
1. 새로운 요소 추가
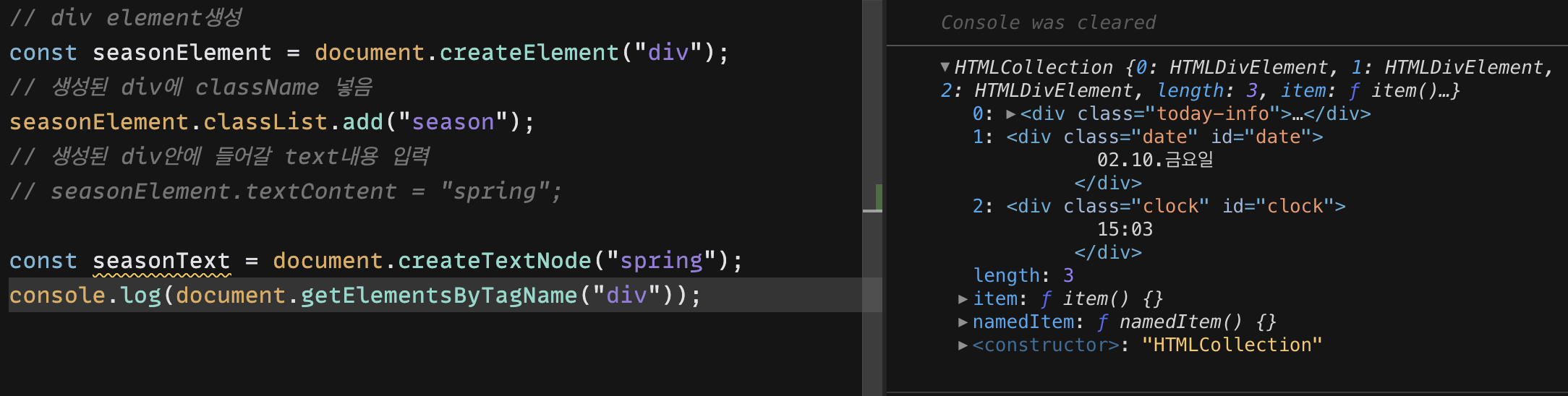
createElement

새로운 textnode 생성

생성만 되었을 뿐 아직 DOM Tree에 추가되지 않은 상태. 따라서, appendChild를 이용해 DOM Tree에 추가할 수 있음
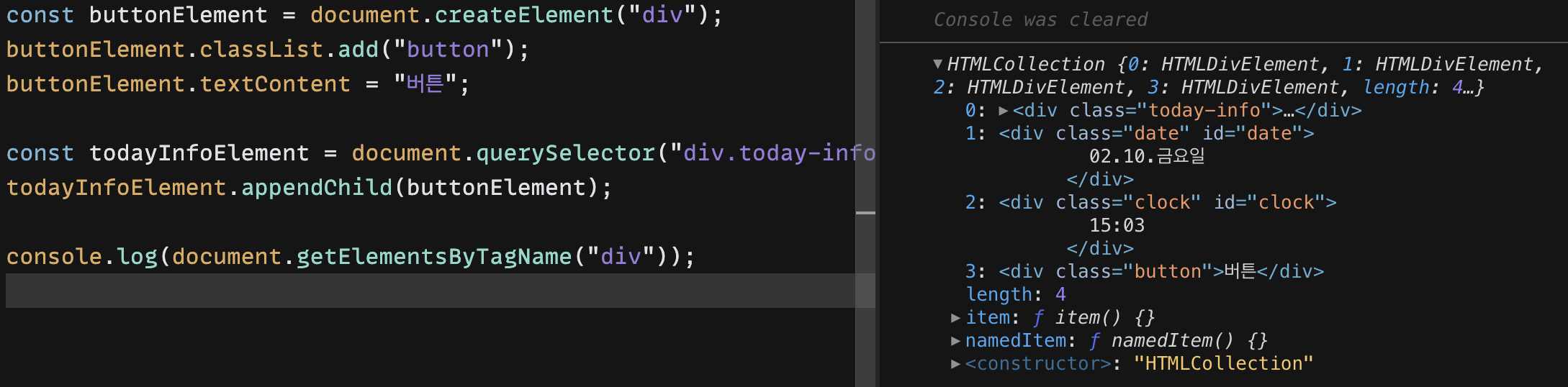
appendChild
매개변수로 전달받은 노드를 특정 요소의 마지막 자식으로 추가하는 메서드

먼저, today-info요소의 자식요소로 seasonElement를 추가하고, 생성한 seasonText는 seasonElement의 자식 노드로 들어가게 함
버튼생성

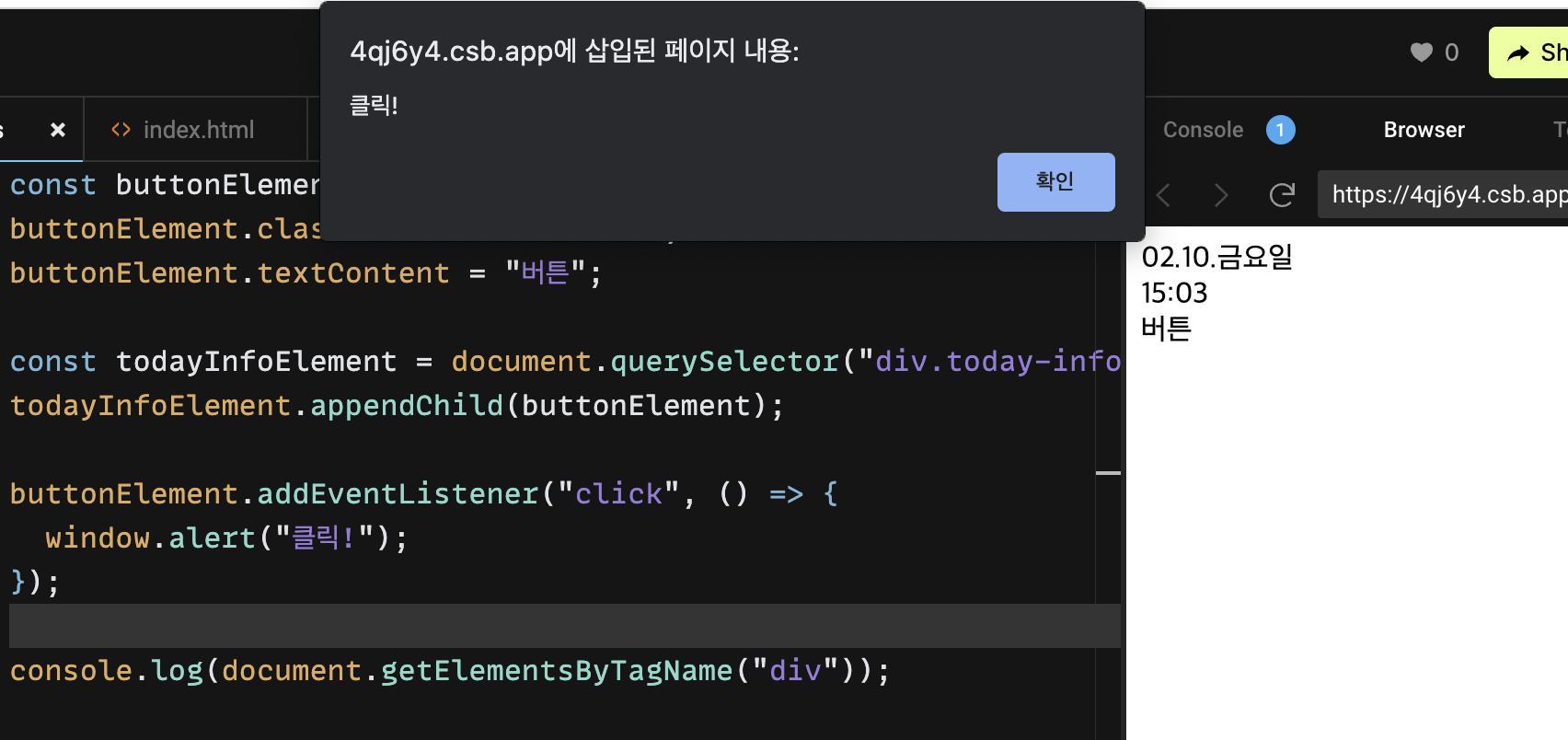
addEventListener: click 버튼 이벤트 추가 !

style 추가 !

