HTML5 (Hyper Text Markup Languge)
웹 페이지의 뼈대 역할을 하는 마크업 언어이다.
내용 (content)와 구조(structure)를 담당하는 언어
html5는 <!DOCKTYPE html> 로 시작하며 파일명은 .html로 되어있다.html5 기본 문법
- 요소 (element)
<start tag> 와 </end tag> 사이의 content로 구성된다.
* 요소는 중첩될 수 있음
<h1>코딩공부</h1>
<div>뿌시자!!</div>구조를 잘 짠다면 다른 사람이 읽기 쉬운 좋은 코드를 짤 수 있음 !
- 속성 (attribute)
요소의 성질, 특성을 정의함.
<img src = "html.jpg">
img -> 요소
src -> 어트리뷰트 명
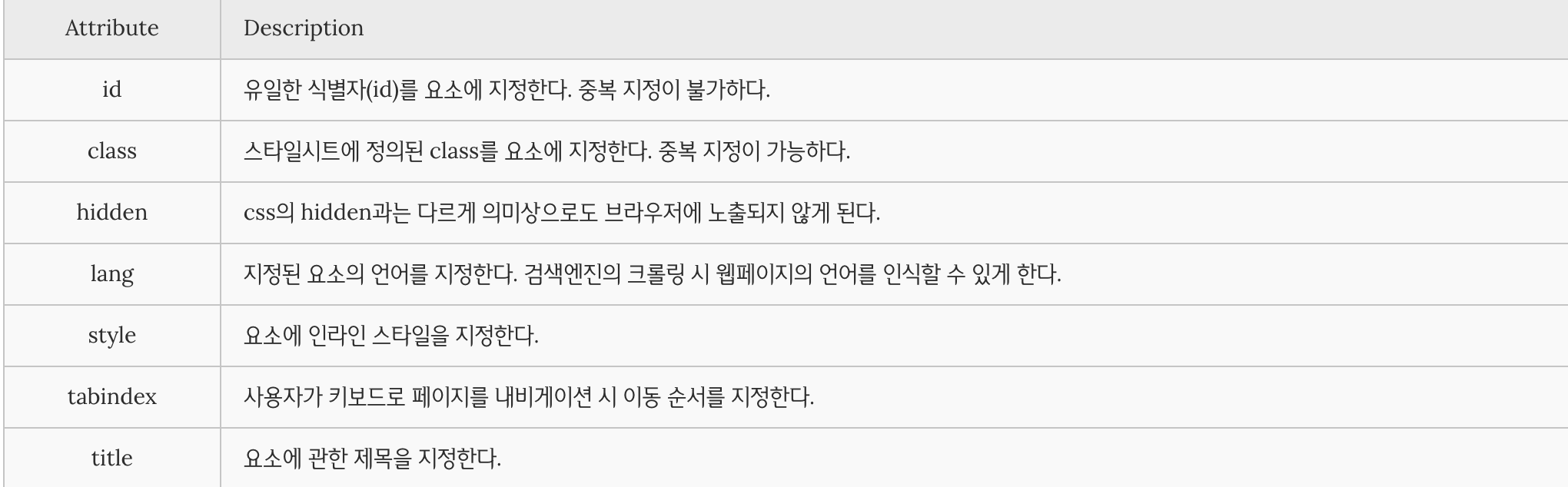
html.jpg -> 어트리뷰트 값** 글로벌 어트리뷰트 (모든 html 요소가 사용할 수 있음) - 출처 : https://poiemaweb.com/html5-syntax

3.주석
<!-- ?? -->
개발자에게 코드를 설명하기 위해 사용
* 주석은 화면에 표시되지 않음