연산자란?
프로그래밍 언어에서 특정 연산을 할 수 있도록 도와주는 문자
산술 연산자
- +(더하기), -(빼기), /(나누기), *(곱하기)
- %(나눈 값의 나머지)
- num++(후위연산: 1을 더하기 전 값), ++num(전위연산: 1을 더한 후의 값)

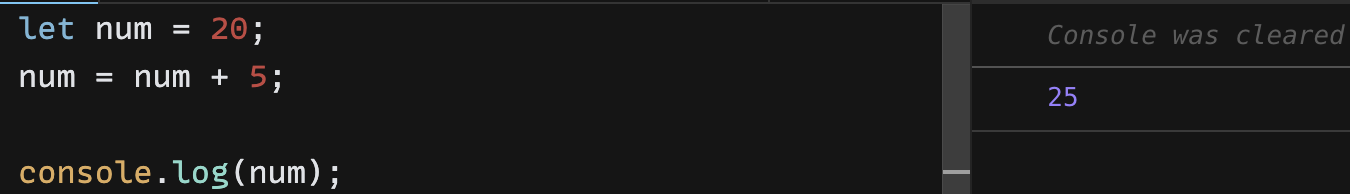
대입 연산자
- 변수에 특정 값을 대입하는 역할
- "해당 변수에 특정 값을 넣겠다."

복합 연산자(사칙연산 + = )

논리 연산자
- !(NOT)을 이용해 false의 값을 true로, true의 값을 false로 변경
- ||(OR)양 옆의 값 중 하나라도 true라면 true를 반환
- &&(AND)양 옆의 값 모두가 true일때만 true를 반환
비교 연산자
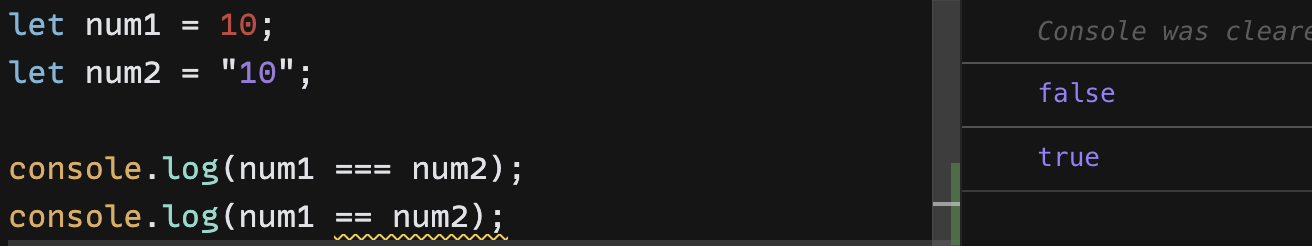
일치
- ===(값과 자료형 모두 일치) 와 ==(값만 일치)

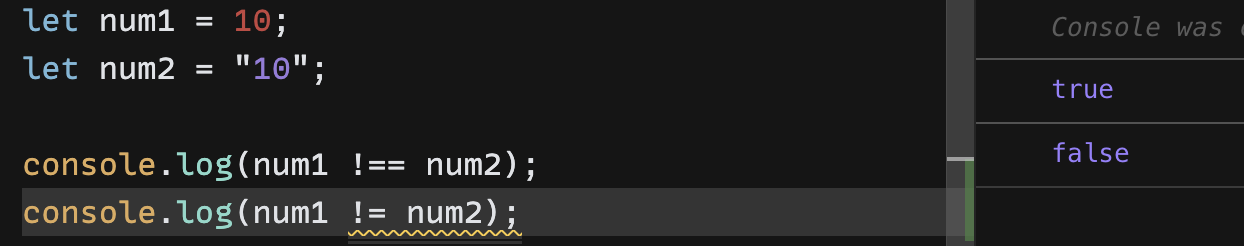
불일치
- !==(값과 자료형 모두 불일치)와 !=(값만 불일치)

대소 비교

연결 연산자
- 문자열과 문자열을 연결(문자열 + 문자열)하는 연산자

null 병합 연산자
- ??를 사용해서 작성할 수 있음

num ?? 20 // num이라는 변수의 값이 null 이거나 undefined면 20을 대입하고, null이거나 undefined가 아니라면 num의 값을 그대로 유지하라삼항 연산자
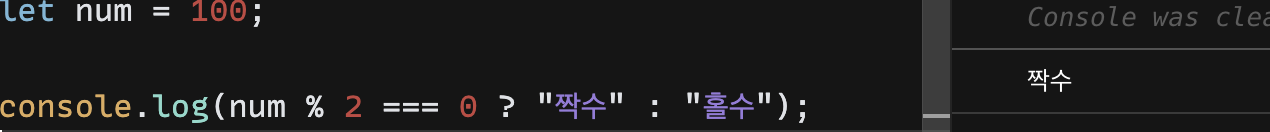
- A(조건문) ? B(참일 경우) : C(거짓일 경우)