
일단, 부트스트랩(bootstrap)이 뭐야?
기능이 풍부한 프론트엔드 툴킷(tool-kit)
그러니깐, 프론트엔드가 편하게 일하라고 알아서 자주 쓰는 element와 layout등을 미리 디자인해서 만들어 놓은 편리한 툴킷
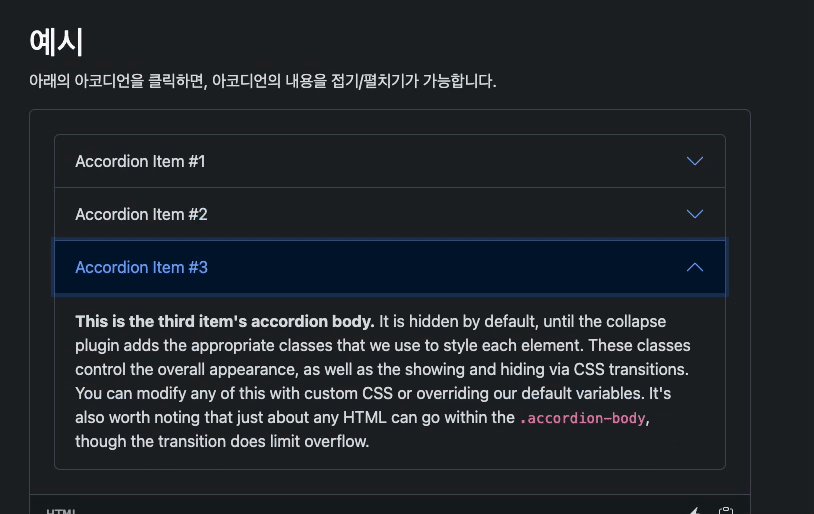
손수 코딩하면 많은 시간비용이 드는데 반면에 부트스트랩을 사용하면 손쉽게 이런 아코디언 기능까지 빠르게 만들 수 있음

혹하죠👏? 지금부터 부트스트랩 첫만남을 추억해봅니다. 바쁜 사람들 넘기셔도 좋습니다.
html과 css를 처음 배울때였어요..
내가 못하는건지 프로그래밍 언어를 애초에 잘못 만든건지 뭐 이럴때?
물론 결론은 나는 잘못없고, 이거 만든 사람 잘못이었음
아무튼 그렇게 힘든 나날을 보내고 있었는데
부트스트랩을 만나게 됨
이때 강사님을 원망함 왜 진작에 알려주지 않았죠?
신.세.계 였음무튼 나에게 첫 부트스트랩은 신세계였음👏.
그런데, 어째서 부트스트랩과 이별💔한거죠?
📌 부트스트랩의 (나에게만)치명적인 단점
✅ 부트스트랩을 사용한 페이지를 보면 readme를 보지 않고, 설명을 듣지 않아도 부트스트랩인게 티나감(디자인을 전공한 나에겐 아주 자존심 상하는 일임에 틀림없음)
✅ css가 제한적임(제한적이지 않게 사용하는 방법이 있음)
아마 부트스트랩 써본 사람은 '부트스트랩 원하는 색상으로 바꾸는 방법' 한 번쯤은 구글에 검색해봤을 것임
✅ 마지막으로 이거 부트스트랩으로 했다고 하면 주변 반응이 '아..'였음, 사실 편하더라도 내 노력이 안들어 가는게 아니잖슴? 근데 들인 노력에 비해 인정받지 못하는 느낌
그래서, 부트스트랩과 이별함💔
오랜만에 재회❤️🩹, 심경을 묻는다면?
아무생각 없습니다🙁. 일단 부트스트랩을 이용한 포트폴리오나 만들어 보시죠.
🖥 리액트 부트스트랩을 이용한 간단한 포트폴리오 제작하기.
⭐ install
npm install react-bootstrap bootstrap- 외부 라이브러리니깐, install이 필요함
- 이때, react-bootstrap과 bootstrap을 모두 설치해야 함
⭐ 사용하고자 하는 컴포넌트에 import하기
import { Button } from 'react-bootstrap';- 이런식으로 각각 기능에 맞게 컴포넌트를 import해서 사용하면 됨
import 'bootstrap/dist/css/bootstrap.min.css';- 그리고 부트스트랩 css도 사용할 것이기 때문에 상단에 이 부분도 함께 import 함
먼저, 완성된 화면

- 들어갈 것만 들어간 포트폴리오 사이트를 만들었음
💡 구조
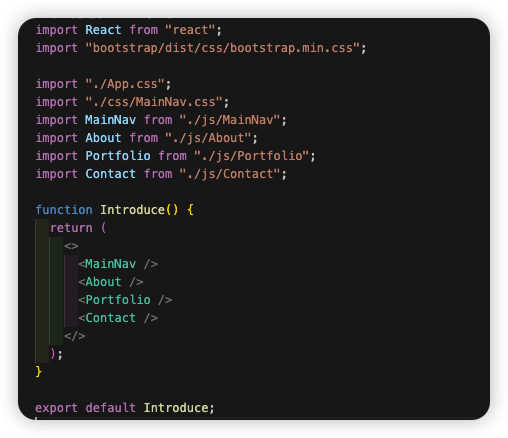
메인컴포넌트(상위컴포넌트)

About 컴포넌트
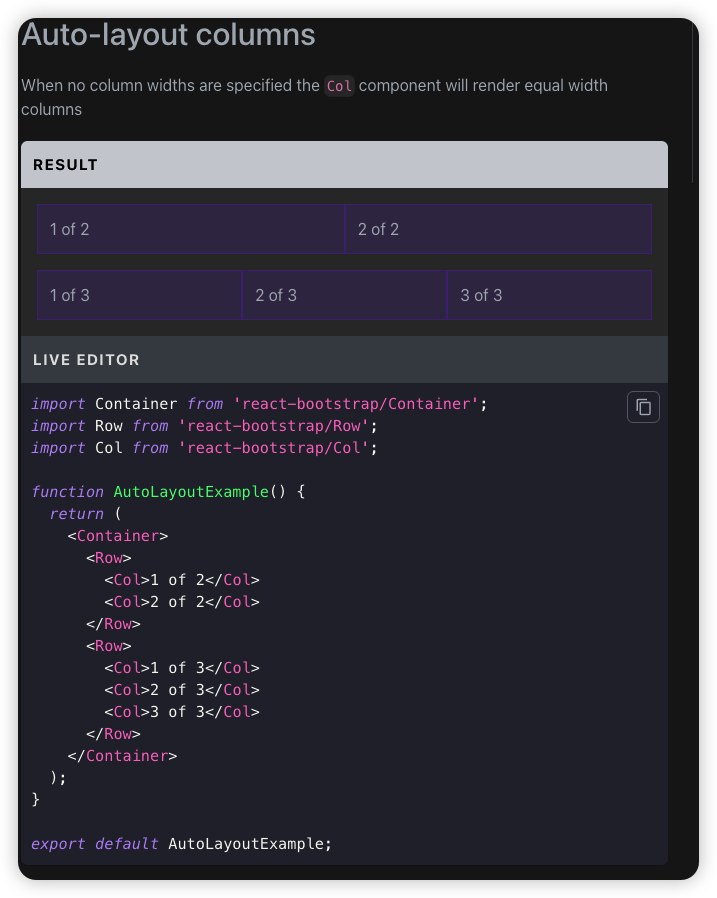
- Container, Row, Col, Image 부트스트랩 사용

- 부트스트랩 사이트 예시를 보고 원하는 그리드를 선택
import React from "react";
import "bootstrap/dist/css/bootstrap.min.css";
import "../css/Container.css";
import { Container, Col, Row, Image } from "react-bootstrap";
const About = () => {
return (
<>
<Container id="about">
<Row className="py-5">
<Col>
<h2 className="heading">ABOUT GAYOUNG</h2>
</Col>
</Row>
<Row className="w-75 m-auto">
<Col className="text-end">
<Image
src="./danbi.jpeg"
alt="프로필 사진"
style={{ width: 220, marginTop: 90 }}
roundedCircle
/>
</Col>
<Col>
<h3 className="about__category"># GAZERO</h3>
<p>
</p>
</Col>
</Row>
</Container>
</>
);
};
export default About;
- 예시에서 필요한 부분만 수정해서 적용
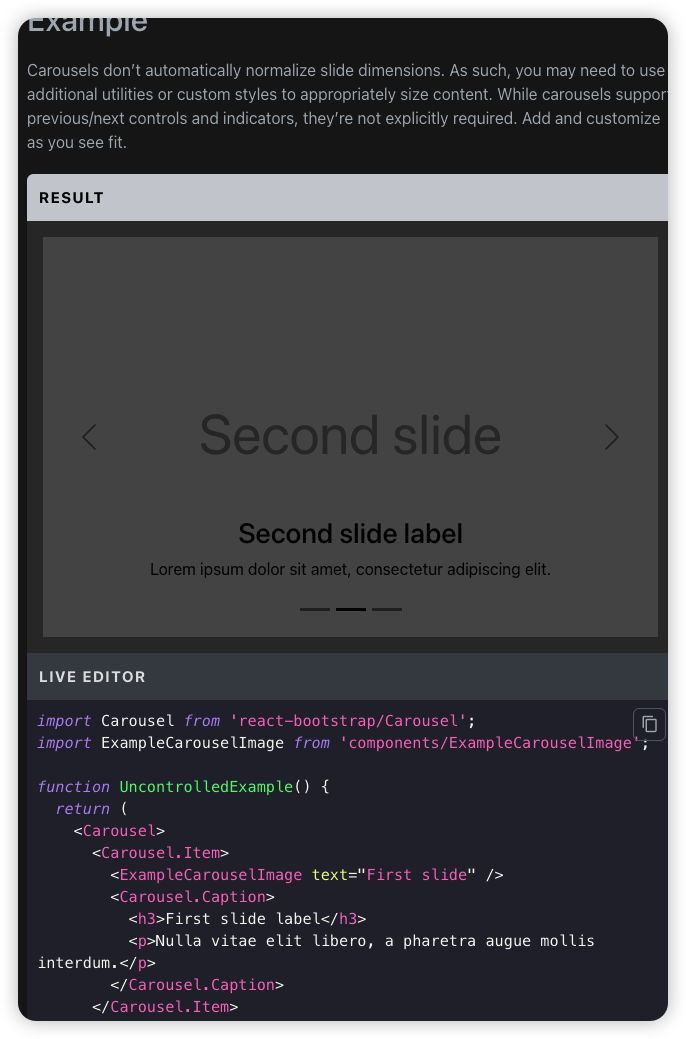
Portpolio 컴포넌트 - 캐로셀(스와이퍼)기능

참조 - 부트스트랩 사이트 예시를 보고 원하는 캐로셀 모양을 선택
<Carousel className="w-50 m-auto">
{portfolios.map((portfolio, index) => (
<Carousel.Item key={index}>
<a href={portfolio.domain}>
<img
className="d-block w-100"
style={{ height: "350px" }}
src={portfolio.img}
alt={portfolio.alt}
/>
</a>
</Carousel.Item>
))}
</Carousel>- 예시에서 필요한 부분만 수정해서 적용
Contact 컴포넌트
- About컴포넌트와 동일한 grid를 가져옴
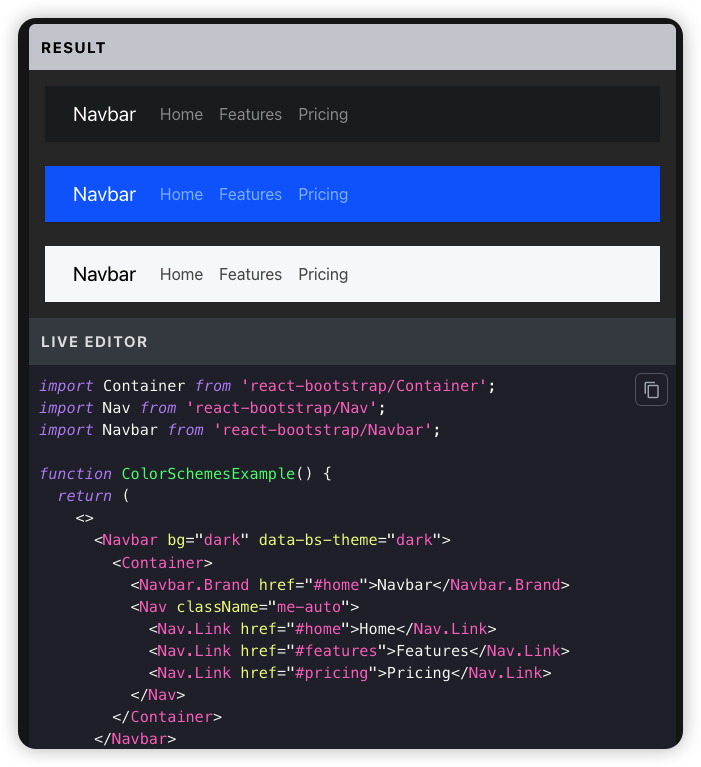
MainNav 컴포넌트(네비게이션바)

참고
- 부트스트랩 사이트 예시를 보고 원하는 네비바 모양을 선택
import React from "react";
import "bootstrap/dist/css/bootstrap.min.css";
import { Nav, Navbar } from "react-bootstrap";
const MainNav = () => {
return (
<>
<Navbar className="justify-content-center" sticky="top">
<Nav>
<Nav.Link href="#about">ABOUT</Nav.Link>
<Nav.Link href="#portfolio">PORTFOLIO</Nav.Link>
<Nav.Link href="#contact">CONTACT</Nav.Link>
</Nav>
</Navbar>
</>
);
};
export default MainNav;
- 예시에서 필요한 부분만 수정해서 적용
- 라우터 기능이 기본적으로 탑재되어 있는 것 같음
💡 css
- 이 부분이 사실상 이번 포스팅의 핵심
- 위 부트스트랩이 적용된 jsx파일의 코드를 보면 className에 style이 적용된 걸 확인할 수 있음
어차피 부트스트랩을 쓰려면 부트스트랩 style적용 방법을 알아야 하고, 하나씩 찾아가면서 해야함 여간 불편한게 아님
- 그래서 커스텀하는 방법을 이번에 알아냄(ㅋㅋㅋ)
- 원래 커스텀하는 방법이나 이런건 검색하면 나오긴 함
- 하지만 내가 느끼기엔 너무나 복잡하다고 느꼈음
- 이번엔 검색을 해보지 않음(예전에 처음배울때라 어렵게 느껴졌을 수도)
지금부터 이번 포트폴리오에서 어떻게 style을 커스텀했는지 내 꼼수를 보여주겠음. 그리고 부트스트랩을 앞으로는 쓰지 않겠다는 내 마음이 왜 더 확고해 졌는지 알 수 있음
css파일을 생성
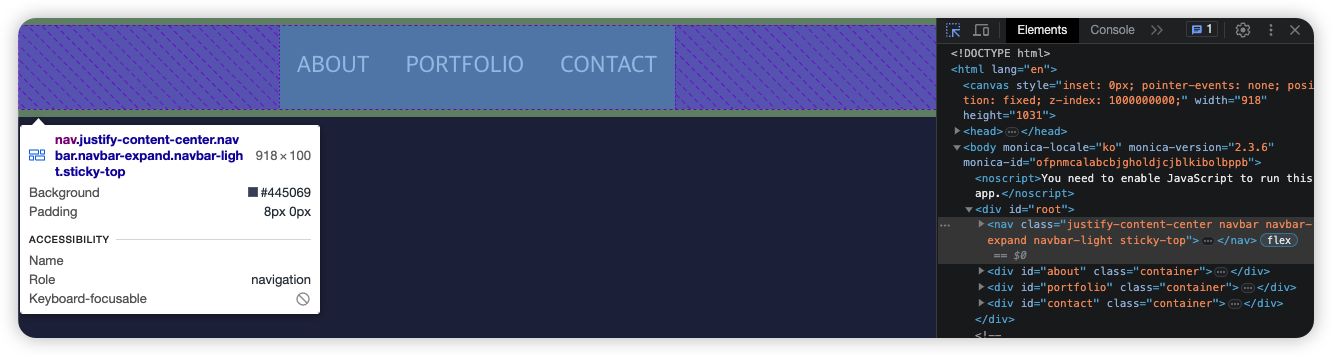
개발자 도구를 이용

- 여기서 className을 확인함
생성한 css에 해당 className으로 스타일 적용

이럴거면, 부트스트랩 안쓰죠.....다른 방법도 있겠지만 편리하려고 부트스트랩을 쓰는데 다른 방법을 쓰면서까지 커스텀을 해야된다면 디자인에 비교적 자유로운 다른 방법을 사용하는게 낫다는게 나의 이별 사유.
그래서 저는 지금 scss사용해서 포트폴리오 새로 만들었답니댜


좋은 글 감사합니다. 자주 올게요 :)