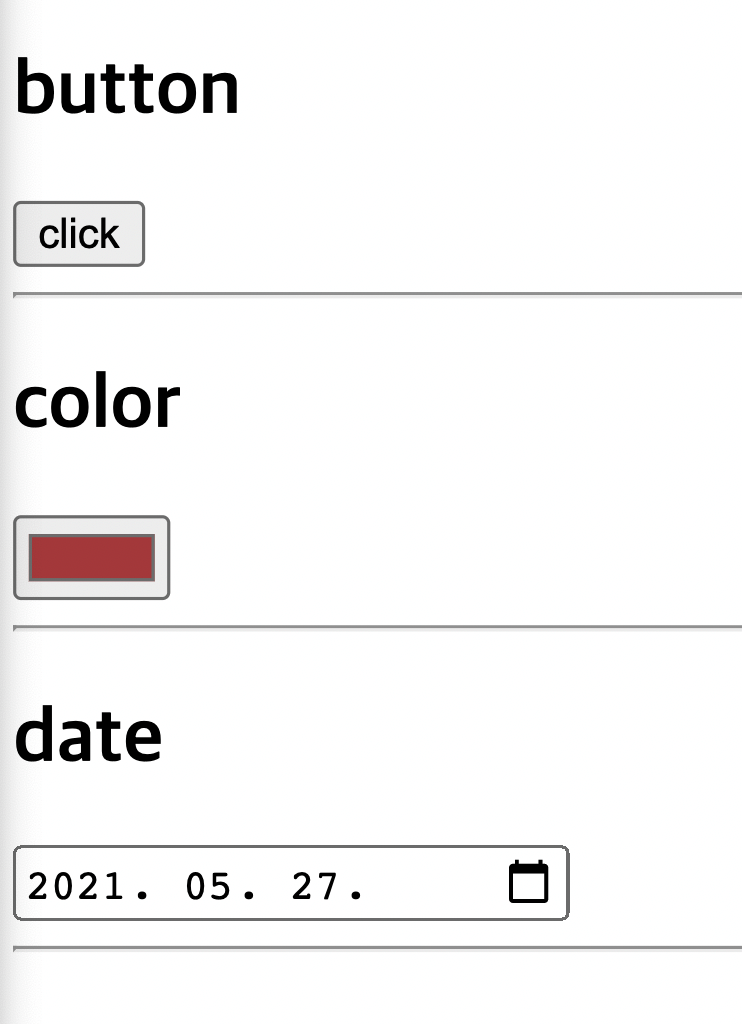
코드 작성
<!DOCTYPE html>
<html>
<body>
<h2>button</h2>
<input type="button" value="click" />
<hr />
<h2>color</h2>
<input type="color" name="favorite color" />
<hr />
<h2>date</h2>
<input type="date" name="my birthday" />
<hr />
</body>
</html>결과화면

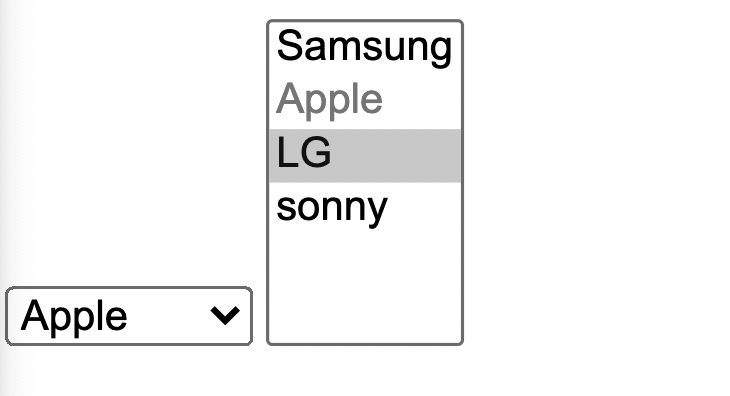
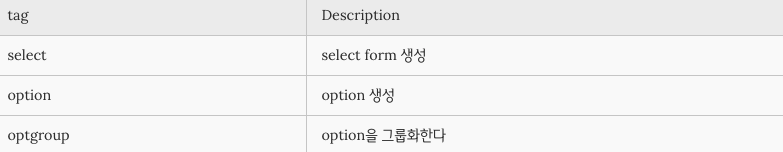
seclect
복수개의 리스트 내, 복수개의 아이템을 선택할 때 사용.
함께 사용할수 있는 태그모음

출처 : https://poiemaweb.com/html5-tag-forms
코드작성
<!DOCTYPE html>
<html>
<body>
<select name="기업">
<option value="Samsung" disabled>Samsung</option>
<option value="Apple" selected>Apple</option>
<option value="LG">LG</option>
<option value="sonny">sonny</option>
</select>
<select name="기업2" size="6" multiple>
<option value="Samsung" selected>Samsung</option>
<option value="Apple" disabled>Apple</option>
<option value="LG">LG</option>
<option value="sonny">sonny</option>
</select>
</body>
</html>result