📌 데모(배포)화면 : https://gazero-wavve.vercel.app/
0727: 여러개 묶여있는 데이터 꾸러미 스와이퍼
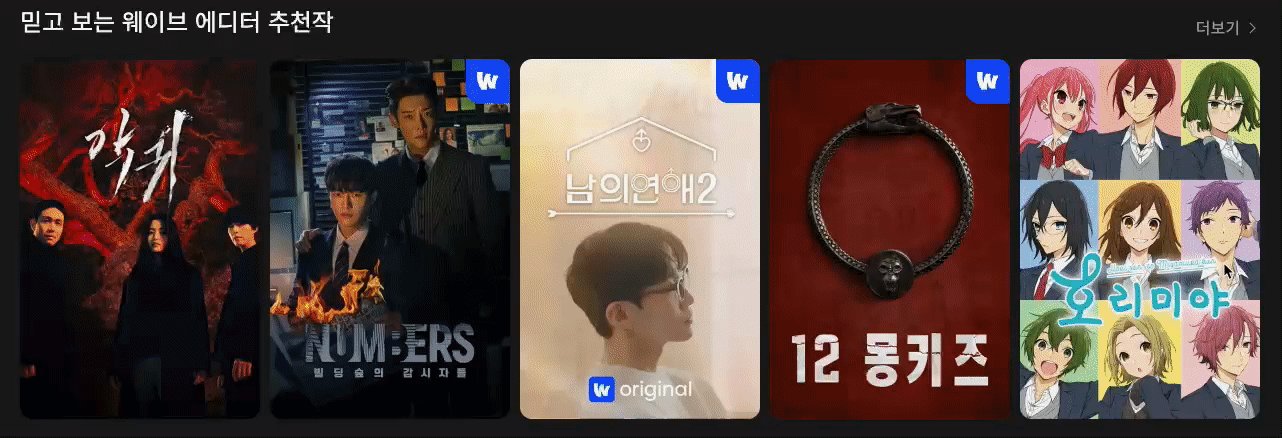
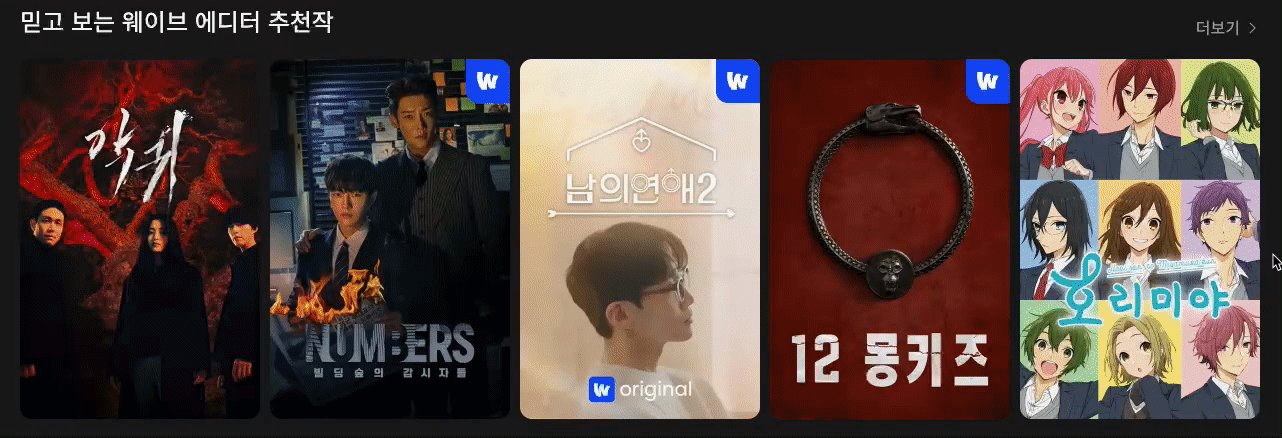
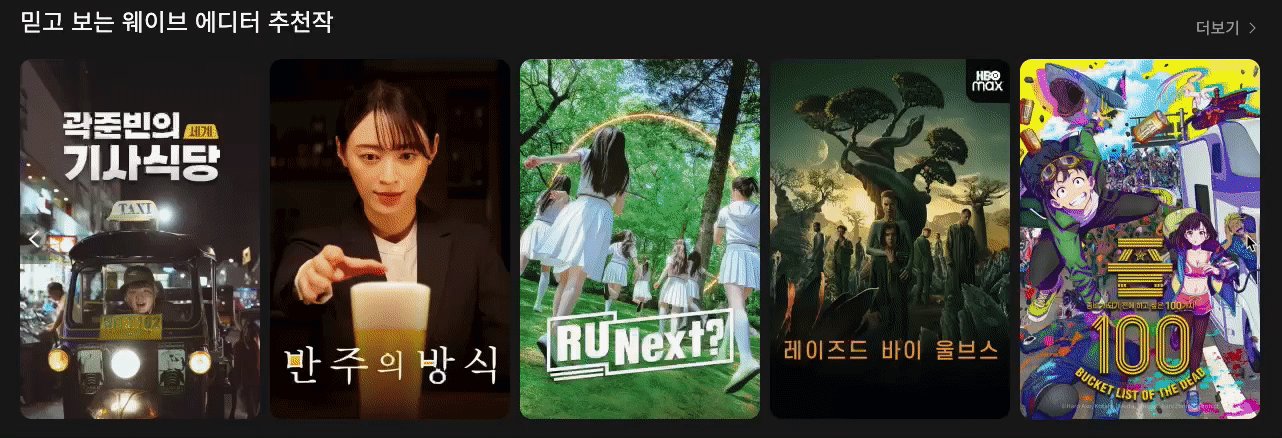
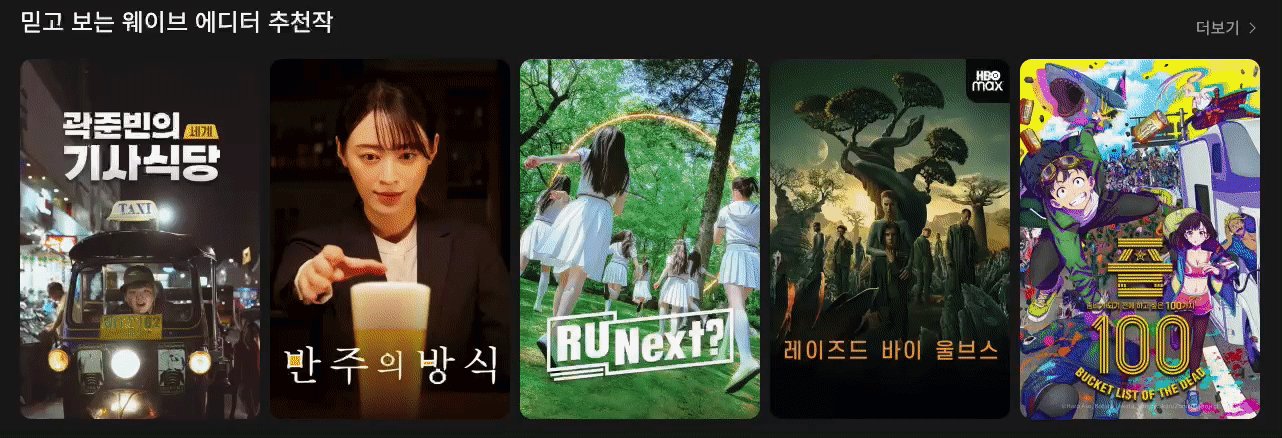
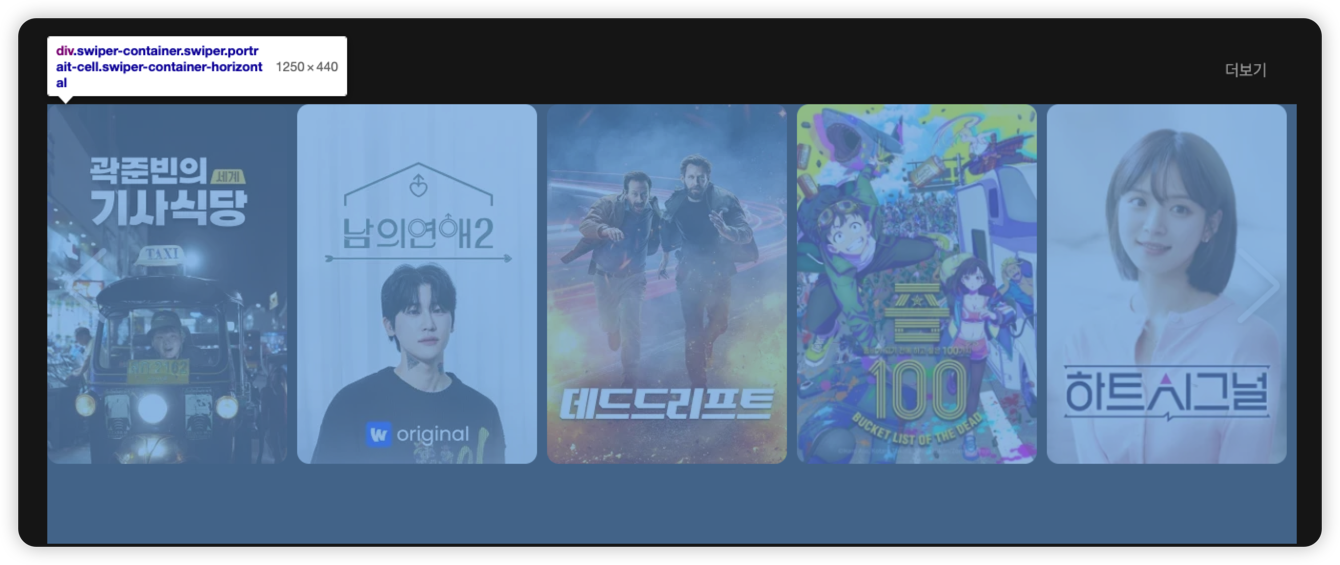
글로 설명하는 것이 어렵기 때문에, 진짜 예시화면을 보자면 아래와 같음

그니까 최종목표🙏: 뭐, 5개의 데이터가 1세트로 돌아가는 스와이퍼를 만들고 싶다 ! (아자, 아자 화이팅 🔆)
출처: 웨이브 웹페이지
여러 데이터로 묶여있는 클래스를 스와이퍼로 만들기
해당 화면 구성은
.swiper-container가 .swiper-wrapper를 둘러 싸고 있고,
그 안에
데이터 하나 하나는
.swiper-slide - .thumb - a태그 - .thumb-image... 이렇게 세부 내용이 들어가 있음🤔 계획 / 시행착오
swiper-container와 wrapper가 스와이퍼 1화면의 구성이어야 할 것 같음
- 지금까지 swiper-container / swiper-wrapper 안에서 돌리면 된다고 착각함
- 심경의 변화: 화면에 변화가 없음😯 -> 이상함을 눈치챔😨 -> 콘솔을 확인함😣 : 404오류를 만남..😱
해결방법: 404문제는 경로 문제라고 함. 그래서 그냥 지우고 새로 임포트해줬더니, 404오류가 잡힘👏 !
다시 돌아와서 ! 두번째 swiper 만들기
🌟 화면 구성 확인 및 CSS 수정
- swiper-container 클래스 자체가 1개 세트로 돌아가도록 해야함

- 'swiper-container: 1번째 / swiper-container: 2번째 /...n번째' swiper-container를 감싸는 div class recommend_container를 만듦
(즉, recommend_container안에 sipwer-container, swiper-container...이런식으로 들어가 있음) - 옆으로 넘어가는 스와이퍼이므로 스와이퍼의 부모 div에 display flex를 줌
역시 글로 설명하는건 어려우니깐, 코드로 설명하자면 요론식👇
<div class="recommend_container" style="display:flex">
<div class="swiper-container">...</div>
<div class="swiper-container">...</div>
</div>- 옆으로 배치가 되는 것을 확인 했음, 그러면 1개의 swiper-container세트만 보여지게 화면을 구성해야 함
- 더 상위 contents 클래스는 width:1240px임. overflow:hidden을 주고, 한 세트만 노출되게 적용
🌟 JS
💡 필요한 html요소 가져오기
- (.swiper-container)[1] : swiper-container 클래스를 가진 요소들을 선택하고, 그중에서 두번째에 해당(인덱스[1])하는 부분을 선택
- .second-button-prev
- .second-button-next
- .recommend_container
- 슬라이드 너비를 계산하기 위해서 swiperContainer.childNodes[1]를 가져옴
(swiperContainer = .swiper-container)
💡 필요한 요소 변수로 저장
- currentIndex: 현재(메인컨텐츠) 보여질 인덱스, 초깃값 0
💡 필요한 함수
- nextSet(): 다음 슬라이드 이동
- pervSet(): 이전 슬라이드 이동
💡 필요한 이벤트 리스너
- click: 이전/다음 버튼을 통한 컨텐츠 이동

좋은 정보 얻어갑니다, 감사합니다.