if 문
if - else
유형 1) 조건이 하나일때
if (조건문) {
조건이 참이면 실행될 구문
} else {
조건이 참이 아니면 실행될 구문
}
유형 2) 조건이 무지무지 많아도 상관없음
if (조건문1) {
조건문1이 참이면 실행될 구문
} else if (조건문2) {
조건문2가 참이면 실행될 구문
} else {
조건문1,2가 둘 다 아닐때 실행될 구문
}
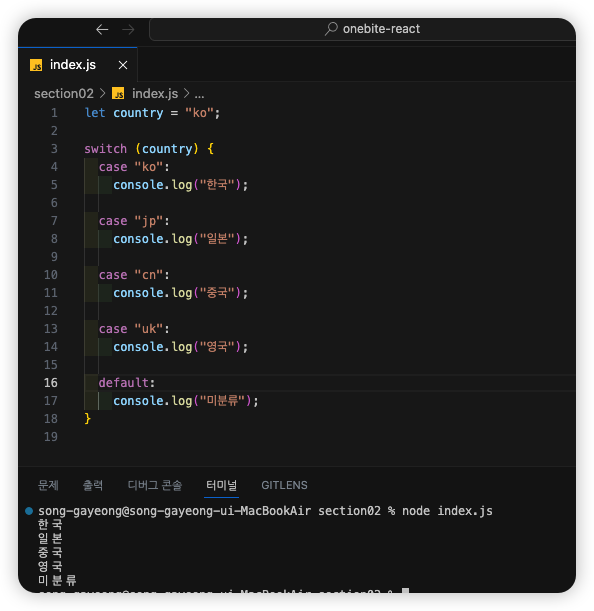
switch

let 비교대상 = "조건"
switch(비교대상){
case '조건1':
조건이 참이면 실행될 구문;
break;
case '조건2':
조건이 참이면 실행될 구문;
break;
case '조건3':
조건이 참이면 실행될 구문;
break;
default :
어느 조건에 해당하지 않을때 실행될 구문;
break;
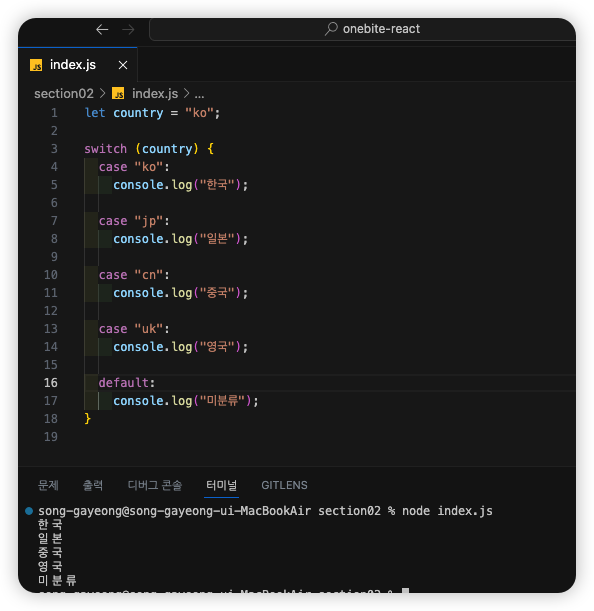
break가 하는 역할?
break가 없다면

- 멈추지 않고, 그 다음 조건문까지 계속 실행
- 첫번째 조건문인 ko가 조건에 맞으면 그 이하는 적절한 코드로 인식되기 때문에 전체가 다 읽히는 것 !
- 그래서 조건이 끝날때마다 break로 끊어줘야 다음 코드가 읽히지 않음