Box의 특징 세 가지. (밖의 공간을 가짐.)
Margine
- 위, 아래 경계가 같다면 더 큰값의 margine 적용.(Collapsing margine)
- margin : a, b, c, d;(상, 하, 좌, 우) 값을 줄 수 있음.
- box 경계로 부터 바깥에 있는 공간 (border < margine)
- inline 에는 좌우만 적용됨.
padding
- box 경계 안쪽의 공간 (padding < border)
border
- box 경계 선
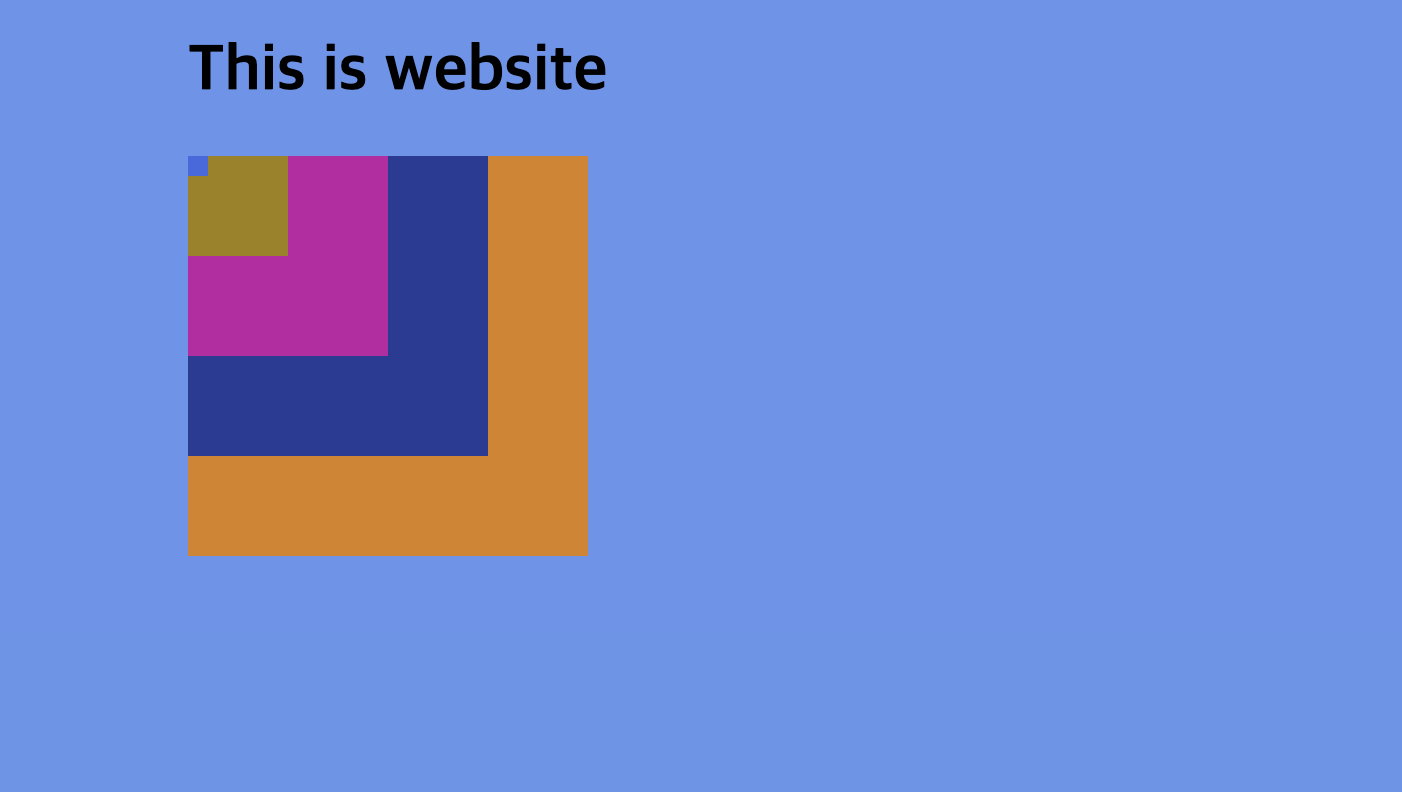
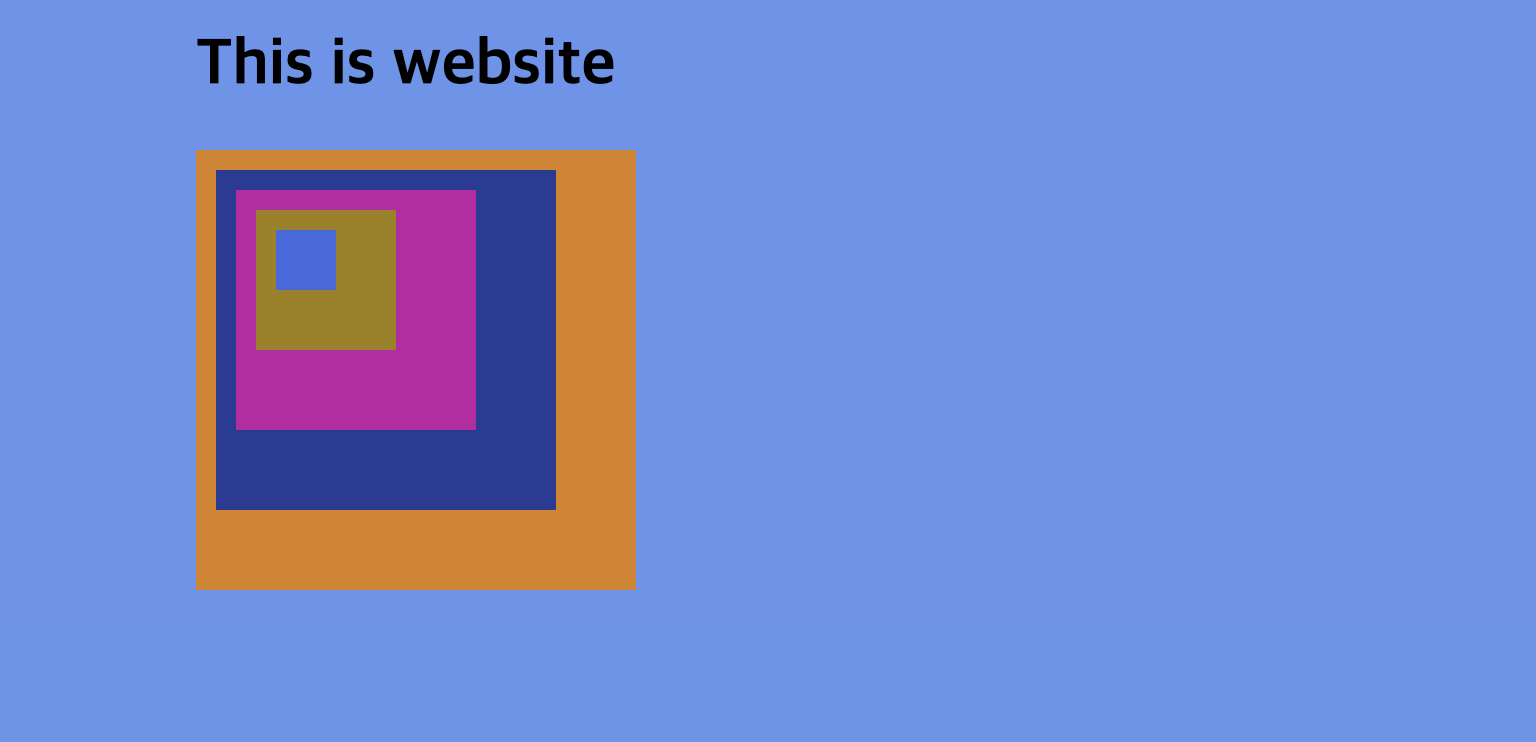
웹 페이지 화면
margine 적용

padding 적용.

실제 작성 코드
margine 적용
<style>
body {
background-color: cornflowerblue;
margin: 10px 20px 100px 100px;
}
#a {
background-color: rgb(219, 129, 25);
width: 200px;
height: 200px;
}
#b {
background-color: rgb(39, 59, 150);
width: 150px;
height: 150px;
}
#c {
background-color: rgb(192, 25, 164);
width: 100px;
height: 100px;
}
#d {
background-color: rgb(158, 129, 14);
width: 50px;
height: 50px;
}
#e {
background-color: royalblue;
width: 10px;
height: 10px;
}
</style>
</head>
<body>
<h1>This is website</h1>
<div id="a">
<div id="b">
<div id="c">
<div id="d">
<div id="e"></div>
</div>
</div>
</div>
</div>
</body>padding 적용.
div {
padding: 10px;
}
//위 코드에 padding 10px 추가
새로 배운 것
id 값을 여러개 주어 각각의 속성을 넣을 수 있음.
- {} 를 통해 전체 css 속성 부여 가능.
느낀점
padding 값을 변경했는데 박스 사이즈가 커진게 뭐지 이해 안간다.

