
동기와 비동기
1. 동기
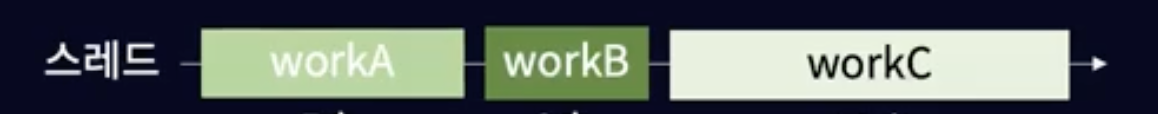
하나의 작업이 실행되는 동안 다른 작업을 동시에 수행하지 않는 방식

- 하나의 작업이 종료될 때까지 다른 작업을 실행하지 못함
- 앞선 작업이 끝나야 다음 작업을 할 수 있는 순차적인 방식
- 동기적으로 작업을 처리한다면, 하나가 처리될 때까지 걸리는 시간을 기다려야 다음 작업을 순서대로 처리할 수 있음 (= 블로킹 방식)
- 만약, 오래걸리는 작업을 먼저 처리해야 되는 경우 작업시간이 매우 길어진다는 단점이 있음
- 스레드(thread): 프로그램에서 작업을 처리하는 주체

-
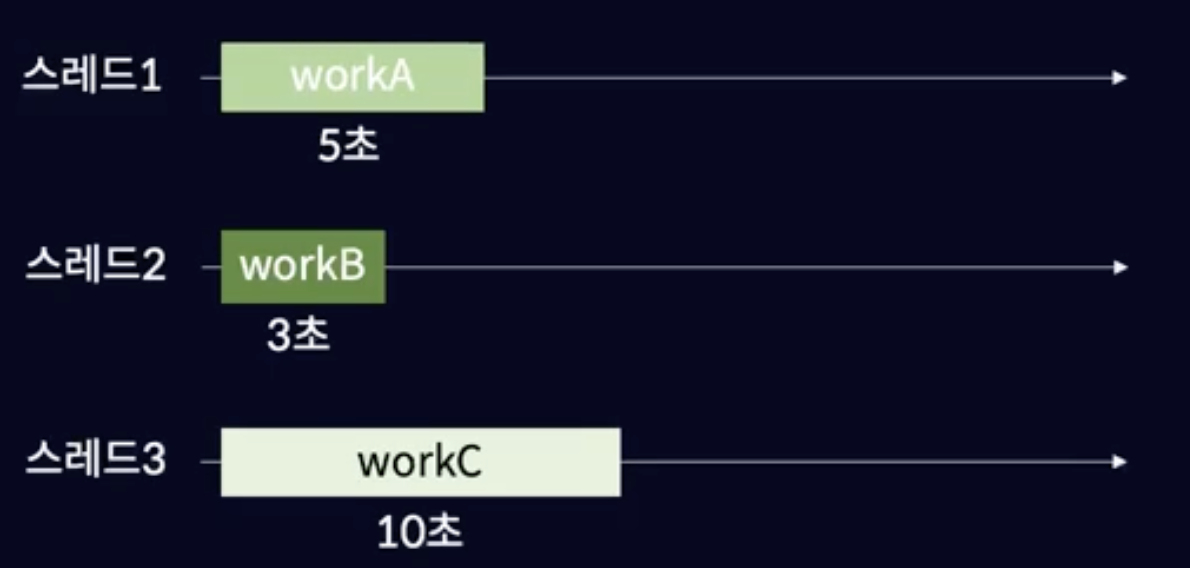
스레드를 여러개 만들어서 각각의 스레드마다 작업을 할당하고, 동시에 작업을 처리한다면? (= 멀티스레드)

-
하지만, 자바스크립트는 오로지 싱글스레드만으로 작동이 가능
2. 비동기
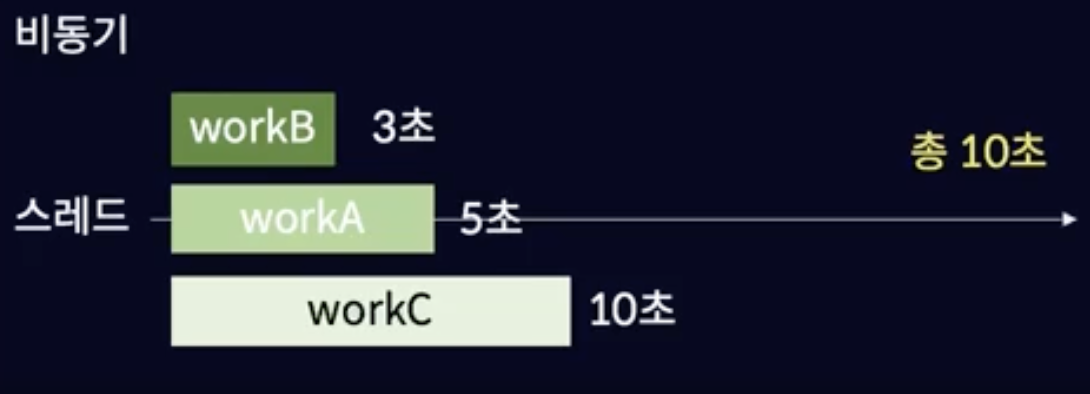
어떤 작업이 종료되길 기다리지 않고, 그 다음 작업도 동시에 진행

- 하나의 스레드에서 여러개의 작업을 동시에 처리하는 방식(=논블로킹방식)
자바스크립트의 비동기 처리
setTimeout();
- setTimeout의 매개변수로는 콜백함수와 delay time이 있음
- delay time에 있는 시간만큼 기다렸다가 콜백함수를 실행시킴

- 종료가 먼저 실행되고, setTimeout이 실행됨
- 즉, setTimeout()이 실행되기를 기다리지 않고, 다음 실행해야 할 부분이 실행된 후 시간에 맞춰 setTimeout()이 실행됨
만약, setTimeout()의 콜백함수를 실행한 후 순서대로 "종료"를 실행하고 싶다면?
- 콜백함수를 이용해 코드를 인수로 넣어줘야 함

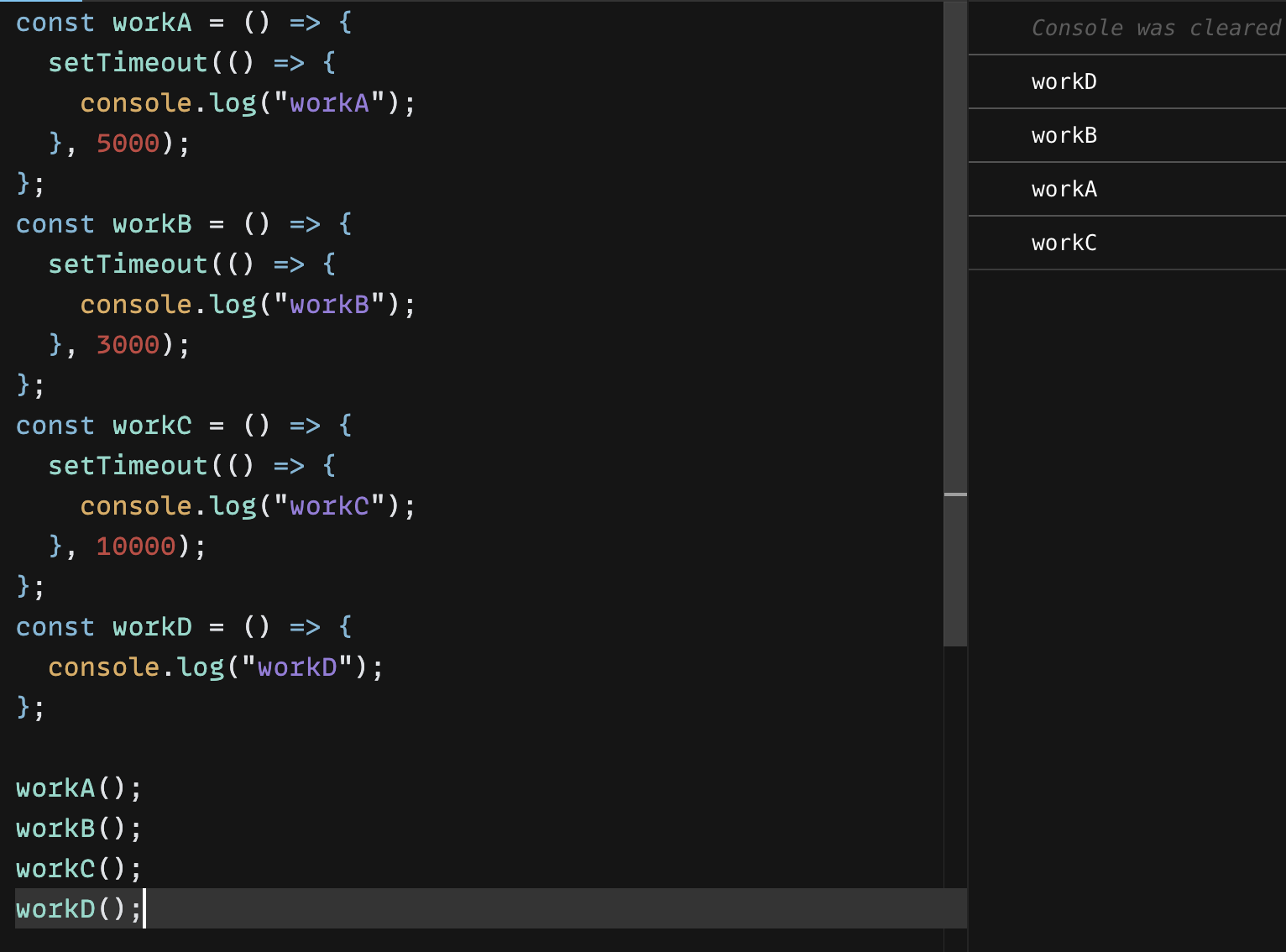
비동기적 처리 예제

- 이런식의 형태를 통해 함수 실행을 원하는 순서대로 조절이 가능 !
