이전에 배웠던 link tag과 연결되며, 텍스트 -> 다른 텍스트로 건너 읽을 수 있는 하이퍼링크 기능을 한다.
HTML link = hyperlink, a tag가 역할을 담당
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href = "https://www.naver.com/">naver</a>
</body>
</html>naver 클릭시 네이버 홈페이지로 이동
1. href 어트리뷰트 - 디렉터리
디렉터리는 폴더라고 부름.
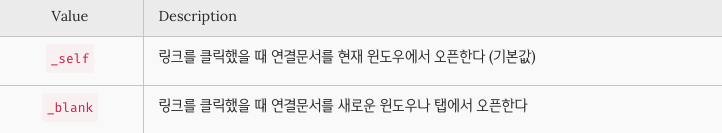
2. target 어트리뷰트
윈도우를 어떻게 오픈할지 지정할 수 있음

출처 : https://poiemaweb.com/html5-tag-link
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<a href = "https://www.naver.com/" target="_blank">naver</a>
</body>
</html>위와 같은 코드에서 target 어트리뷰트 이용하여 새로운 페이지에서 윈도우 열기