

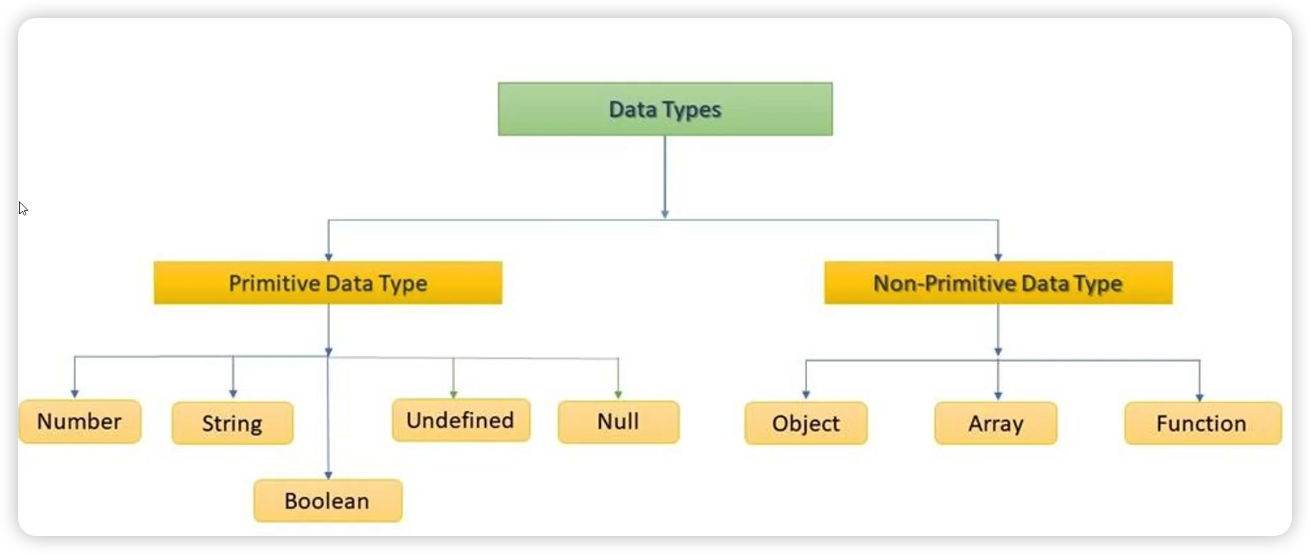
원시타입(Primitive Type)
한번에 하나의 값만 가질 수 있음, 하나의 고정된 저장 공간을 이용
let number = 12;비원시타입(Non-Primitive Type)
한번에 여러 개의 값을 가질 수 있음, 여러 개의 고정되지 않은 동적 공간 사용
let array = [1, 2, 3, 4];원시타입 - 숫자타입

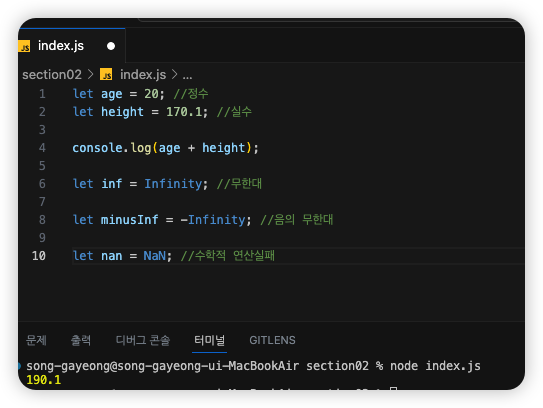
정수, 실수(소수), 무한대, 음의 무한대, NaN 가능
- 특히 사칙연산이 가능
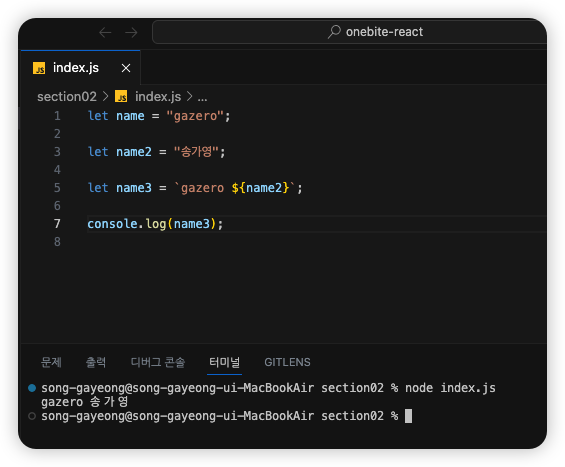
문자

- ""안에 영어/ 한국어 모든 문자 다 가능
- ``백틱(백키) 사용 가능
이 경우, template literal:${변수명}을 사용할 수 있음
boolean 타입

- true / false 구분하는 타입
null

다른 언어에 빈 값을 초기화해서 선언하고 그 값을 조회 했을때 null 값이 나옴. 하지만 자바스크립트에서는 undefined가 조회되고, null 값을 넣어줘야 null이 나옴
의도적으로 이 변수의 값에는 아무 것도 없다(=null) ! 를 나타내고 싶을때 null을 씀 !
형변환

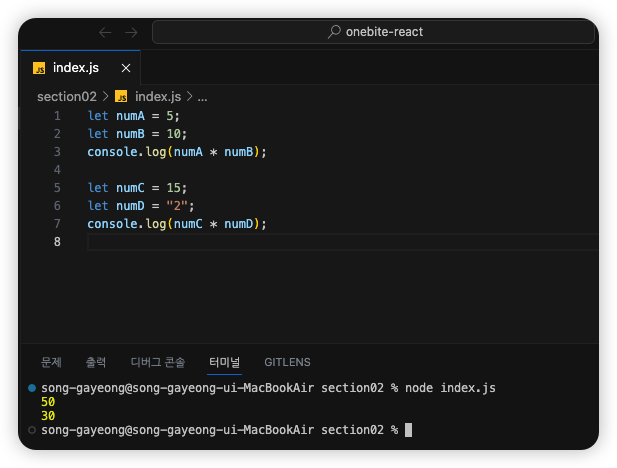
- numA안에는 숫자 타입 5, numB안에도 숫자 타입 10으로 사칙연산이 가능해서 두 값을 곱한 값을 조회하면 50이 출력됨
- 그런데, numC에는 숫자 타입 15, 그리고 numD에는 문자 타입 "2"가 들어있음 타입이 다른데 사칙 연산이 가능할까?
- 가능 30이 조회됨
- 왜냐? 적절하게 자료형을 조회해서 알아서 묵시적 형변환(문자형->숫자형)을 해줌
반면에 !

- 숫자타입 15와 문자 타입 "2"를 더하면 당연히 15+2로 17이 출력될 것 같은데?
- 아님. "15" + "2" 문자 더하기 문자로 152가 출력됨
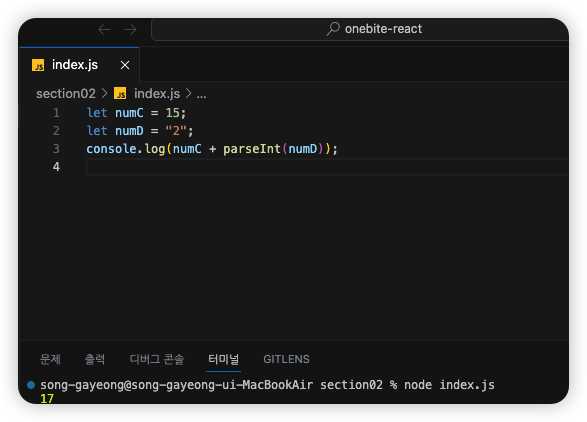
parseInt로 명시적형변환 해주면 !

- 문자열 타입의 값을 받아서 숫자타입으로 돌려주는 역할
- numD에 있는 문자형 "2"를 숫자타입인 2로 형변환하여 사칙연산이 가능해짐 !
