콜백함수(callback)
어떤 다른 함수에, 매개변수로 함수를 넘겨주는 것 !
일반적으로 !
function checkMood(mood) {
if (mood === "good") {
sing();
} else {
cry();
}
}
function cry() {
console.log("ACTION :: CRY");
}
function sing() {
console.log("ACTION :: SING");
}
function dance() {
console.log("ACTION :: DANCE");
}
checkMood("good");
- checkMood함수는 mood를 매개변수를 가지고 있음
- 함수선언식 안에는 조건문으로 기분이 좋을때, 그렇지 않을때를 표현해둠
- checkMood함수를 호출할 때 인자는 "good"으로 넘겨주면, 조건식에 있는 sing()함수를 호출해서 실행함
- 따라서, "ACTION :: SING"이 출력됨
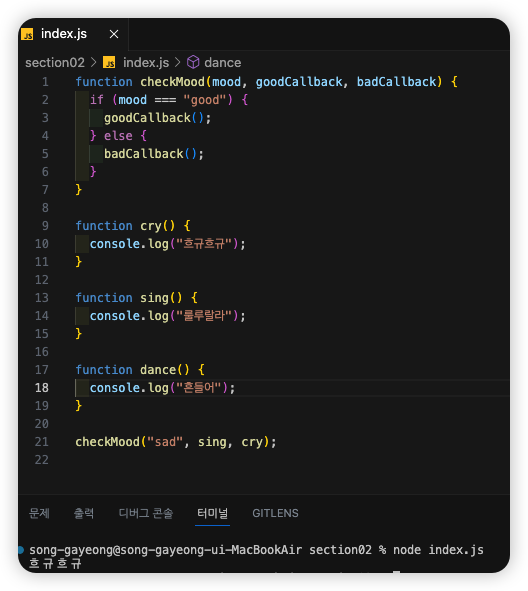
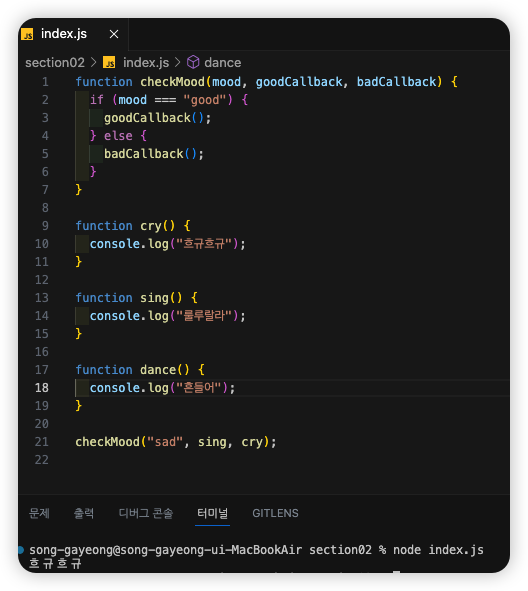
콜백함수로 넘겨주면?

- 매개변수에 함수를 담아서 사용
- goodCallback은 sing이라는 함수가 값으로 들어오고, badCallback은 cry라는 함수가 값으로 들어온 것
- 유연한 동작이 가능해짐
cf) 함수를 값에 담는 것은? 함수표현식