Semantic

Semantic이란 의미의, 의미론적인 이란 뜻을 나타낸다.
그럼 Semantic web과 Semantic tag는 무엇을 말하는 걸까? 🤔
아마도 의미있는 web, 의미있는 tag를 나타내겠지~ 라고 유추할 수 있을 것이다. 먼저 Semantic Web에 대해 알아보자.
Semantic Web
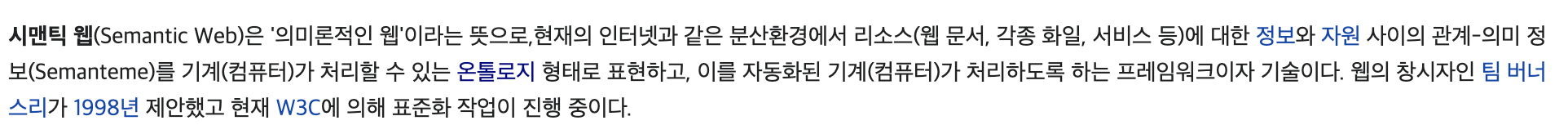
- 위키백과 정의

쉽게 얘기하자면 기존웹은 html 문서에 사람만 이해 할 수 있었던 잡다한 정보를 담았다.( 데이터 끼리의 관계나 의미를 컴퓨터가 파악하지 못함 ) 하지만 시멘틱 웹은 컴퓨터 또한 정보들의 의미를 파악 할 수 있도록 메타데이터와 내용을 함께 담은 웹이라고 할 수 있다.
Semantic tag
Semantic tag는 Semantic Web을 표현하는데 사용되는 tag들을 말한다. ( tag이름 자체로 담을 내용의 의미를 나타낸다. )
ex) img, table, form ...
만약 img 태그 대신 div 태그를 사용한다면??
<div class="bg-img">배경이미지</div> .bg-img { background-color: yellow; background-image: url("https://upload.wikimedia.org/wikipedia/commons/thumb/6/61/HTML5_logo_and_wordmark.svg/1280px-HTML5_logo_and_wordmark.svg.png"); }
위의 코드 처럼 img 대신 non - semantic 코드로 이미지를 넣었을 경우 div에 백그라운드 이미지를 주어 표현하게 되는데, 태그 자체로 어떤 역할을 하는 태그인지 알 수 없다.
img 태그
<img alt="HTML" src="https://www.w3schools.com/whatis/img_js.png">
태그 자체로 어떤 의미를 나타내는지 알 수 있다. 아 여긴 이미지가 들어있구나~ 처럼 말이다.
👋 여기서 잠깐!
non-semantic tag란??
semantic tag와 반대로 태그자체에 의미를 내포하지 않는 태그들을 말한다.
ex ) div, span ...
HTML5에서 새롭게 추가 된 tag
- header - 타이틀, 페이지 소개등을 나타내는 태그
- nav - 내비게이션을 나타내는 태그 ( 하이퍼링크를 주로 모아놓음 )
- aside - 사이드에 위치하는 태그 ( 본문의 보조적 내용을 넣음 )
- section - 중심 내용을 감싸는 태그 ( article을 감싸고 여러 섹션으로 구성 가능 )
- article - 본문의 내용을 포함하는 태그 ( 실질적인 본문 내용이 들어감 )
- footer - 보통 웹페이지의 밑에 부분에 위치 ( 저작권 정보, 회사정보 등을 포함 )
Semantic Web 장점
-
데이터들이 연결성을 가진다.
-
유지보수가 편하다.
-
코드의 가독성이 높아진다.
-
검색엔진이 어떠한 요소가 중요한 요소인지 파악하기 쉽다. ( 효과적인 크롤링 & 인덱싱 가능 )
참조
poiemaweb 사이트
https://poiemaweb.com/html5-semantic-web
위키백과
https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9